
Cette fois, je vais vous présenter l'utilisation du modificateur vue+.sync dans le projet. Quelles sont les précautions à prendre pour utiliser le modificateur vue+.sync dans le projet ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Dans certains cas, nous pouvons avoir besoin d'effectuer une "liaison bidirectionnelle" sur un accessoire (propriété permettant aux composants parent-enfant de transmettre des données).
Les fonctions fournies par le modificateur .sync dans vue 1.x. Lorsqu'un composant enfant modifie la valeur d'un accessoire avec .sync, la modification est également synchronisée avec la valeur liée dans le composant parent.
C'est pratique, mais cela peut aussi causer des problèmes car cela interrompt le flux de données unidirectionnel. (Les données circulent de haut en bas et les événements circulent de bas en haut)
Puisque le code pour changer le prop d'un sous-composant n'est pas différent du code pour les changements d'état ordinaires, donc quand vous regardez simplement le code du sous-composant, vous modifiez silencieusement l'état du composant parent sans savoir que c'est approprié.
Cela entraînera des coûts de maintenance élevés lors du débogage d'applications avec des structures complexes. Nous avons donc supprimé .sync dans vue 2.0.
Mais dans les applications réelles, nous constatons que .sync a toujours ses applications, comme lors du développement de bibliothèques de composants réutilisables. (Stupide ○△○)
Tout ce que nous devons faire est de rendre plus facile à distinguer le code qui modifie l'état du composant parent dans le composant enfant.
Ainsi, à partir de la vue 2.3.0, nous avons réintroduit le modificateur .sync, mais cette fois il n'existe que sous forme de sucre syntaxique au moment de la compilation. Il sera automatiquement développé en un écouteur v-on qui met automatiquement à jour les propriétés du composant parent.
Par exemple,
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
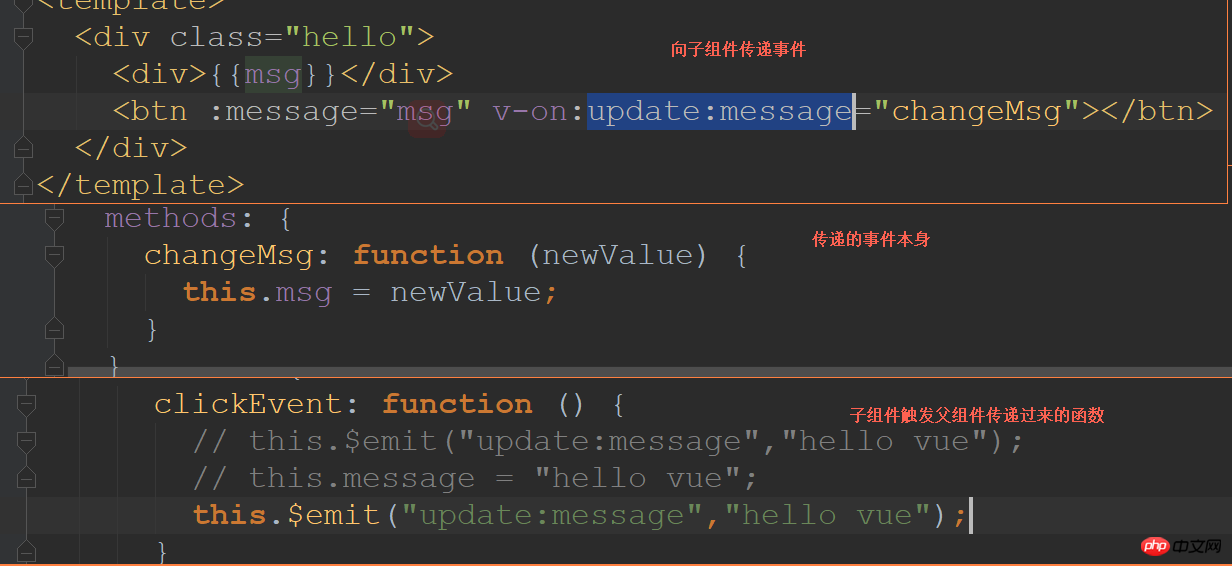
Lorsqu'un sous-composant doit mettre à jour la valeur de foo, il doit déclencher explicitement un événement de mise à jour : this.$emit("update:foo", newValue );
