
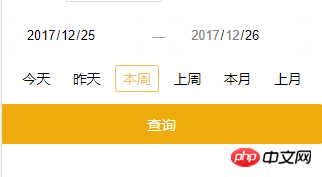
Cette fois, je vais vous montrer comment utiliser Vue pour implémenter le temps de clic pour obtenir la requête de période. Quelles sont les précautions concernant l'utilisation de Vue pour implémenter le temps de clic pour obtenir la requête de période. Voici un cas pratique.

code HTML
<template> <p> <input> </p> <p></p> <input> <ul> <li>今天</li> <li>昨天</li> <li>本周</li> <li>上周</li> <li>本月</li> <li>上月</li> </ul> <p> <button>查询</button> </p> </template>
événement de clic de code vue.js
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month <p style="text-align: left;">Un tel effet de période de requête de clic est suffisant Réalisé. </p><p>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! </p><p>Lecture recommandée : </p><p><a href="//m.sbmmt.com/js-tutorial-400041.html" target="_blank">Comment utiliser le composant de message pop-up vue</a><br></p><p><a href="//m.sbmmt.com/js-tutorial-399951.html" target="_blank">Comment utiliser le composant de message vue pop- composant up</a> <br></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment intercepter des chaînes dans le shell
Comment intercepter des chaînes dans le shell
 Comment obtenir le code d'état http en PHP
Comment obtenir le code d'état http en PHP
 instruction de commutation
instruction de commutation
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?
 programmation multithread Java
programmation multithread Java
 Python concernant l'utilisation du module
Python concernant l'utilisation du module
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers