
Cette fois, je vais vous montrer comment utiliser le chemin publicPath dans Webpack, et quelles sont les précautions lors de l'utilisation du chemin publicPath dans Webpack. Ce qui suit est un cas pratique, jetons un coup d'œil.
output
L'option de sortie spécifie l'emplacement de la sortie du webpack. Les plus importantes et les plus souvent utilisées sont path et publicPath
<.>output.path
Valeur par défaut : process.cwd()output.path indique simplement le répertoire de sortie, correspondant à un chemin absolu, comme habituellement dans un projet La configuration suivante sera effectuée :output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
Valeur par défaut : vide Documentation officielle L'explication de publicPath est webpack fournit une configuration très utile qui peut vous aider à spécifier un chemin de base pour toutes les ressources du projet, appelé chemin public (publicPath). Il n'y a pas d'explication claire sur la façon d'appliquer ce chemin...En fait, le chemin de base de toutes les ressources mentionnées ici fait référence à la Le chemin d'accès final des ressources statiques = output.publicPath + Chemin du chargeur de ressources ou de configuration du plug-in Par exemple,output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'publicPath dans webpack- dev-server
Cliquez pour voir la documentation officielle Introduction à devServer.publicPathDans la phase de développement, nous utilisons devServer pour démarrer un serveur de développement pour le développement. configuré ici. Les fichiers packagés sous le chemin publicPath ici sont accessibles dans le navigateur. Les ressources statiques utilisent toujours output.publicPath. Le contenu empaqueté par webpack-dev-server est placé en mémoire. Le répertoire racine externe de ces ressources empaquetées est publicPath. En d'autres termes, nous définissons ici l'emplacement où les ressources empaquetées sont stockées<.>Par exemple :
Ce qui précède est accessible directement via http://lcoalhost:8080/dist/main.js.// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
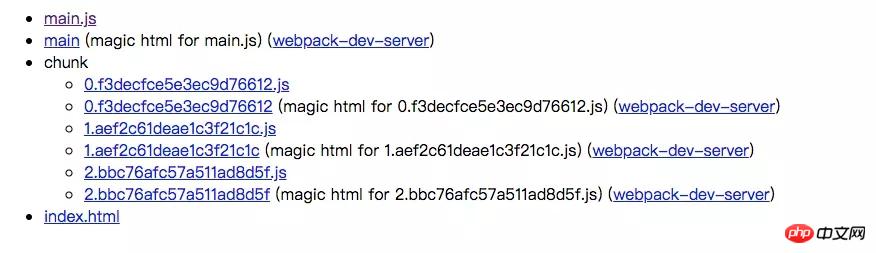
cosnt mainJsPath = `${pablicPath}main.js`En accédant à http://localhost:8080/webpack-dev-server, vous pouvez obtenir le chemin d'accès à la ressource après le démarrage de devServer. Comme le montre la figure, cliquez sur la ressource statique pour voir que l'accès est effectué. le chemin de la ressource statique est http://localhost:8080${publicPath}index.html

html-webpack-plugin Ce plug-in est utilisé pour ajouter du CSS et du js aux modèles HTML, où le modèle et le nom de fichier seront affectés par le chemin. À partir du code source, vous pouvez voir le rôle de
template
: utilisé pour définir le chemin du fichier modèle
Code source :Copier le code
Le code est comme suit :this.options.template = this.getFullTemplatePath(this .options.template, compiler.context);
Par conséquent, le modèle ne sera reconnu que s'il est défini dans le contexte de webpack. La valeur par défaut du contexte webpack est process.cwd(), qui est le fichier dans lequel la commande node est exécutée. Chemin absolu du dossierfilename
.
Fonction : Le nom du fichier HTML de sortie, la valeur par défaut est index.html, peut être directement configuré avec le sous-répertoire
Code source :
Copier le code Le code est comme suit :
this.options.filename = path.relative(compiler.options.output.path, filename);
Donc, le chemin du nom de fichier est relatif à output.path, et dans webpack-dev- Sur le serveur, il est relatif au publicPath configuré dans webpack-dev-server.
Si publicPath et output.publicPath de webpack-dev-server sont incohérents, l'utilisation de html-webpack-plugin peut entraîner l'échec du référencement des ressources statiques, car les ressources statiques sont toujours référencées par output.publicPath dans devServer , et webpack Les chemins d'accès aux ressources fournis par -dev-server sont incohérents et ne sont pas accessibles normalement.
Il y a une exception, c'est-à-dire que output.publicPath est un chemin relatif. Dans ce cas, les ressources locales sont accessibles
Donc en général, il faut s'assurer que le publicPath est dans. devServer est cohérent avec output.publicPath.
Enfin
À propos du chemin dans webpack, c'est tout Dans le processus de recherche du chemin webpack, j'ai vu des informations sur le chemin. . Les connaissances fragmentées sont les suivantes :
La signification de slash/
/ dans la configuration représente le chemin racine de l'URL, tel que http://localhost:8080/dist/js/test. .js ://localhost:8080/
devServer.publicPath & devServer.contentBase
devServer.contentBase indique au serveur où diffuser le contenu depuis. Requis uniquement si vous souhaitez servir des fichiers statiques.
devServer.publicPath sera utilisé pour déterminer d'où le bundle doit être servi, et cette option est prioritaire.
Chemin dans le nœud
dirname : renvoie toujours le chemin absolu du dossier où se trouve le js exécuté
filename : renvoie toujours le chemin absolu du js exécuté
process.cwd() : renvoie toujours l'emplacement où la commande node est exécutée Le chemin absolu du dossier
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois. !
Lecture recommandée :
Un résumé de la méthode d'utilisation de JS pour déterminer le contenu contenu dans une chaîne
JS + Liaison de souris réelle HTML5 Animation de particules d'événements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!