
Cette fois, je vais vous montrer comment résoudre le problème de configuration du chemin du fichier d'emballage. Quelles sont les précautions pour résoudre le problème de configuration du chemin du fichier d'emballage. Ce qui suit est un cas pratique, voyons. jetez un oeil.
Problème
Le projet fonctionne normalement dans l'environnement de développement. Une fois empaqueté, l'image disparaît. Après vérification de l'élément, on constate que. le chemin est faux.
Le chemin de l'image est le suivant : background : url(/static/img/bg_camera_tip.bd37151.png), mais le fichier n'existe pas dans ce chemin.
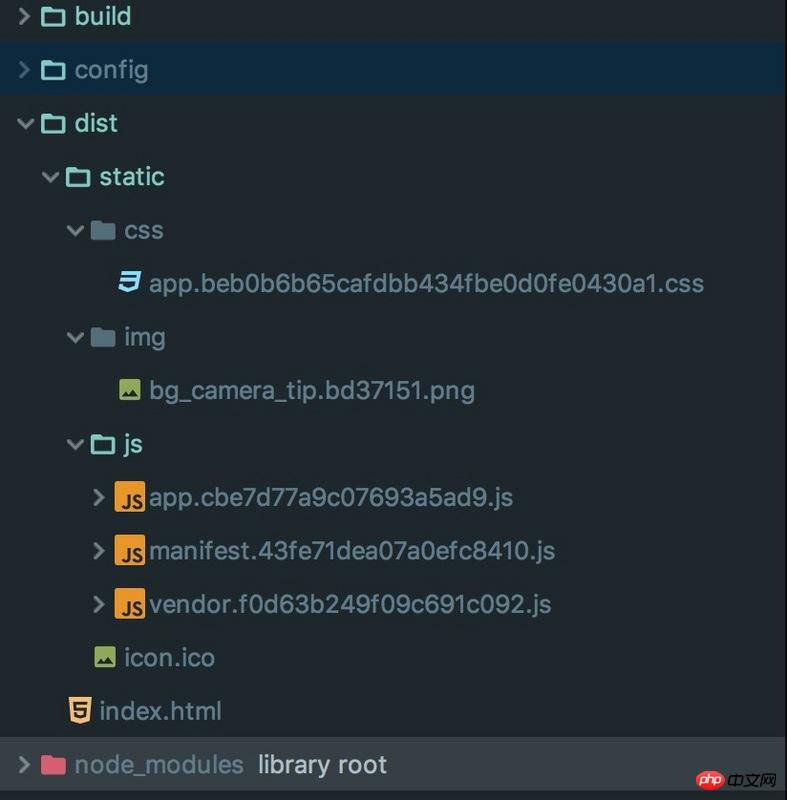
Le répertoire des fichiers empaquetés est le suivant :

Vous pouvez voir que le chemin de l'image d'arrière-plan doit être ../../static mais il est en fait /static. Une fois que vous avez trouvé la cause, elle sera résolue
Méthode 1
Affichez la configuration de webpack.base.conf.js dans le répertoire de construction. . Les fichiers image seront traités par url-loader.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Sa fonction est de renvoyer une chaîne base64 lorsque la taille du fichier est inférieure à la limite limite. En fait, il encode la ressource image dans une chaîne base64 et la place dans le fichier CSS, ce qui peut. réduisez une requête réseau, car Chaque image doit être téléchargée à partir du serveur. Cependant, si le fichier est trop volumineux, la chaîne base64 sera très longue. Si elle est placée dans le fichier CSS, le temps de téléchargement du fichier CSS deviendra plus long. le gain dépassera la perte, il y aura donc une limite. Les paramètres dans cette plage seront convertis en une chaîne base64 et son unité est l'octet. Pour ce problème, le chargeur fournit également un paramètre publicPath, qui est utilisé pour modifier l'adresse de l'image référencée. La valeur par défaut est le chemin actuel, il suffit donc de le modifier directement, c'est-à-dire d'ajouter un paramètre publicPath : '../.. sous. le nœud d'options /'.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Méthode 2
Il existe également une règle dans webpack.base.conf.js Chaque fichier vue sera traité par vueLoaderConfig
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
} if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}Traitement de la compatibilité de l'intercepteur Vue
Comment imprimer les informations du journal dans la console
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Quel est le format du document ?
Quel est le format du document ?
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Quel fichier est .exe
Quel fichier est .exe
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 solution de chemin fakepath
solution de chemin fakepath