
Cette fois, je vais vous montrer comment utiliser le modificateur .sync dans vue, et quelles sont les précautions lors de l'utilisation du modificateur .sync dans vue. Voici un cas pratique, jetons un oeil.
Dans certains cas, nous pouvons avoir besoin d'effectuer une "liaison bidirectionnelle" sur un accessoire (propriété qui transmet les données entre les composants parent et enfant).
Les fonctions fournies par le modificateur .sync dans vue 1.x. Lorsqu'un composant enfant modifie la valeur d'un accessoire avec .sync, la modification est également synchronisée avec la valeur liée dans le composant parent.
C'est pratique, mais cela peut aussi causer des problèmes car cela interrompt le flux de données unidirectionnel. (Les données circulent de haut en bas et les événements circulent de bas en haut)
Puisque le code pour changer le prop d'un sous-composant n'est pas différent du code pour les changements d'état ordinaires, donc quand vous regardez simplement le code du sous-composant, vous modifiez tranquillement l'état du composant parent sans savoir que c'est approprié du tout.
Cela entraînera des coûts de maintenance élevés lors du débogage d'applications avec des structures complexes. Nous avons donc supprimé .sync dans vue 2.0.
Mais dans les applications réelles, nous constatons que .sync a toujours ses applications, comme lors du développement de bibliothèques de composants réutilisables. (Stupide ○△○)
Tout ce que nous devons faire est de rendre plus facile à distinguer le code du composant enfant qui change l'état du composant parent.
Ainsi, à partir de la vue 2.3.0, nous avons réintroduit le modificateur .sync, mais cette fois il n'existe que sous forme de sucre syntaxique au moment de la compilation. Il sera automatiquement développé en un écouteur v-on qui met automatiquement à jour les propriétés du composant parent.
Par exemple,
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
Lorsqu'un sous-composant doit mettre à jour la valeur de foo, il doit déclencher explicitement un événement de mise à jour : this.$emit("update:foo", newValue );
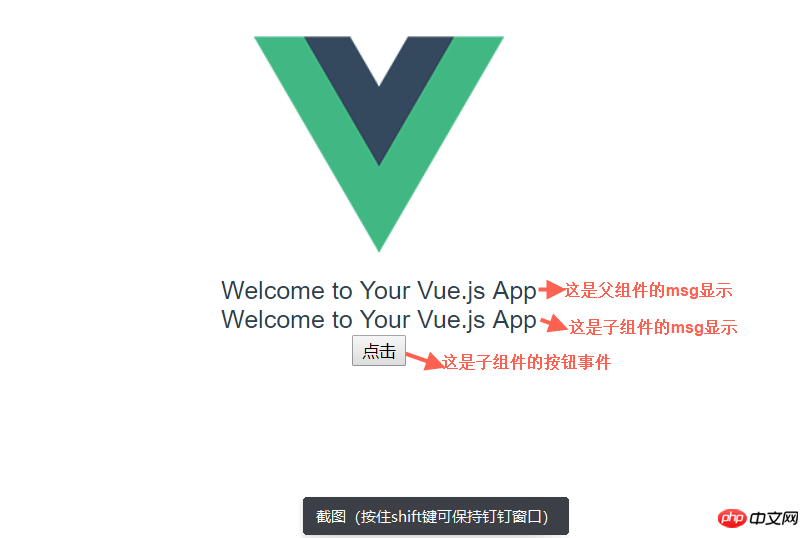
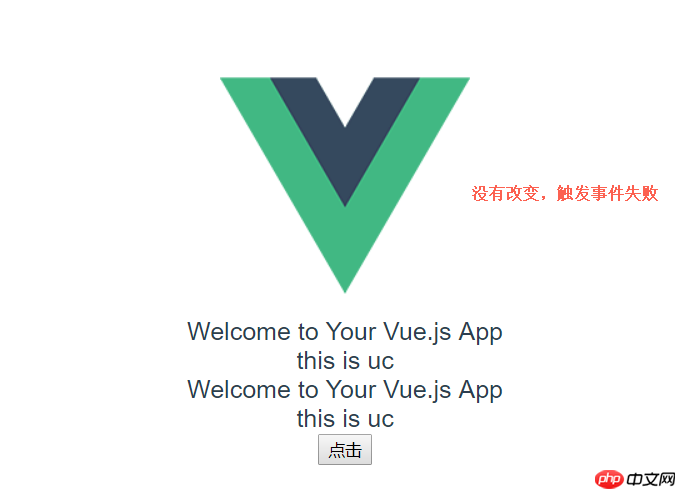
État initial :

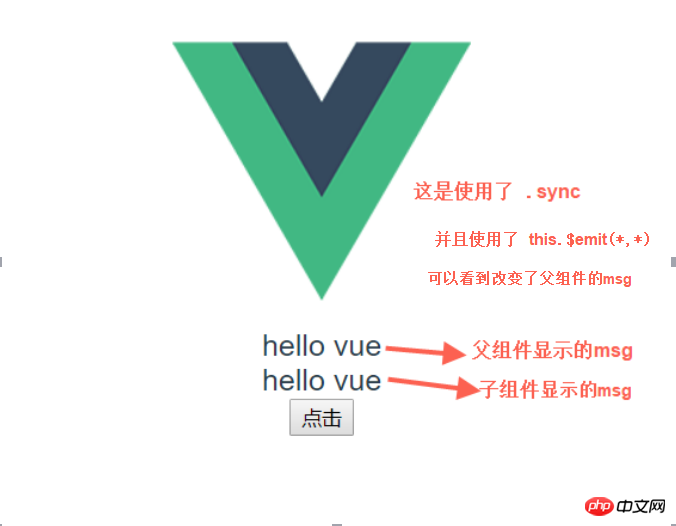
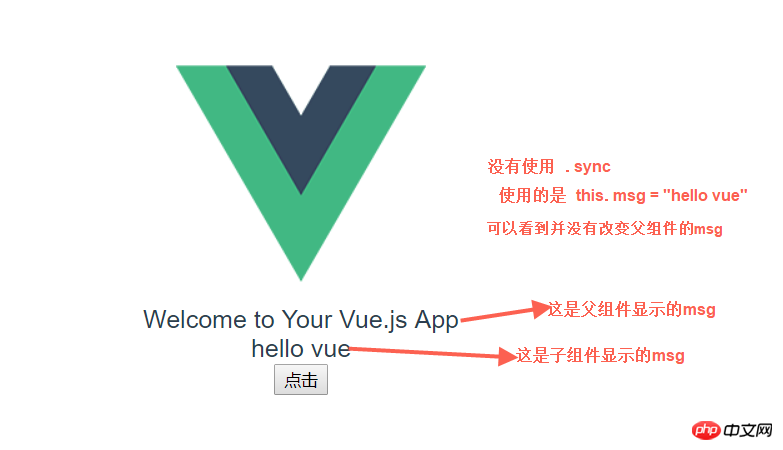
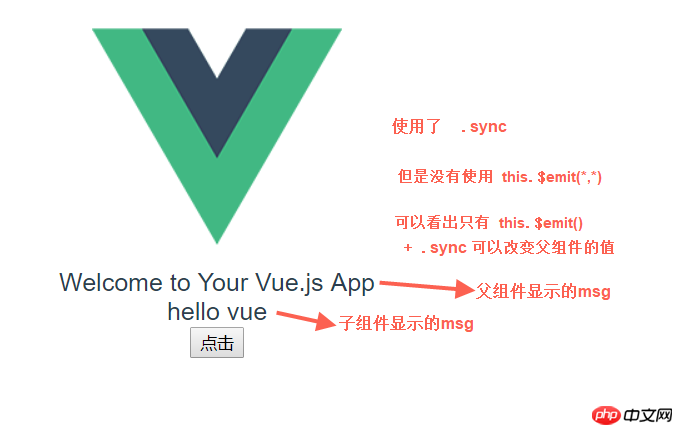
État après clic :


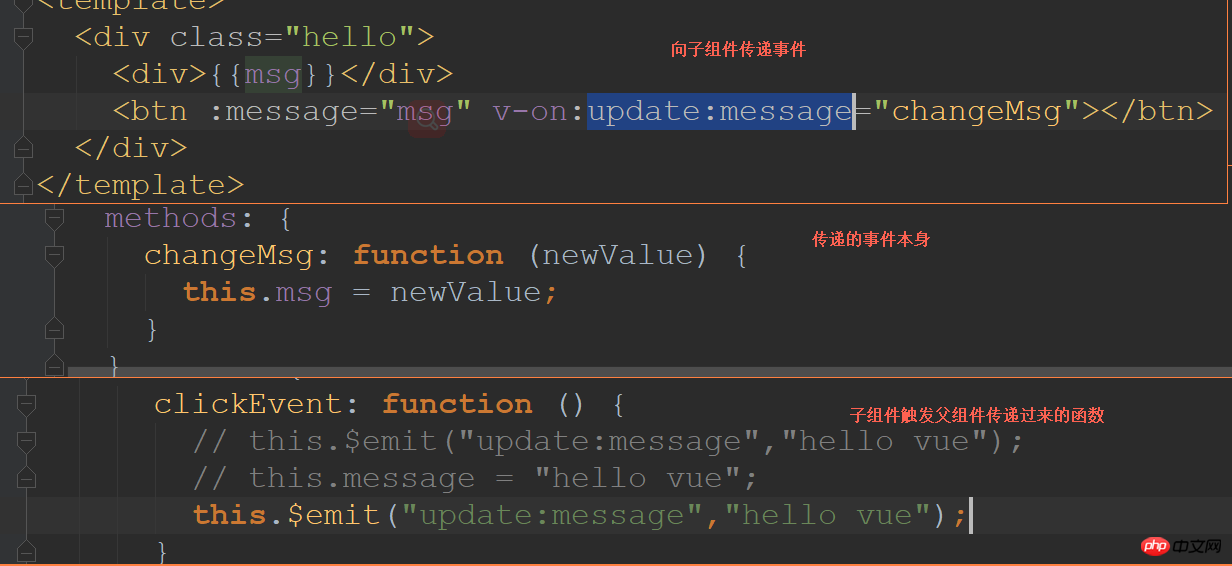
 Le principe de
Le principe de
est que le composant parent passe une fonction au composant enfant : function (newValue) { this.msg = newValue; }

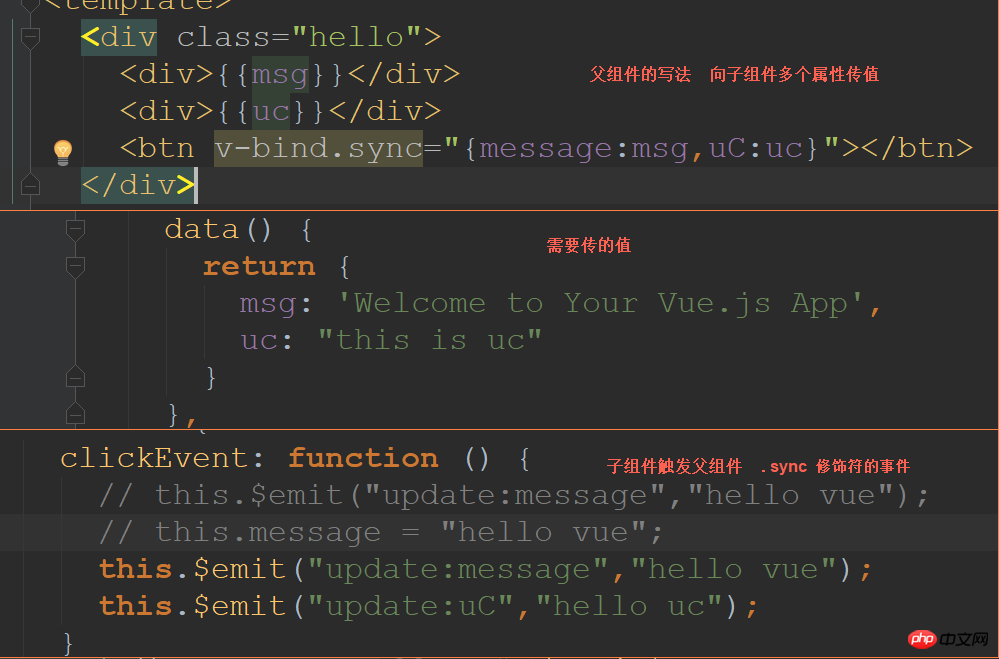
Lors de l'utilisation d'un objetLors de la définition de plusieurs propriétés à la fois, ce modificateur .sync peut également être utilisé avec v-bind.
Par exemple : <child v-bind.sync = “{ message: msg, uC: uc}”></child> (ne peut pas être écrit comme :.sync="{************}", sinon une erreur sera signalée)
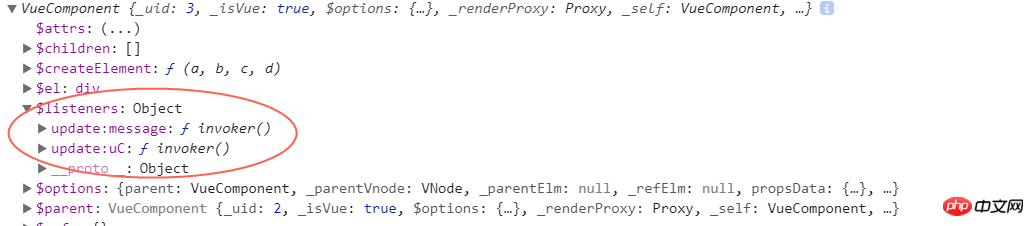
Ceci l'exemple sera message et uC Ajoutez également un écouteur v-on pour les mises à jour.



Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. Site Web chinois PHP !
Lecture recommandée :
Comment trouver et utiliser des éléments JQuery
Comment utiliser le module nodeJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 MySQL supprime la procédure stockée
MySQL supprime la procédure stockée
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 L'écran de l'ordinateur n'affiche aucun signal
L'écran de l'ordinateur n'affiche aucun signal
 Linux afficher les informations du système
Linux afficher les informations du système