
Cette fois, je vais vous montrer comment utiliser Vue pour obtenir l'effet glisser-déposer. Quelles sont les précautions pour utiliser Vue pour obtenir l'effet glisser-déposer. Ce qui suit est un cas pratique, voyons. jetez un oeil.
Rendu

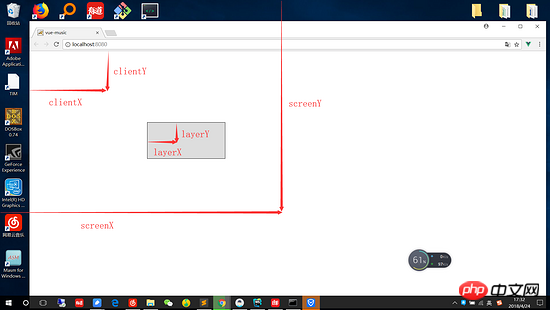
Distinguer la différence entre clientY pageY écranY coucheY offsetY
Quand on veut faire un glisser Lorsque nous faisons glisser cet effet, nous devons distinguer la différence entre ces attributs. Ces attributs sont tous utilisés pour calculer la valeur de décalage du clic de souris. Nous devons les comprendre avant de pouvoir continuer à réaliser notre effet de glissement
clientY. fait référence à la distance depuis le coin supérieur gauche de la page visible
pageY fait référence à la distance depuis le coin supérieur gauche de la page visible (non affecté par le défilement de la page)
screenY fait référence à la distance depuis le coin supérieur gauche de l'écran
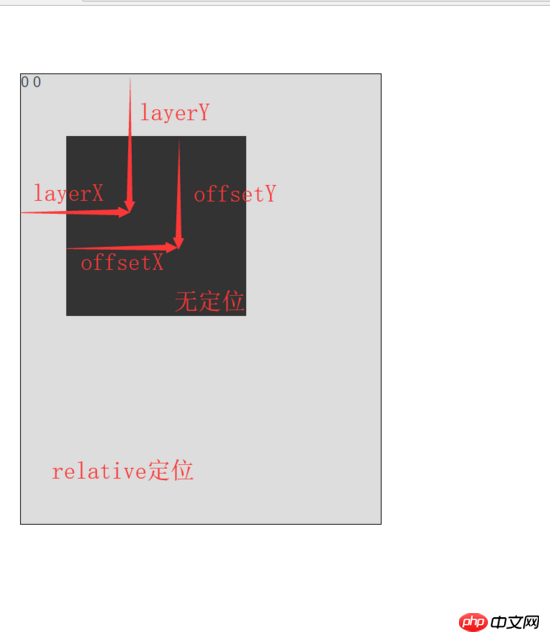
layerY fait référence à la distance jusqu'au coin supérieur gauche le plus proche de celui-ci ou de son élément parent
offsetY fait référence à la distance jusqu'à son propre coin supérieur gauche
Une image vous donnera un simple compréhension

Différence
Après avoir brièvement compris ces attributs, plusieurs attributs doivent être distingués.
|
Différence | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| clientY | Distance par rapport au coin supérieur gauche de la page Distance angulaire | Affecté par le défilement de la page | |||||||||
| pageY | La distance depuis le coin supérieur gauche de la page td> | Non affecté par le défilement des pages |
| Mêmes points | Différences | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| layerY | La distance depuis le coin supérieur gauche de l'élément | Sous réserve de l'effet du positionnement sera de retrouver le coin supérieur gauche du premier élément positionné à partir de cet élément vers le haut | ||||||||
| offsetY | La distance depuis le coin supérieur gauche de l'élément||||||||||
| offsetY | La distance depuis le coin supérieur gauche de l'élément | tr>|||||||||
| td> | calcule le coin supérieur gauche par rapport à cet élément, quels que soient les problèmes de positionnement, et calcule le point d'intersection interne. Il s'agit d'un attribut unique du navigateur IE
|

La différence entre layerY et offsetY
Implémentation de la fonction glisser-déposer
Maintenant que nous sommes familiers avec ces moyens d'attribut de décalage, nous arrivons alors à notre objectif. Sans plus tarder, passons directement au code
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});Bien sûr, nous pouvons le lier comme une instruction personnalisée, afin qu'il puisse être utilisé dans le forme d'une instruction d'appel Pour obtenir l'effet glisser-déposer, voici le code qui définit l'instruction personnalisée
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});Enfin
À ce stade, nous avons déjà mis l'effet glisser-déposer. Il a été implémenté à l'aide de Vue. Nous avons utilisé deux méthodes différentes pour implémenter le glisser-déposer, mais en fait, nous devons clarifier les différences entre pageY, screenY, clientY, layerY, offsetY, etc. Bien sûr, nous avons également appris certaines méthodes de Vue, comme les instructions personnalisées.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Résumé des méthodes de conversion du format d'encodage de fichier Node.js
Comment ajouter un service client au Bouton de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 LTE
LTE
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 conversion de fichier flac
conversion de fichier flac