
Cette fois, je vais vous montrer comment utiliser vue pour appliquer ueditor pour personnaliser le bouton de téléchargement. Quelles sont les précautions pour utiliser vue pour appliquer ueditor pour personnaliser le bouton de téléchargement. Ce qui suit est un cas pratique. , jetons un coup d'oeil.
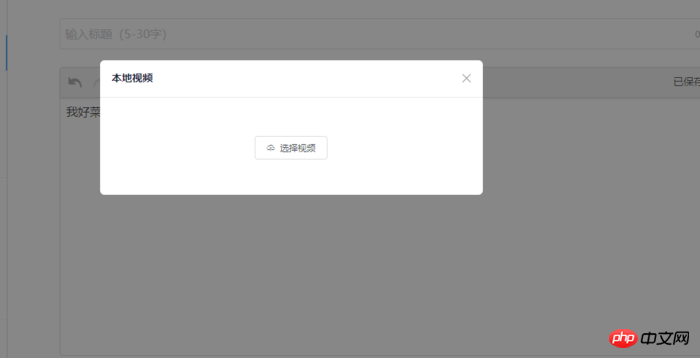
En raison du problème d'adresse de téléchargement, nous devons personnaliser le bouton de téléchargement. L'effet est comme indiqué ci-dessous

Comme il n'y a pas d'opération dom dans le fichier. page, j'ai pensé à utiliser vue pour le personnaliser. Définissez la liaison d'événement $emit et $on pour transmettre l'événement click à ueditor.
Tout d'abord, ajoutez un bouton personnalisé à ueditor :
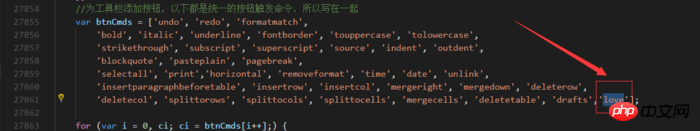
1. Ouvrez ueditor.all.js et recherchez btnCmds, qui se trouve probablement à la ligne 27854, comme indiqué ci-dessous. le tableau. , ce que j'ai écrit est "love"

ueditor.all.js
2, ajoutez des événements au bouton
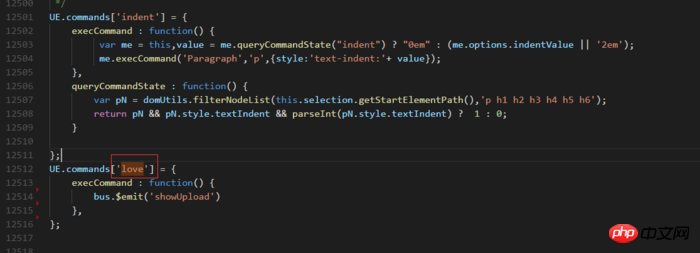
ou dans ueditor. Recherchez la directive commands dans le fichier all.js pour étendre l'événement pour le bouton que vous venez de définir, comme suit :

Ajouter un événement au bouton
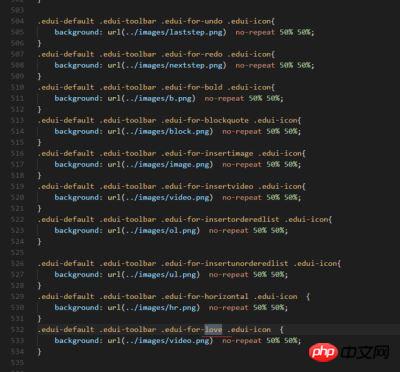
L'événement que j'ai lié ici est Il a été défini dans vue. Utilisez $emit pour le lier, puis surveillez-le sur la page. bus est une instance de vue personnalisée, car l'ensemble du projet est utilisé conjointement avec vue. 3. Ajoutez une icône au boutonOuvrir thèmes/default/css/ueditor.css. Ajoutez-la simplement sous le fichier, comme suit :.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}
.



Ce qui suit est un exemple d'utilisation de ueditor dans un projet vue
Prenons le projet généré par vue-cli comme exemple1. Placez d'abord le fichier ueditor dans le dossier statique 2. Ajoutez le code suivant à index.html
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
externals: {
'UE': 'UE',
},<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>Comment utiliser ListView natif de React pour ajouter une actualisation du menu déroulant supérieur et une actualisation du clic inférieur
Comment utiliser Vue2.0 Appelez l'appareil photo pour prendre des photos
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux