
Ci-dessous, je partagerai avec vous une solution au problème de défaillance des polices et des ressources d'image après l'empaquetage de Vue. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
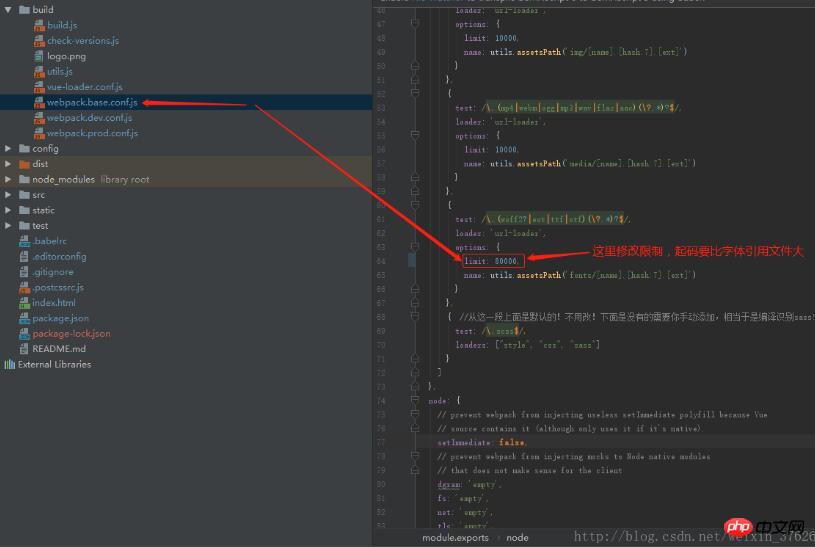
1. La police font-awesome échoue après l'empaquetage de vue
Solution :

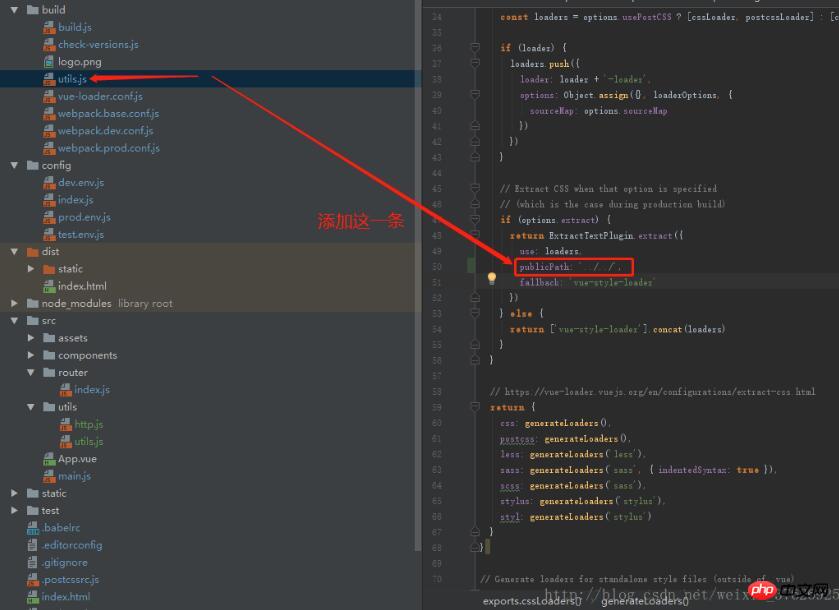
2. Les ressources d'images ne sont pas valides après l'emballage
Solution :
Pour les images référencées en html

Pour les images référencées en arrière-plan ajoutées par css

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Changer vue request Méthode pour une certaine valeur d'élément dans les données
Méthode d'implémentation de la barre de navigation JavaScript Gypsophila
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!