
Cette fois, je vais vous montrer comment utiliser le plug-in d'affichage d'image highslide.js dans jQuery. Quelles sont les précautions lors de l'utilisation du plug-in d'affichage d'image highslide.js dans jQuery. cas pratiques. Jetons un coup d'oeil.
Avant-propos
Aujourd'hui, j'ai utilisé un plug-in d'affichage d'images, highslide.js, il est très confortable à utiliser et il n'y en a presque pas. besoin d'écrire du code, il vous suffit de savoir écrire des paramètres.
Alors, comment devrions-nous utiliser un plug-in aussi génial, je vais vous l'expliquer ci-dessous ?
1. Introduction
Nous utilisons d'abord le chemin absolu pour importer, qui est généralement une méthode citée dans les projets réels lorsque nous téléchargeons là-bas. est un package de fichiers contenant des fichiers de style et des fichiers de script.


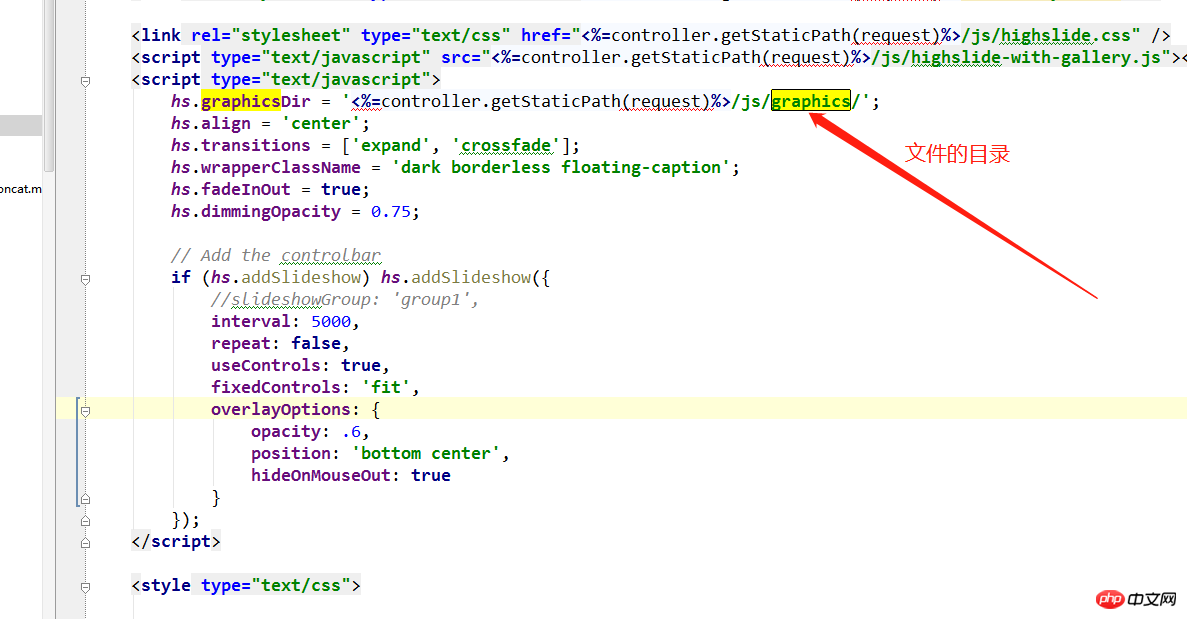
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>

