
Cette fois, je vais vous montrer comment utiliser le formulaire basé sur un modèle Angular et quelles sont les précautions pour utiliser le formulaire basé sur un modèle Angular. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Je n'entrerai pas dans les détails sur l'importance des formulaires. Angular prend en charge la liaison de données bidirectionnelle, la vérification, la gestion du statut, etc.
Obtenir la contribution de l'utilisateur
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
Si vous disposez du formulaire simple ci-dessus, quels que soient ses avantages et ses inconvénients, quels sont les moyens d'obtenir les données du formulaire ? Examinons d'abord deux méthodes simples et grossières
1) Méthode Event $event
Lors de l'écoute d'un événement, transmettez l'intégralité de la charge utile de l'événement $event au event Gérez la fonction , qui contiendra diverses informations sur l'élément déclencheur. Ici, nous écoutons l'événement submit de l'élément de formulaire, transmettons l'intégralité des informations du formulaire à la fonction de traitement et les imprimons
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
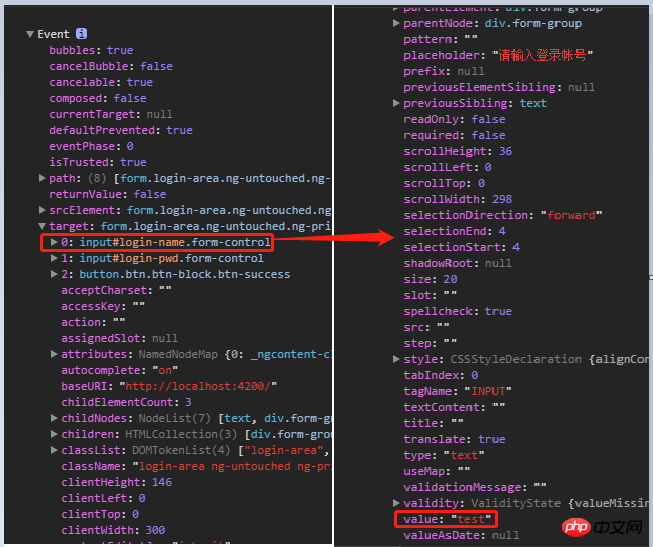
}Après avoir déclenché la soumission, vérifions les résultats. Cela semble très familier. Il s'agit d'un événement dans la méthode traditionnelle. Inutile de dire que la cible est l'élément de formulaire, puis localisez le sous-élément d'entrée et obtenez respectivement la valeur.

Afin d'obtenir la valeur de l'entrée, nous transmettons beaucoup d'informations inutiles. La fonction de traitement ne se soucie pas de la position, des attributs, etc. de l'élément. du tout, il n’a besoin que de la valeur. Cette méthode n'est donc pas conseillée
2) Variables de référence de modèle
Vous pouvez utiliser des variables de référence de modèle (#var) dans Angular pour référencer des éléments DOM/composants/instructions angulaires . Habituellement, la variable de référence du modèle représente l'élément déclaré. Bien entendu, le pointeur peut également être modifié pour représenter des instructions angulaires (telles que les instructions ngForm et ngModel utilisées plus tard).
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
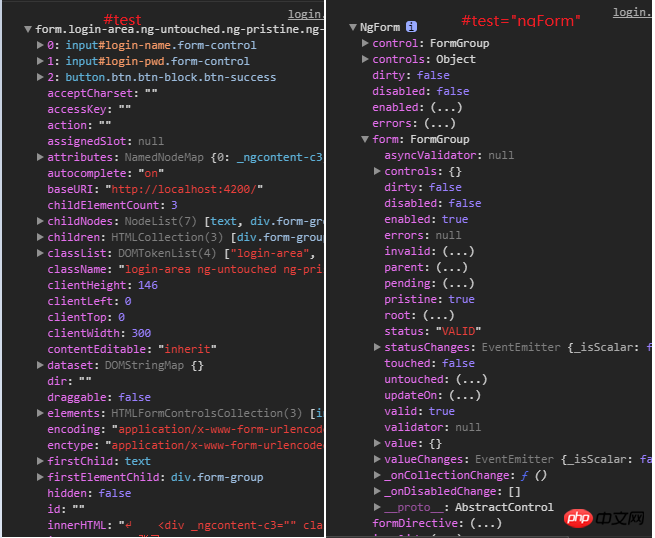
Vous pouvez voir la différence avec l'image ci-dessous. Le premier est le même que $event.target, c'est un élément DOM ; le second est l'instruction ngForm, qui peut suivre la valeur ; et l'état de chaque contrôle (saisir ou non La vérification a-t-elle réussi ? etc.), qui sera discuté en détail plus tard

