
Cette fois, je vais vous montrer comment express + mock opère le développement parallèle front-end et back-end. Quelles sont les précautions à prendre pour le développement parallèle front-end et back-end avec opération express + mock ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Lorsque nous démarrons habituellement le projet, parce que le backend vient tout juste de commencer à être développé, notre front-end n'a souvent pas de données ni de requêtes d'interface pendant le processus de développement, nous devons donc créer de fausses données ou utiliser se moque de créer des données. Mais dans ce cas, du code inutile entrera souvent. Il faudra alors le supprimer.
Ce qui suit est une introduction à express + mock pour permettre le développement parallèle du front et du backend.
Vous devez discuter du format des données et d'une série de détails avant et après. Passons directement au code
app.js
'use strict';
const express = require('express');
const app = express();
// port
let NODE_PORT = process.env.PORT || 4000;
// 监听 /user
app.use('/user', function(req, res) {
// 让接口 500-1000ms 返回 好让页面有个loading
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, Math.random() * 500 + 500);
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});Suivant. , ouvrez la fenêtre de commande de notre fichier actuel et exécutez node app.js
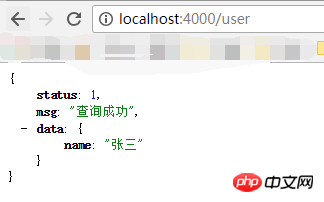
, puis ouvrez le navigateur et entrez http://localhost:4000/user

et vous avez terminé. Une simple simulation de données, nous améliorons ensuite les exigences
Si nous utilisons parfois différents ports dans le développement local, des problèmes inter-domaines seront signalés, nous devons donc ajouter du codeapp.js
const cors = require('cors');
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));De cette façon, vous pouvez y accéder sur d'autres ports ou d'autres intranets IP (vous pouvez y accéder en même temps).
Si nous avons besoin d'accéder à certains fichiers statiques, nous pouvons ajouter du code
// './' 根据自己的需求自己配置 app.use(express.static(path.join(__dirname, './')));
// Configurer la mise à jour à chaud de nodeman
var nodemon = require('nodemon');
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});Ensuite, continuez à vous améliorer, en cours de développement Nous ne pouvons pas avoir qu'une seule interface, nous sommes donc en train d'optimiser.
app.js
'use strict';
const express = require('express');
const cors = require('cors');
const path = require('path');
var nodemon = require('nodemon');
const userRoutes = require('./user');
const areaRoutes = require('./area');
const nameListRoutes = require('./name-list');
const app = express();
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));
// port
let NODE_PORT = process.env.PORT || 4000;
app.use(express.static(path.join(__dirname, './')));
app.use('/user', userRoutes);
app.use('/area', areaRoutes);
app.use('/nameList', nameListRoutes);
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});Nous devons ajouter les fichiers suivants dans le même répertoire : ./user/index.js, /user/area.js, /name-list/index.js
 Le contenu de
Le contenu de
./user/index.js est le suivant
'use strict';
const express = require('express');
const Mock = require('mockjs');
const apiRoutes = express.Router();
let random = Math.random() * 500 + 500;
// 访问 /user/ 时
apiRoutes.get('/', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, random);
});
// 访问 /user/1111 时
apiRoutes.get('/idList', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: 'OK',
data: Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
})
});
}, random);
});
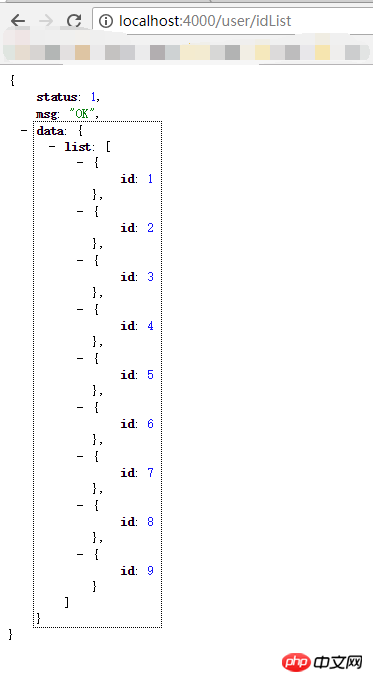
module.exports = apiRoutes;Nous accédons maintenant à


Nos données de simulation préliminaires sont pratiquement terminées.
Ensuite, vous devez l'utiliser dans le projet
Différenciez d'abord l'environnement
// 判断是否是本地开发
const isDev = process.env.NODE_ENV ==='development';
// 设置 host 本地走mock 生产环境走相对路径 /user/
const host = isDev ? 'http://localhost:4000' : ''
fetch(`${host}/user/`)
.then(response => {
return response.json();
})
.then(data => {
console.log(data );
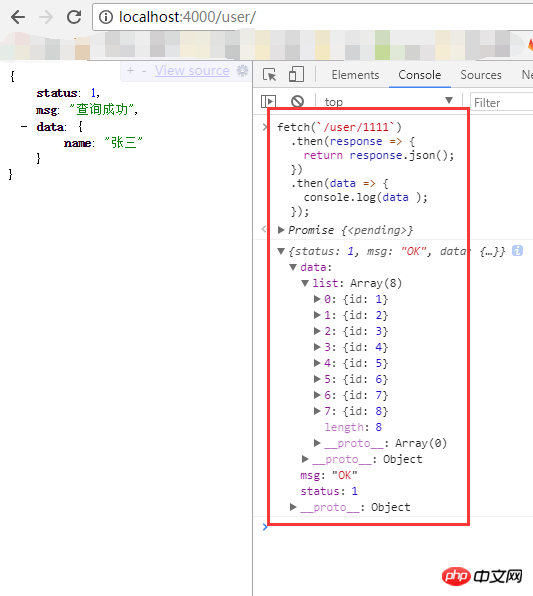
});Supposons que nous accédions localement

Les données sont toutes disponibles. Essayez maintenant d'y accéder à partir d'autres noms de domaine

Les problèmes inter-domaines sont également acceptables.
Nous ajoutons package.json en arrière-plan de votre commande développée localement sous les paramètres && node xx/aap.js ou l'exécutons dans une fenêtre de commande séparée
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article, et il y a des choses plus excitantes. Veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter un projet angulaire avec Angular CLI
Comment utiliser la couche contextuelle jquery layur dans projets actuels
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 comment cacher l'adresse IP
comment cacher l'adresse IP
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Comment ouvrir l'autorisation de téléchargement de Douyin
Comment ouvrir l'autorisation de téléchargement de Douyin
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Comment se connecter à la base de données en utilisant VB
Comment se connecter à la base de données en utilisant VB