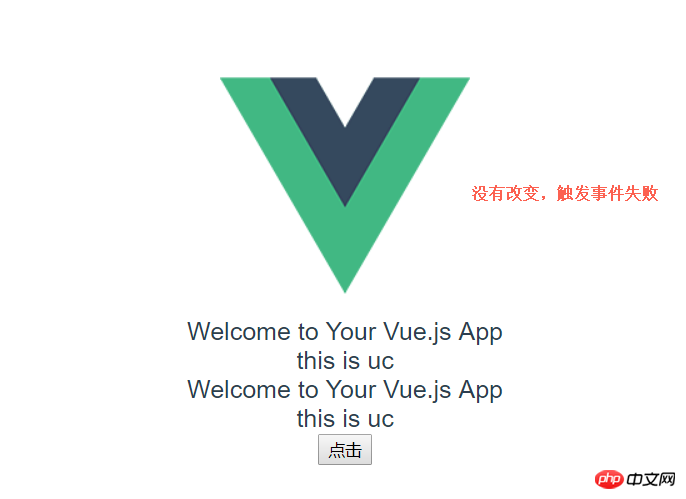
État initial :

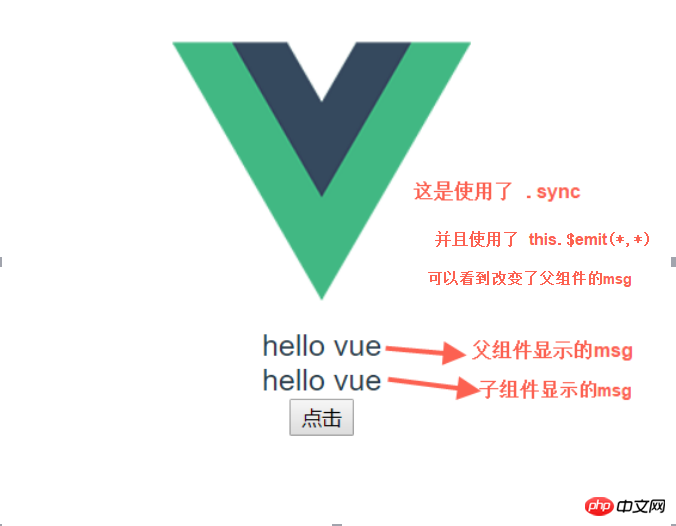
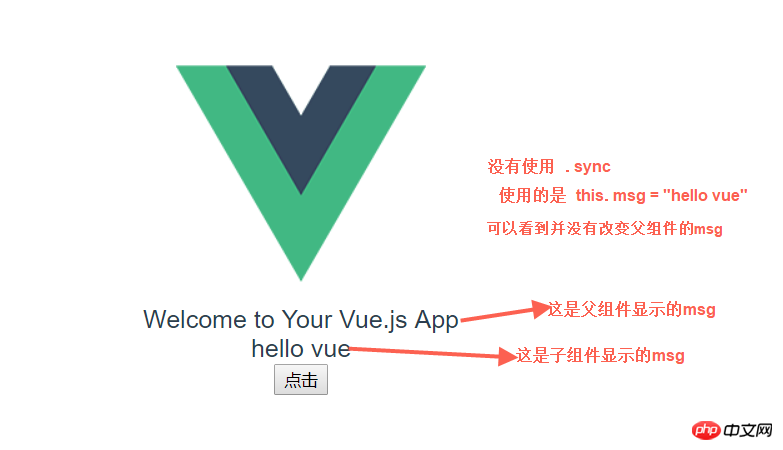
État après clic :



Le principe est que le composant parent passe une fonction au composant enfant : function (newValue) { this.msg = newValue; }

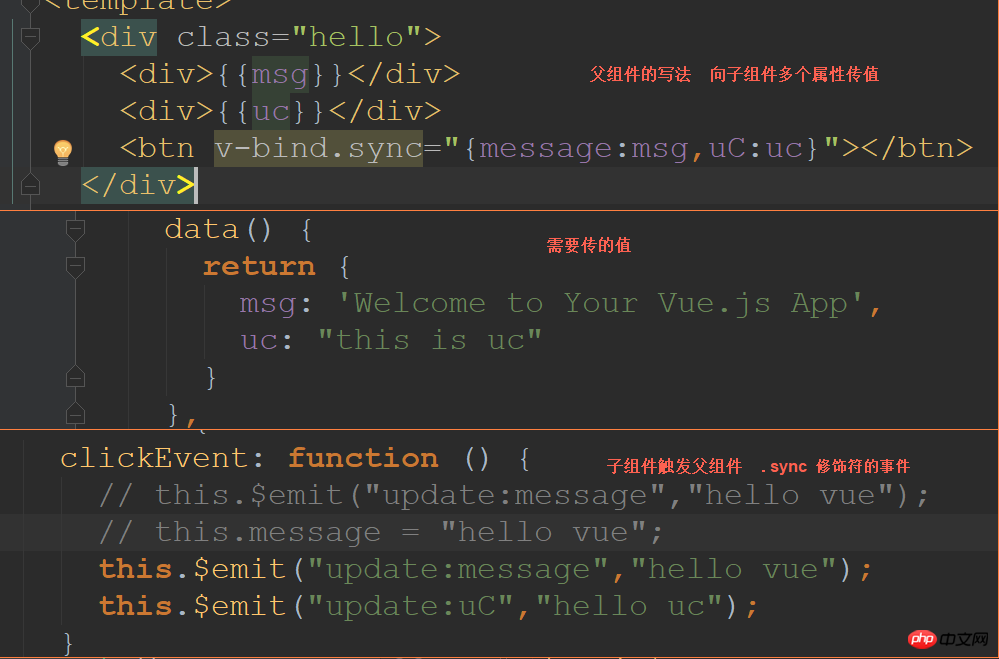
Lors de l'utilisation d'un objet pour définir plusieurs propriétés à la fois , ce Le modificateur .sync peut également être utilisé avec v-bind.
Par exemple : <child v-bind.sync = “{ message: msg, uC: uc}”></child> (ne peut pas être écrit comme :.sync="{************}", sinon une erreur sera signalée)
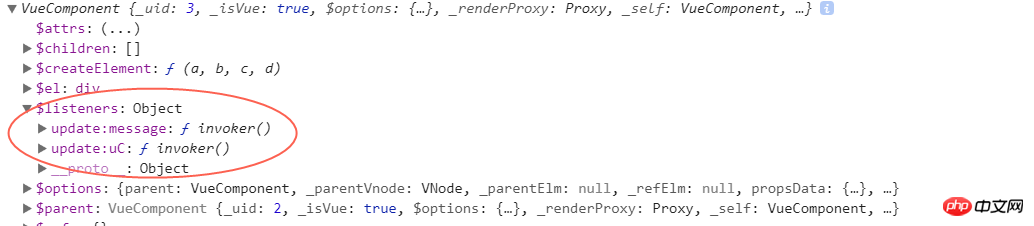
Ceci l'exemple sera message et uC Ajoutez également un écouteur v-on pour les mises à jour.



Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. Site Web chinois PHP !
Lecture recommandée :
Node.Js génère une adresse Bitcoin (avec code)
vue.js+element - Créer une arborescence de menu dans l'interface utilisateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue