
Below I will share with you a detailed explanation of the usage and differences of computed, filter, get, and set in vue.js. It has a good reference value and I hope it will be helpful to everyone.
1. The computed method of vue.js:
handles complex logic, based on dependency caching, and will re-value when dependencies change. . The same effect can be achieved using methods, but methods will be re-invoked and executed when re-rendering. Computed is better than methods in terms of performance. Methods can be used when caching is not needed.
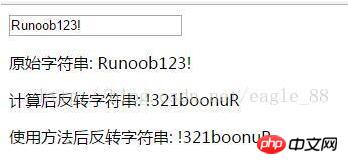
Example 1: computed and methods implement flipping string
##
原始字符串: {{ message }}
计算后反转字符串: {{ reversedMessage }}
使用方法后反转字符串: {{ reversedMessage2() }}

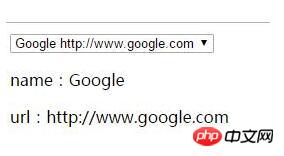
Example 2: Computed get() and set() usage
name:{{name}}
url:{{url}}

2. Filter method of vue.js:
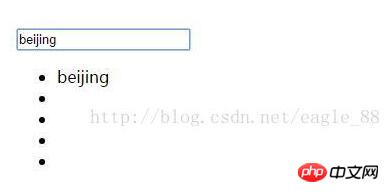
A filter is a simple function that processes the returned data and returns the processing result. However, it was removed in the vue2.0 version. The alternative is to write the function in methods.Example:
- {{myfilter(item.label)}}

3. The get and set methods of vue.js:
The data attribute in vue can respond to data changes. Internally, the data attribute is converted into a getter/setter. In vue2.0, get() and set() are used in computed properties, which have been covered in the computed instance above. In addition, vm.$set(object, key, value) inherited from vue1.0 is used to dynamically monitor data elements. After the instance is created, array attributes are added and responses can be implemented using this method.
- {{ item }}

Detailed explanation of the four methods of event binding this in react
Using vuex to achieve login status Storage and not logged in status do not allow browsing, what are the specific methods?
Solve the problem that lower version browsers do not support the import of es6
##
The above is the detailed content of Detailed explanation of the usage and differences of computed, filter, get and set in vue.js. For more information, please follow other related articles on the PHP Chinese website!