2. Paramètres de configuration
Ce qui précède est mon schéma de configuration des paramètreshs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});3. Comment afficher
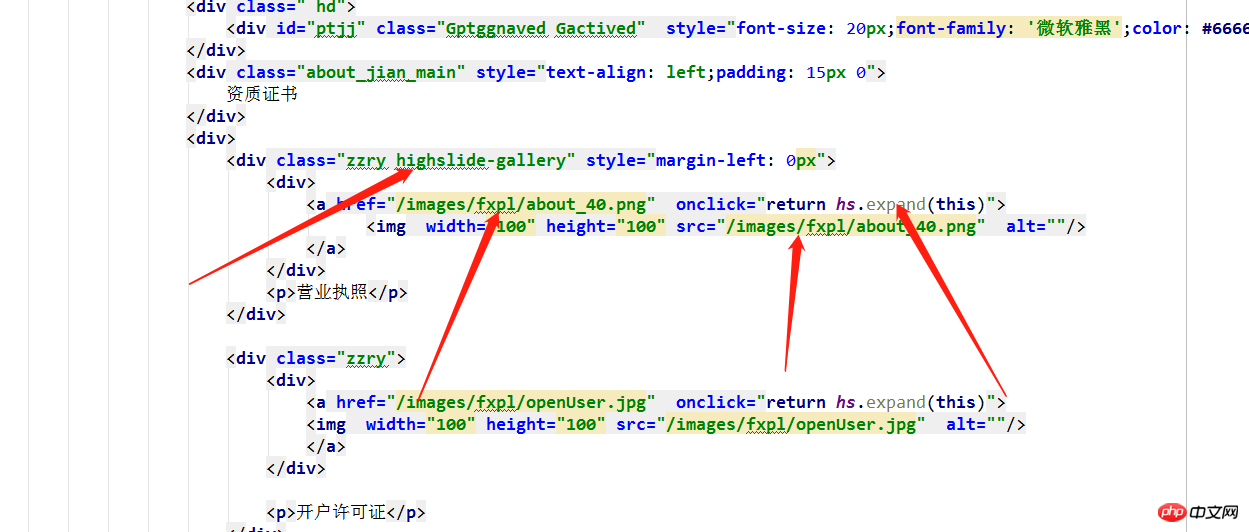
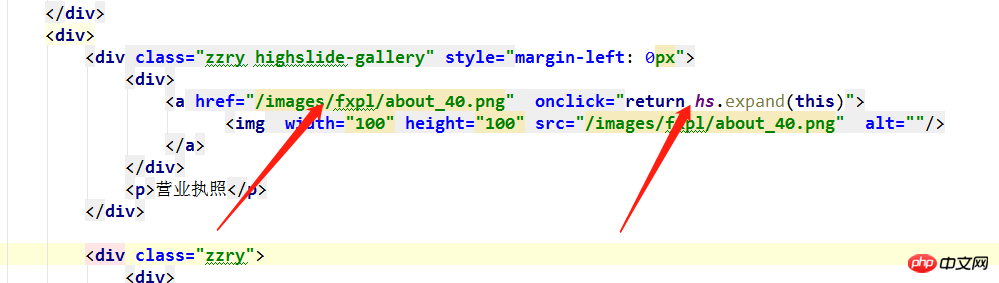
Comment afficher nos images une fois le plug-in équipé ? C'est plus simple.

au prix de A. Si vous ne l’ajoutez pas, le clic n’aura aucun effet. onclick="return hs.expand(this)

En fait, de cette façon, vous pouvez compléter l'effet interactif de cliquer sur une petite image pour afficher la lecture de. une grande image. Bien entendu, vous pouvez également transformer l'image en texte ou en d'autres mots, afin de pouvoir également compléter la fonction d'affichage par clic. Laissez-moi vous montrer l'effet final ci-dessous. return hs.expand(this)
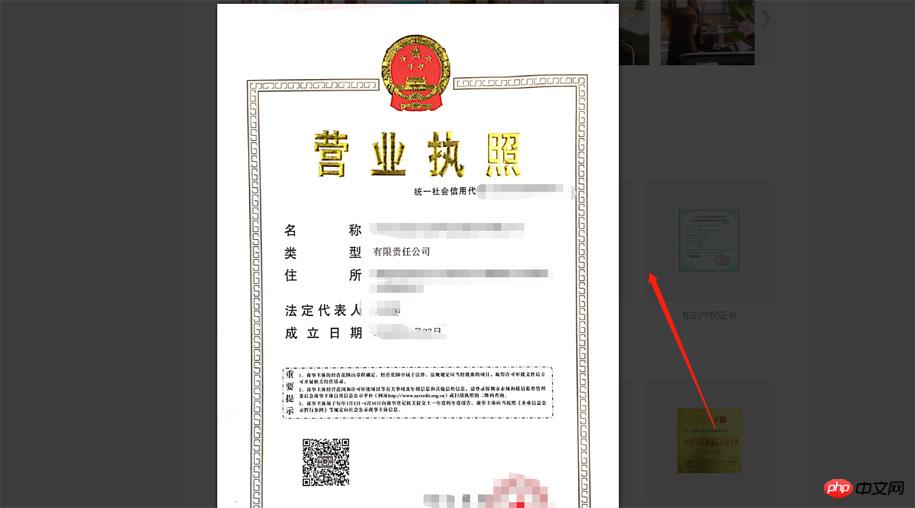
4. Effet d'affichage

 C'est après avoir cliqué, n'est-ce pas très simple. En fait, la difficulté réside dans la configuration des paramètres, mais je les ai déjà configurés, vous pouvez donc l'utiliser facilement.
C'est après avoir cliqué, n'est-ce pas très simple. En fait, la difficulté réside dans la configuration des paramètres, mais je les ai déjà configurés, vous pouvez donc l'utiliser facilement.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment faire défiler vers le bas de la page sous Vue pour charger des données à l'infiniComment utiliser JS pour implémenter l'encodage Huff MannCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!