
Nous comprenons généralement le routage comme le processus de détermination de la portée du réseau du chemin de bout en bout lorsque les paquets sont envoyés de la source à la destination
En empruntant la définition ci-dessus, nous peut comprendre le routage des pages du mini programme, une règle qui saute d'une page à une autre en fonction de la règle de routage (chemin).
Grâce à cet article, vous pouvez apprendre :
Quelles situations déclencheront un saut de page
Comment sauter une page
Paramètre de page
Pile de pages
L'applet démarre et initialise la première page
Ouvrez une nouvelle page, appelez l'API wx.navigateTo ou utilisez le composant
Redirection de page, appelez l'API wx.redirectTo ou utilisez le composant
Pour revenir à la page, appelez l'API wx.navigateBack ou l'utilisateur appuie sur le bouton de retour dans le coin supérieur gauche
Changement de barre tar
Toutes les pages doivent être enregistrées dans app.json, par exemple :
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}Utilisez wx. L'interface NavigTo saute, la page d'origine est conservée.
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
Pour les opérations réversibles, utilisez wx.navigateTo, comme passer de la page d'accueil à la page secondaire et revenir de la page secondaire sans restituer la page d'accueil
Pour les opérations irréversibles, utilisez wx.redirectTo. Par exemple, une fois que l'utilisateur s'est connecté avec succès, la page de connexion est fermée et ne peut pas revenir à l'interface de connexion.
Pour certaines pages d'introduction et autres pages inhabituelles wx.redirectTo ou wx.navigatrBack
Pour des éléments de grille et de liste à neuf carrés similaires, utilisez < ;navigator ; Remplir les fonctions de base sur deux ou trois pages est l'incarnation de la quête de Zhang Xiaolong de "petit mais beau"
Pile de pages par pile (La relation entre les pages est maintenue sous la forme premier entré, dernier sorti) ;
L'applet fournit la fonction getCurrentPages() pour obtenir la pile de pages
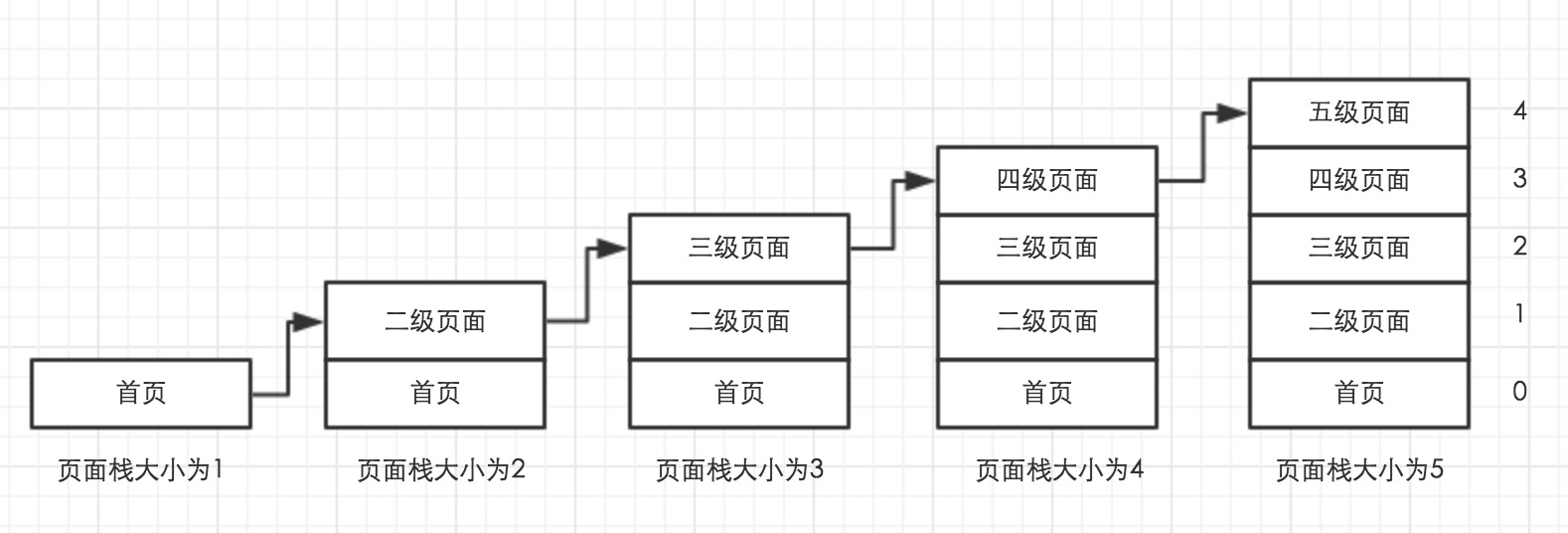
Utilisez wx.navigateTo pour ouvrir l'interface à plusieurs reprises
.
La taille de la pile de pages sera augmentée de 1 Si la taille de la pile de pages est de 5, wx.navigateTo n'est pas valide
Si la taille de la pile de pages est de 5, wx.navigateTo n'est pas valide
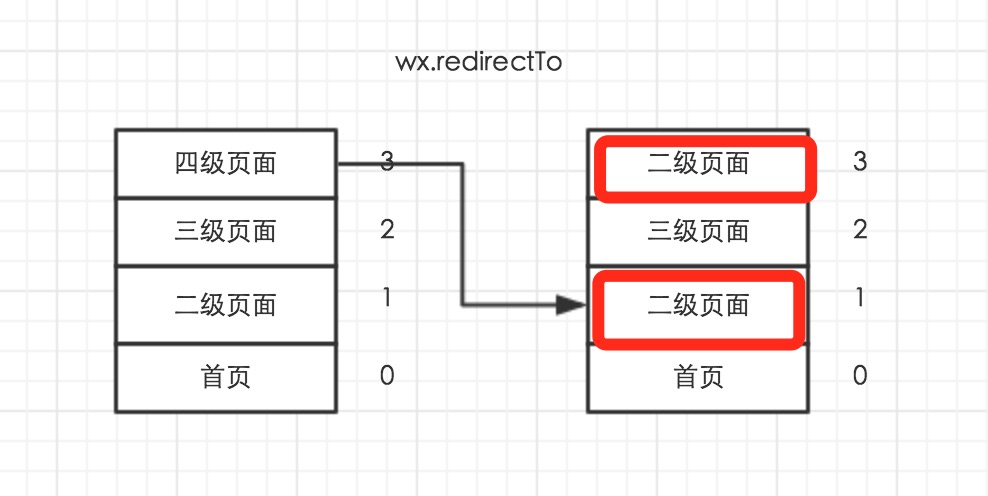
Utilisez wx.redirectTo pour rediriger 
Dans l'image ci-dessus, si wx.redirectTo est utilisé pour rediriger de la page de quatrième niveau vers la page de deuxième niveau, la page de quatrième niveau sera fermée et utilisera la page de deuxième niveau pour remplacer la page de quatrième niveau, mais le statut des deux pages est indépendant. La taille de la pile de pages reste inchangée pour le moment. Veuillez noter la différence avec l'utilisation de wx.navigateTo.
