
Ci-dessous, je vais partager avec vous un article sur la façon de modifier la valeur des accessoires d'un sous-composant vue2.0 et de transmettre la valeur au composant parent. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. .
Pourquoi avons-nous envie de modifier les données dans prop ? Il y a généralement deux raisons :
prop est transmis comme valeur initiale et le sous-composant souhaite l'utiliser comme donnée locale
prop est transmis comme valeur initiale et est traité par le sous-composant dans une autre sortie de données.
Pour les deux raisons, la réponse correcte est :
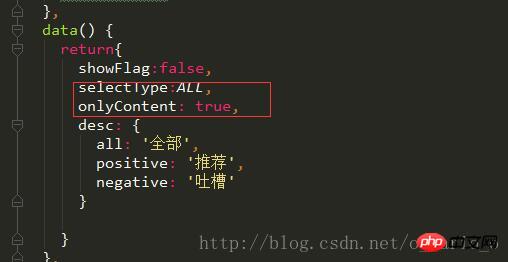
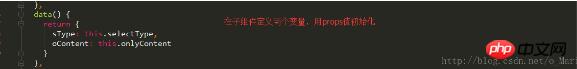
Définissez une variable locale et initialisez-la avec la valeur de prop :props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
} 

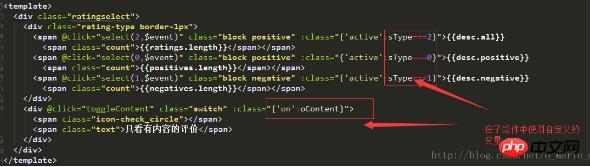
Sous-composante :



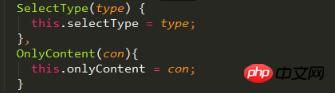
Composant parent : Définissez deux méthodes et liez-les à l'événement personnalisé du composant enfant


Exemple de code d'un serveur de fichiers statiques de nœud pratique
Méthode Vue.js ou js pour implémenter le tri chinois A-Z
Méthode Vue.js pour déplacer la position du tableau et mettre à jour la vue en même temps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution d'erreur 3004 inconnue
Solution d'erreur 3004 inconnue
 utilisation du nœud parent
utilisation du nœud parent
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin
 Comment fermer le démarrage sécurisé
Comment fermer le démarrage sécurisé
 Comment résoudre le problème de l'échec du chargement de la DLL
Comment résoudre le problème de l'échec du chargement de la DLL
 Espace d'expression régulière
Espace d'expression régulière
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415