Donc, lorsque nous utilisons directement des variables de référence de modèle pour faire référence à l'élément d'entrée, nous pouvons le transmettre directement dans le modèle La valeur de l'élément d'entrée sans transmettre toutes les informations sur l'élément. Cette méthode n'est pas bonne non plus. Elle doit être déclenchée par un événement avant de pouvoir être transmise. Il existe des variables de référence de modèle portant le même nom
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
1. Les formulaires basés sur un modèle utilisent la syntaxe [(ngModel)] pour la liaison de données bidirectionnelle. Il est très simple de lier les données du formulaire au modèle. Notez que lorsque vous utilisez [ngModel] dans un formulaire, vous devez définir l'attribut name, car lorsque Angular traite le formulaire, il créera un FormControl pour suivre la valeur et l'état d'un seul contrôle de formulaire, ainsi que l'attribut name du contrôle de formulaire. est la valeur de la clé, elle doit donc spécifier l'attribut name. (Cela doit être considéré comme soulignant deux manières scientifiques d'obtenir des données de formulaire : la liaison syntaxique [ngModel] et l'obtention via l'API de formControl)
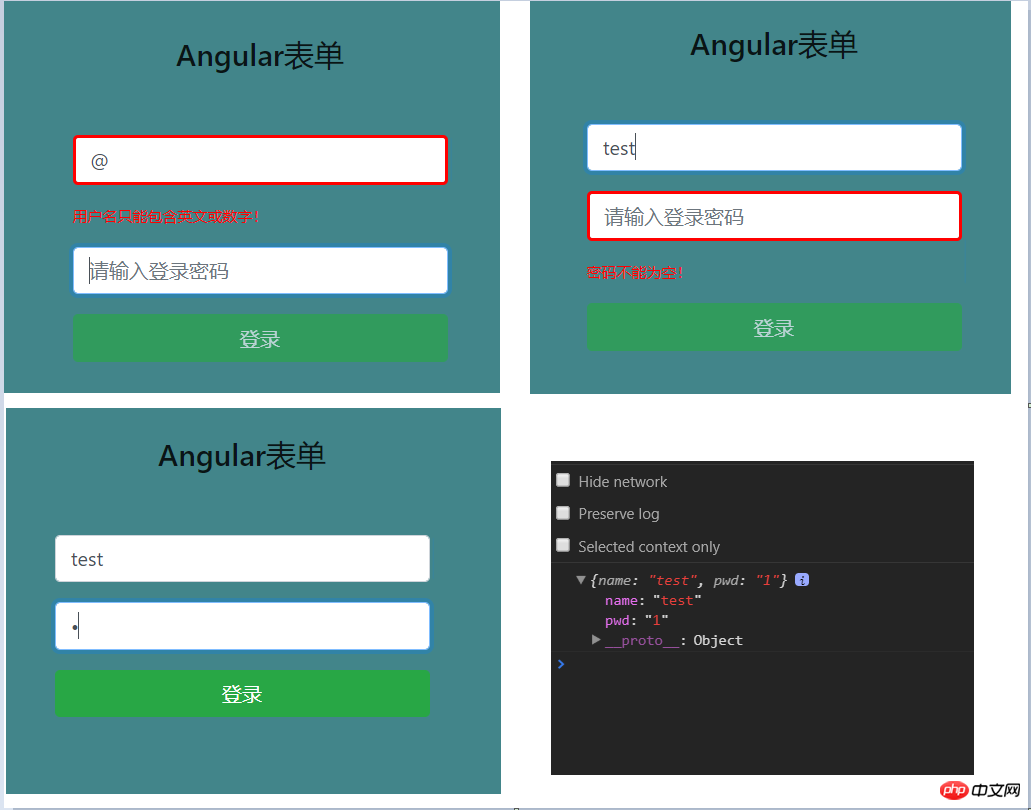
2. Utilisez la commande ngForm pour surveiller la validité de l'ensemble du formulaire (propriété valide ). Angular créera et ajoutera automatiquement la directive ngForm au formulaire, que vous pourrez utiliser directement 3. Utilisez la directive ngModel pour surveiller l'état d'un seul contrôle de formulaire, et utilisez également du CSS Angular spécifique pour mettre à jour le contrôle style. Lorsque différents états peuvent être contrôlés via ces classes, l'affichage des contrôles de formulaire4. utilisez les attributs de validation de formulaire natifs HTML (obligatoire, modèle, max, min, etc.), lorsque des erreurs de validation se produisent, l'attribut d'erreur mentionné en 3 aura les éléments d'erreur correspondants ; 还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。 通过以下栗子来展示模版驱动表单简单使用 通过Angular css 自动添加的class来控制表单样式 查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>input.ng-invalid.ng-touched{
border: 2px solid red;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Plateforme de change virtuelle
Plateforme de change virtuelle
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 ^quxjg$c
^quxjg$c
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 La différence entre le système Hongmeng et le système Android
La différence entre le système Hongmeng et le système Android