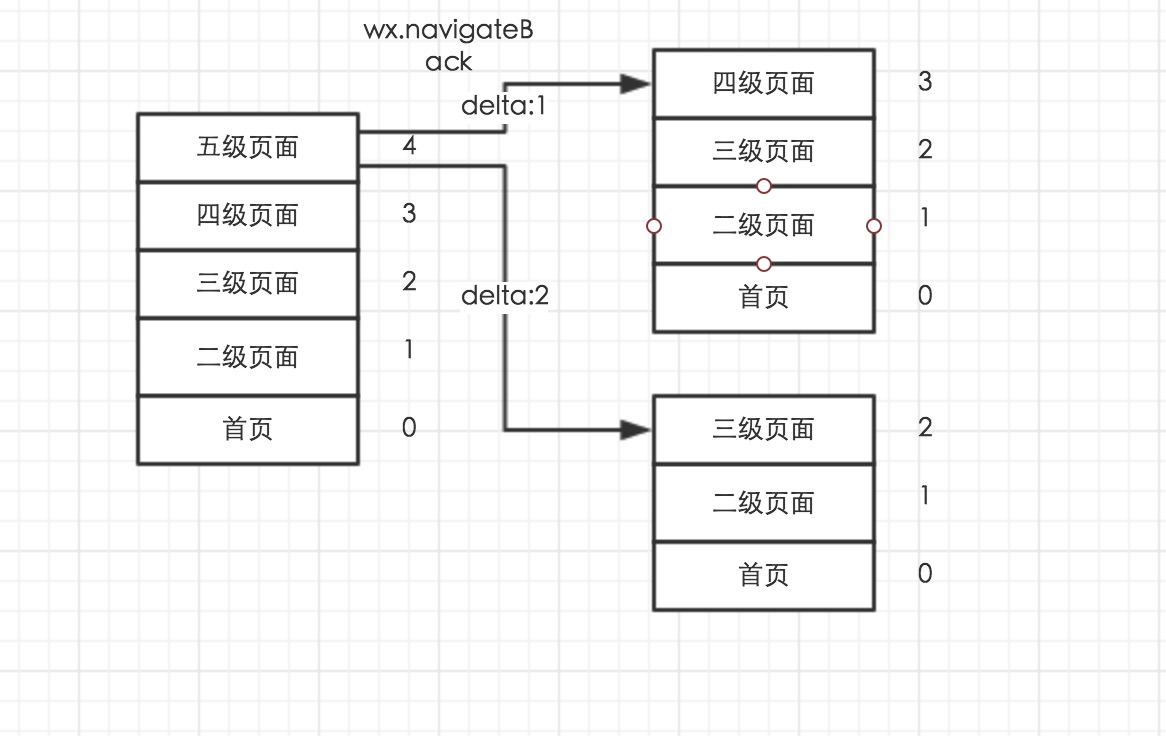
Utilisez wx.navigateBack pour revenir 
Dans l'image ci-dessus, si la page actuelle est une page à cinq niveaux, utilisez wx.navigateBack :
Lorsque delta est égal à 1, la page de cinquième niveau est fermée, la page actuelle est une page de quatrième niveau et la taille de la pile de pages est réduite de 1 ;
Lorsque delta est 2, fermez la page de cinquième niveau et la page de quatrième niveau dans l'ordre. La page actuelle est une page de troisième niveau et la taille de la pile de pages est. réduit de 2
et ainsi de suite, jusqu'au bas de la pile, c'est-à-dire la première page.
Ce qui précède utilise wx.navigateTo, wx.redirectTo, wx.navigateBack pour influencer le fonctionnement de la pile de pages. Il ne peut pas être utilisé dans la vie quotidienne, mais il l'est toujours. nécessaire de comprendre les principes qui la sous-tendent.
En apprenant la pile de pages, vous pouvez au moins savoir :
Lorsque le mini programme est en cours d'exécution, vous pouvez obtenir les attributs et méthodes du fichier initialisé page
Obtenir dynamiquement le chemin de la page actuelle
La page saute automatiquement
Vous pouvez passer getCurrentPages () Récupérer l'objet page et exécuter des méthodes dans la page js non actuelle
Résumé
wx.navigateTo augmentera la taille de la pile de pages jusqu'à ce que la taille de la pile de pages soit de 5
wx .redirectTo n'augmentera pas la taille de la pile de pages
wx.navigateBack réduira la taille de la pile de pages jusqu'à ce que la taille de la pile de pages soit de 1
Je crois que vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser js pour trouver la chaîne palindrome la plus longue dans une chaîne
Développement d'applets WeChat Comment utiliser switchTab
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Patch VIP Tonnerre
Patch VIP Tonnerre
 Que fait Python ?
Que fait Python ?
 Utilisation de la fonction fclose
Utilisation de la fonction fclose
 Win7 indique que les données de l'application ne sont pas accessibles. Solution.
Win7 indique que les données de l'application ne sont pas accessibles. Solution.
 navigateur wap
navigateur wap
 La différence entre insérer avant et avant
La différence entre insérer avant et avant