
Cette fois, je vais vous montrer comment utiliser le développement et l'empaquetage multipage de vue, et quelles sont les précautions à prendre pour utiliser le développement et l'empaquetage multipage de vue. Ce qui suit est un cas pratique, jetons un coup d'œil.

Lorsque je travaillais sur un projet il y a quelque temps, la pile technologique était vue+webpack, principalement la page d'accueil officielle du site Web ainsi que le système de gestion backend. à l'époque, j'ai analysé trois options
Un code de projet embarque deux applications spa (site officiel et système backend)
Séparez deux ensembles de projets code source
Il n'y a qu'une seule application spa dans un ensemble de code source du projet
Réflexion :
Annule directement une application spa de code source dans un ensemble de projets (les styles d'interface utilisateur se couvriront, il sera difficile à maintenir plus tard s'il n'y a pas de spécification de code)
S'il y a deux ensembles de codes sources, deux ports peuvent être ouverts en arrière-plan, puis le proxy inverse nginx peut être nécessaire. C'est plus gênant, et le développement front-end est également gênant. Après tout, deux git. les entrepôts et deux ensembles de processus git en ligne doivent être maintenus, ce qui peut prendre beaucoup de temps.
J'ai (aveuglement) confiance en ma propre technologie et j'ai envie d'essayer de nouvelles choses. Ce n'est pas très compliqué d'analyser les besoins. J'ai choisi la première option, qui consiste à appliquer plusieurs applications d'une seule page dans un ensemble de code source
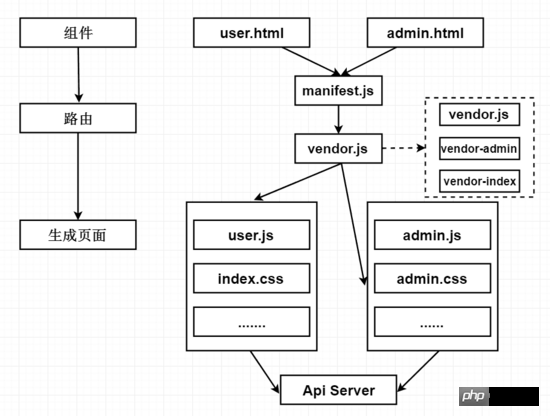
Le schéma de structure du multipage précédent

Télécharger le modèle vue spa
npm install vue-cli -g vue init webpack multiple-vue-amazing
Modifier l'application multipage
npm install glob --save-dev
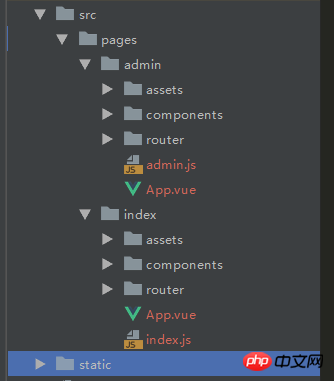
Modifier la structure des répertoires sous le dossier src

Ajouter
/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())introduire une bibliothèque d'interface utilisateur tierce dans util.js
npm install element-ui bootstrap-vue --save
Introduire différents contenu sur différentes pages. ui index.js
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
admin.js
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
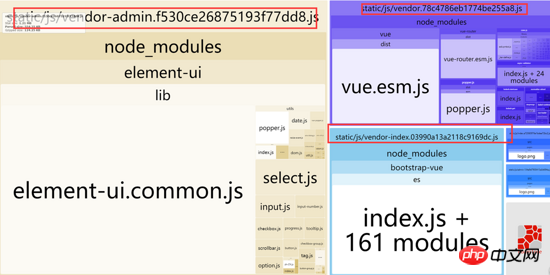
La configuration des multiples pages ci-dessus est basée sur Internet, et les idées sur Internet sont pour la plupart similaire. L'essentiel est de modifier plusieurs entrées, une fois la configuration terminée, aucun problème n'a été détecté pendant le développement, puis il a fallu environ un mois pour le développement, lors de l'analyse des performances sur le site officiel. il a été constaté que le temps de chargement réseau de supplier.js emballé par webpack était particulièrement long, entraînant l'échec du premier écran. Le temps d'écran blanc est très long, et finalement la conclusion est obtenue grâce à l'analyse -webpack-bundle-analyzer
npm run build --report

Vous constaterez que supplier.js contient index.html et admin La partie commune du HTML, ce package fournisseur est donc destiné à être volumineux et redondant
Solution
Étant donné que la vitesse de chargement est due au fait que le fournisseur est trop grand. S'il est lent, détachez simplement le fournisseur. C'est ce que je pense, extraire le code tiers utilisé dans chaque page dans supplier.js, puis regrouper le code tiers utilisé dans chaque page dans son propre fournisseur-x.js, tel que l'index de page existant .html , admin.html, Vendor.js, Vendor-index.js, Vendor-admin.js seront éventuellement empaquetés. fichier webpack.prod.conf.jsnew webpack.optimize.CommonsChunkPlugin({
name: 'vendor-admin',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0 &&
module.resource.indexOf('element-ui') != -1
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-index',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0 &&
module.resource.indexOf('bootstrap-vue') != -1
)
}
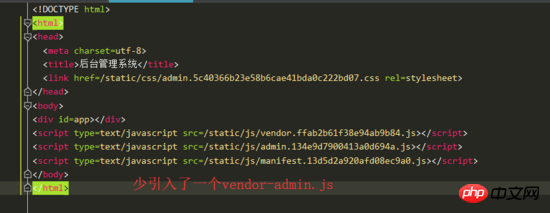
}), Au départ, je pensais que cela résolvait le problème de la séparation de vendeur.js par CommonsChunkPlugin, et c'est tout. Ensuite, je l'ai empaqueté et j'ai découvert que index.html et admin.html l'étaient tous les deux. il manque une importation (le fournisseur-xx.js correspondant)
Au départ, je pensais que cela résolvait le problème de la séparation de vendeur.js par CommonsChunkPlugin, et c'est tout. Ensuite, je l'ai empaqueté et j'ai découvert que index.html et admin.html l'étaient tous les deux. il manque une importation (le fournisseur-xx.js correspondant)

SolutionCe problème est en fait HtmlWebpackPlugin Le problème est de changer le chunksSortMode d'origine : 'dependency' en configuration de la fonction personnalisée, comme suit
fichier util.js
Implémentation finalechunksSortMode: function (chunk1, chunk2) {
var order1 = chunks.indexOf(chunk1.names[0])
var order2 = chunks.indexOf(chunk2.names[0])
return order1 - order2
},
Cache du navigateur, meilleures performances
S'il est encore trop lent, activez gzip
Impressions
C'est fait. Bien que la configuration semble très simple, j'y ai réfléchi longtemps lorsque je la développais, donc si vous n'êtes pas familier avec CommonsChunkPlugin et HtmlWebpackPlugin ou si vous utilisez uniquement d'autres tiers. tables de configuration, cela peut être un gros piège. Par exemple, CommonsChunkPlugin ne spécifie pas de morceaux, quelle est la valeur par défaut ? La plupart des gens dans minChunks ne peuvent écrire qu'une seule valeur, mais la façon d'écrire une fonction personnalisée est en fait la plus puissante. D'après mon expérience personnelle, la façon d'écrire des morceaux combinée avec la fonction personnalisée minChunks peut résoudre presque tous les événements surnaturels de. CommonsChunkPlugin.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
vue.js+element-ui pour créer une arborescence de menu
Comment l'utiliser dans le projet Utiliser la fonction décorateur JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue