
1 : Disposition flexible
La disposition flexible est illustrée dans la figure 1

Figure 1
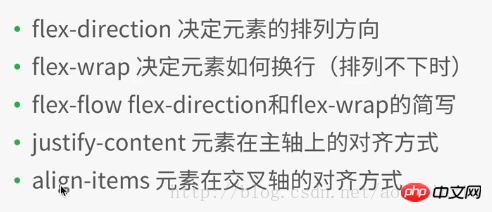
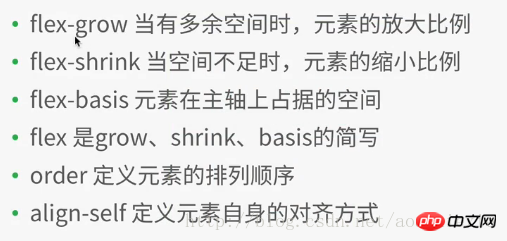
1.1 Propriétés du conteneur Flex

1.2 Flex Les attributs d'élément dans le conteneur

align, s'ils sont définis, remplaceront le contenu justifié dans les attributs du conteneur et les attributs définis par align-items
Dans le projet de développement d'applet WeChat, créez une nouvelle présentation de fichier, puis créez divers fichiers (nommés d'après la présentation),
dans layout.wxml Ajoutez le code suivant :
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
Ajoutez le code suivant dans layout.wxss :
.container1{
height: 100%;
width:100%;
background-color:beige;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
}Compilez et exécutez comme indiqué dans la figure 2
Remarque : dans le code ci-dessus, 4 sous-éléments view(item1) sont ajoutés au conteneur containers1 Dans le fichier de style de item1, la largeur. et la hauteur de chaque élément1 sont fixés à une valeur fixe : 100rpx, rpx C'est l'unité de mise à l'échelle liée à la taille de l'écran Différent du px fixe, le côté de chaque élément1 est de 1px, ligne continue (soliod), blanc (#. fff)

Figure 2
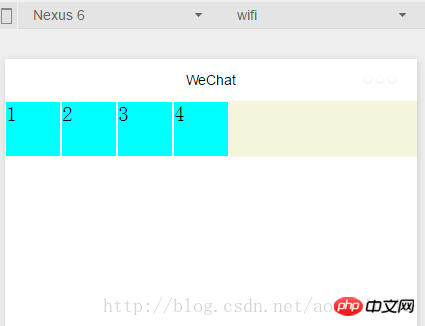
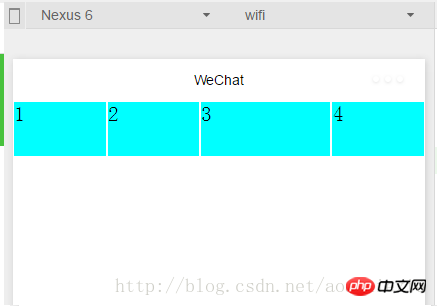
Modifiez .container1 comme suit : (Ajouter display:flex;) Compilez et exécutez comme indiqué dans la figure 3 : on peut voir que la disposition flexible est la disposition horizontale par défaut des éléments
.container1{
height: 100%;
width:100%;
background-color:beige;
display:flex;
}
Figure 3
1.1.1 Propriétés du conteneur : flex-direction
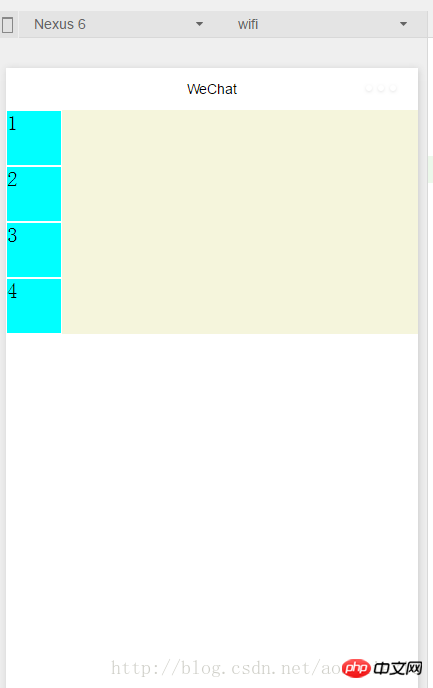
Ajoutez le code suivant dans .container1 : Définissez le flex disposition pour disposer les éléments verticalement (de gauche à droite comme axe transversal, de haut en bas comme axe principal), comme le montre la figure 2. (ligne : la disposition flexible dispose les éléments horizontalement --- de gauche à droite comme axe principal, de haut en bas comme axe transversal)
flex-direction:column
1.1.2 Propriétés du conteneur : flex-wrap
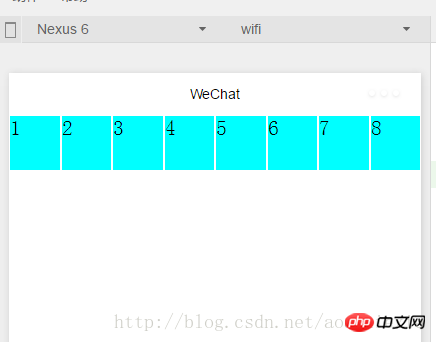
Ajoutez le code suivant à .container1 : En même temps, copiez le code de l'élément dans layout.wxml dans 8 vues d'éléments, compilez et exécutez , l'effet est montré sur la figure 4. On peut voir que la hauteur et la largeur d'origine sont de 100rpx et que la vue carrée a été transformée en rectangle.
flex-wrap:nowrap

Figure 4
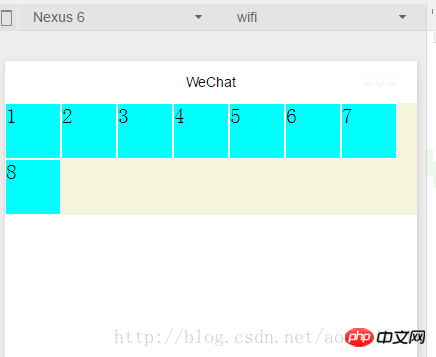
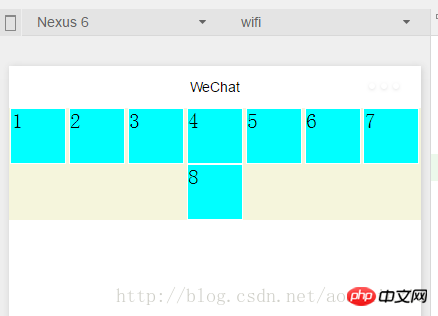
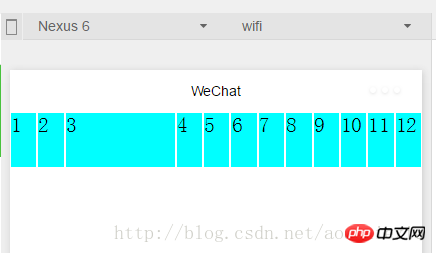
Si modifié avec le code suivant : compilez et exécutez comme indiqué dans l'affichage de la figure 5 : assurez-vous que chaque sous-vue est un carré, puis placez la 8ème sous-vue qui ne peut pas tenir dans la ligne suivante
flex-wrap:wrap

Figure 5
1.1.3容器属性: flex-flow
flex-flow : envelopper la ligne, Compiler et exécuter les résultats : comme indiqué dans la figure 5, flex-flow est équivalent à la combinaison des deux attributs flex-direction et flex-wrap
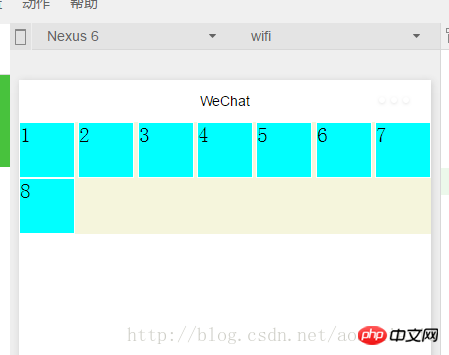
1.1.4容器属性:justify-content
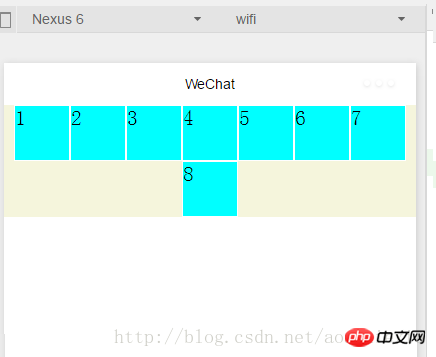
Ajoutez le code suivant à .container1 : Compilez et exécutez en tant que illustré à la figure 6. Indique l'alignement sur l'axe principal. Puisque nous avons défini flex-flow: wrap row--- dans le code ci-dessus, cela équivaut à ce que l'axe principal soit de gauche à droite, donc le 8ème élément qui ne peut pas le faire. être affiché sur une ligne est affiché au centre de la ligne suivante, et les sept premières sous-vues sont également affichées au centre sur une ligne, avec des marges vides sur les côtés gauche et droit
justify-content:center

Figure 6
justify-content:flex-end (主轴为左到右情况下:右对齐)
编译运行效果如图7所示:

图7
justify-content:flex-start (主轴为左到右情况下:左对齐)不举例显示了 justify-content:space-around---效果如图8所示,每个子view左右都有留边

图8
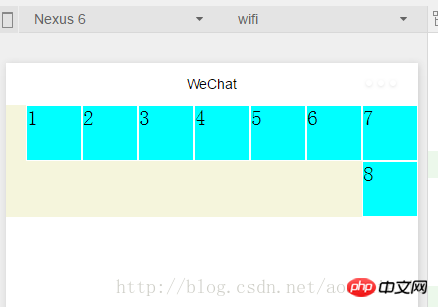
justify-content:space-between--- 效果如图9所示,每个子view左右都有留边,但是首尾两个view各自左右对齐不留边

图9
1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
图10
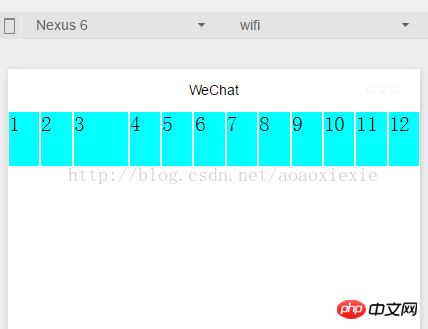
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
图11
1.2.3容器内元素属性: flex-basis
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示
.i3{ flex-shrink: 0; flex-basis: 200rpx
}
图12
1.2.4容器内元素属性: flex
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样
.i3{ flex:0 0 200rpx}
1.2.5容器内元素属性:orderlayout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行
<view class="container1"> <view class="item1" style="order:4"> 1 </view> <view class="item1" style="order:3"> 2 </view> <view class="item1 i3" style="order:2"> 3 </view> <view class="item1" style="order:1"> 4 </view> </view>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat