
Ci-dessous, je vais partager avec vous une méthode de déploiement de projets vue-router et express sur le serveur. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
- Assurez-vous d'abord que ce projet peut s'exécuter avec succès localement
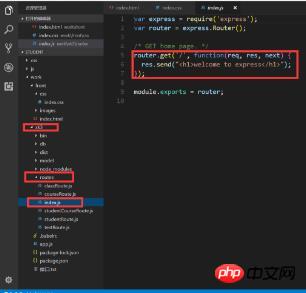
Entrez npm run start dans la ligne de commande locale, aucune erreur n'est signalée et ouvrez 127.0.0.1:3000
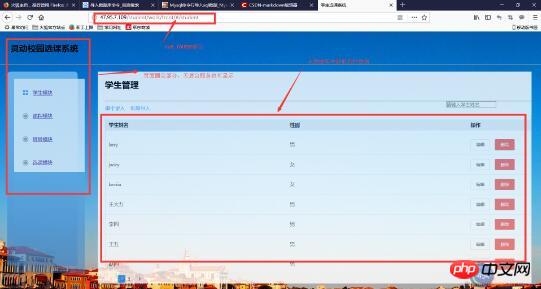
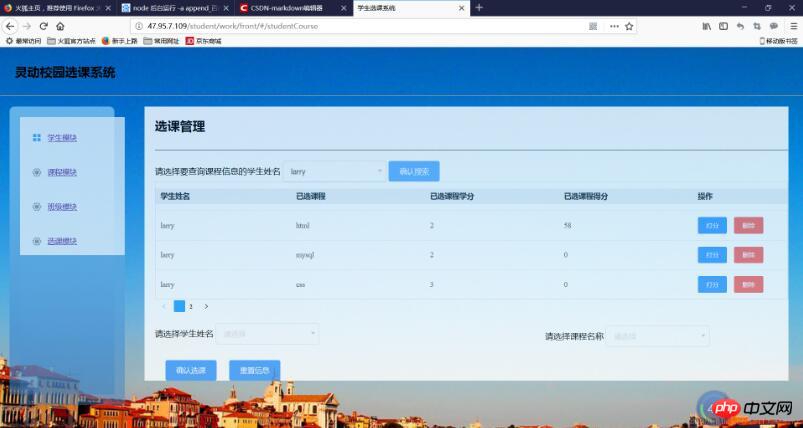
est écrit La page dont l'itinéraire est /, comme le montre la figure

C'est la relation hiérarchique des fichiers
avant est le fichier front-end
xk3 est le fichier qui relie le backend express et la base de données mysql
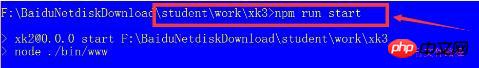
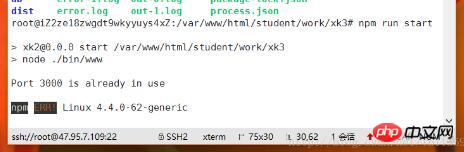
Utilisez la ligne de commande pour entrer dans le backend et l'exécuter. Le démarrage est réussi
<.>

- Préparation
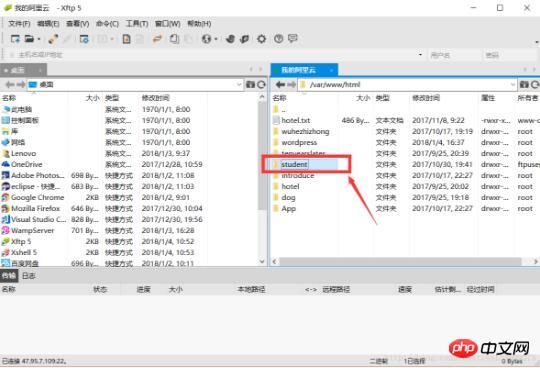
Les paramètres de base du serveur précédent ne seront pas décrits en détail. Ouvrez xftp ou autre logiciel similaire, copiez tout ce projet dans le chemin /var/www/ (Ce chemin peut être différent, c'est le chemin de la page web du serveur)

Prenez une capture d'écran de mon système de sélection de cours pour étudiants à titre d'exemple

Créer un processus démon
L'étape suivante consiste à utiliser pm2 ou Forever pour créer un processus démon. Après des tests personnels, je pense que. Forever est relativement simple et ne nécessite que quelques étapes de commande, aucune configuration supplémentaire n'est requise. Commencez à utiliser Forever1.sudo npm install Forever -g
2.forever start app.js
3.forever start -l forever.log app.js
C'est une erreur que j'ai commise. Il n'y a pas d'erreur et de fichier journal de sortie spécifié Le message d'erreur est : le fichier journal /root/.forever/forever.log existe. Utilisez l'option -a ou –append pour ajouter le journal.4. >forever start -a -l forever.log -o out.log -e err.log app.js (app.js est le fichier d'entrée de l'arrière-plan)
Si cela ne fonctionne toujours pas, vous pouvez utiliser
forever start -a -l forever.log -o out.log -e err.log ./bin/www
À ce stade, le déploiement du projet de nœud est terminé et même si le service d'arrière-plan du serveur est désactivé, il peut toujours s'exécuter normalement sans blocage.Photo d'une opération réussie
S'il y a des questions, n'hésitez pas à les poser, merci ! 
Quelles sont les étapes pour saisir le modèle ngForOf dans un composant à l'aide de la projection de contenu via Angular ?
Quelles sont les étapes du processus pour emballer un projet vue et le publier en ligne via le BAE de Baidu ?
Utilisation de @HostBinding() et @HostListener() dans Angular (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!