
This article mainly introduces the process of packaging a vue project and publishing it online through Baidu's BAE. The main technology used is vue express git Baidu's application engine BAE. Friends in need can refer to
After two days of research, the VUE packaged project was finally released online through BAE. Although there are still some problems with the interface, I am still very happy.
First let’s talk about the technologies needed for this project, vue express git Baidu’s application engine BAE.
Continue editing and finally upload the simulated data of the JSON file I wrote.
Specific steps:
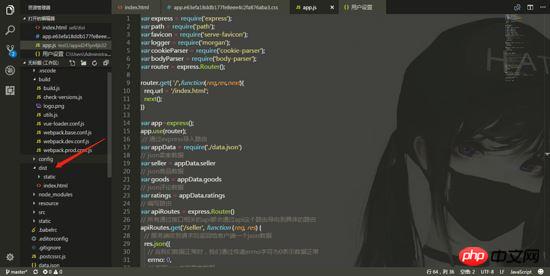
1. First, let’s talk about the packaging of the written vue project (I won’t go into the specific packaging process, just directly npm run build will re-create a dist file in the VUE project file. This is the packaged project)

2, deploy a project in Baidu's application engine BAE , only 2 cents a day is very cheap. It’s a great deal to play by yourself.
The detailed steps are introduced at https://cloud.baidu.com/doc/BAE/QuickGuide.html. I use the GIT version management tool. Be sure to select the nodejs0.10.21-web type. Because we use express framework. After creating your own library according to the steps. First, familiarize yourself with its configuration document.
3. Install espress in the library you created, and follow the specific steps yourself. (The npm install -g express-generator command must be present, otherwise it may prompt that the express command cannot be found)
The next step is the highlight. Although it is very simple, I studied it for a long time.
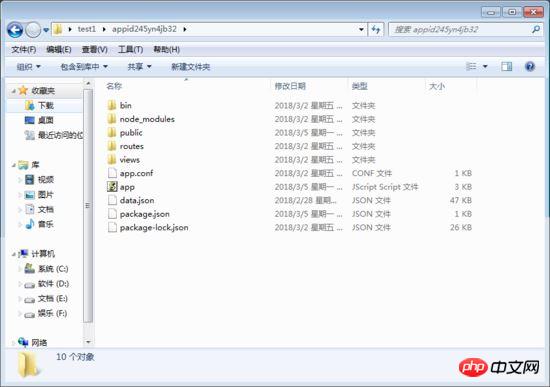
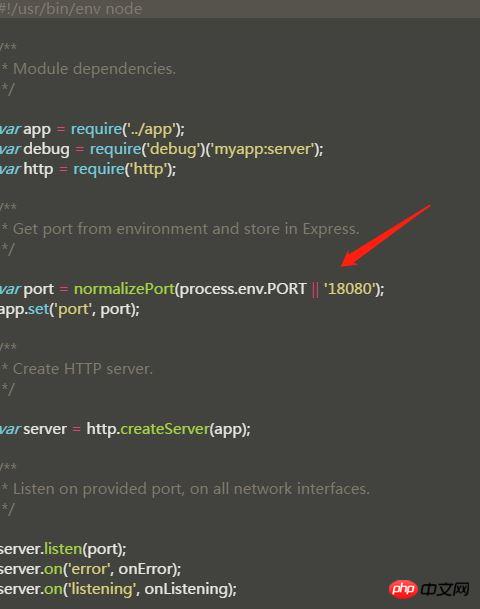
(1) First delete all three files in the file managed by git, except app.conf, then copy the files in the express project created and put them into the library managed by git. git The file name of the managed library is basically test1\appid245yn4jb32. test1 is the folder I created, and the folder appid245yn4jb32 was cloned remotely from git. Copy all the files in the project created by express, including dependencies, to the appid245yn4jb32 folder. At the same time, add the js suffix to the www file in the bin folder. Because this BAE only recognizes .js entry files. At the same time, change the port in the www file to 18080. Because the default port of BAE is 18080.


(2) Copy the packaged project in the vue project (all files under the dist folder) to the public folder, and delete its original Lose.
Upload all the files in this way, open the website, and you should be able to see the things in the vue project. (It just looks like there is no data)
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of Angularjs Promise examples
p5.js introductory tutorial and basic shape drawing
vue browser storage method encapsulation example
The above is the detailed content of What are the process steps for packaging a vue project and publishing it online through Baidu's BAE?. For more information, please follow other related articles on the PHP Chinese website!
 What directory search engines are there?
What directory search engines are there? Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method What are the IP reverse domain name checking tools?
What are the IP reverse domain name checking tools? How to read excel data in html
How to read excel data in html What currency does USDT belong to?
What currency does USDT belong to? How to check if mysql password is forgotten
How to check if mysql password is forgotten Introduction to the framework used by vscode
Introduction to the framework used by vscode How to use require
How to use require



