
Cette fois, je vais vous présenter ce à quoi vous devez faire attention lors de l'utilisation du packaging vue-cli. Ce qui suit est un cas pratique, jetons un coup d'œil.
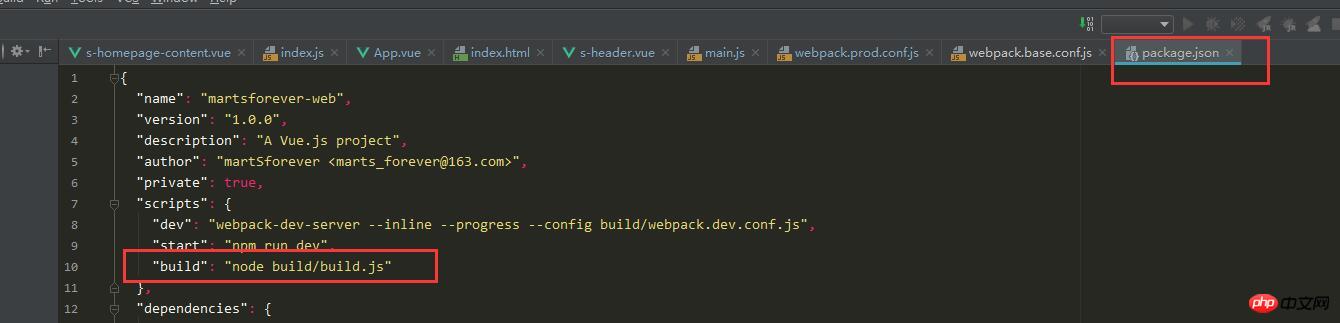
1. La commande d'empaquetage est npm run build. Cette commande est en fait la commande correspondant aux scripts de build dans package.json ; a prod.server.js. Ce fichier n'est pas nécessaire. Le but de ce fichier est d'accéder aux fichiers statiques empaquetés en démarrant le service local node.js une fois l'empaquetage terminé. 🎜>
Exemple de code de fichier prod.server.js :
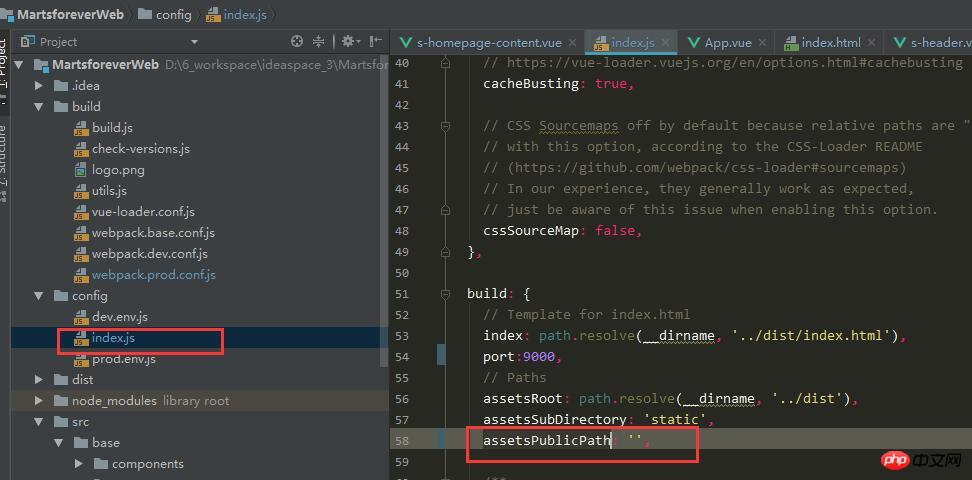
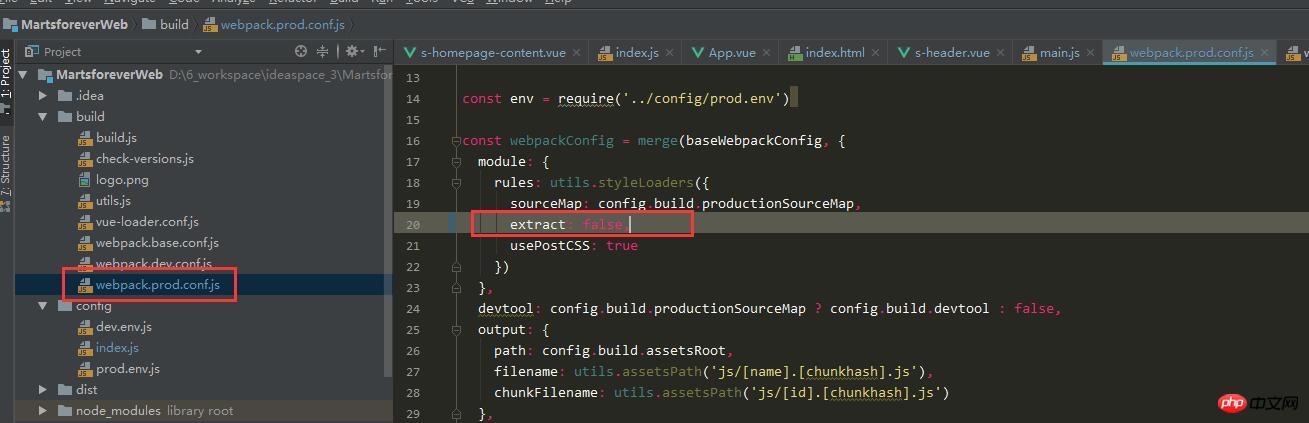
4. Le problème du chemin relatif des images. Pour référencer les images sous des chemins relatifs, d'abord dans config/index.js, modifiez build.assetsPublicPath. à '', à l'origine c'était '/',
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
<img src="../../base/img/home/me.jpg" class="round"/>
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}github.com/iview/iview/issues/515
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
}
Comment utiliser webstorm pour ajouter *. fichiers vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment télécharger Binance
Comment télécharger Binance
 La différence entre Win7 32 bits et 64 bits
La différence entre Win7 32 bits et 64 bits
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Quels sont les espaces sans inscription en Chine ?
Quels sont les espaces sans inscription en Chine ?
 vlookup correspond à deux colonnes de données
vlookup correspond à deux colonnes de données
 Solution à l'échec de la connexion entre wsus et le serveur Microsoft
Solution à l'échec de la connexion entre wsus et le serveur Microsoft
 Quels sont les formats vidéo
Quels sont les formats vidéo
 caisse d'armurerie
caisse d'armurerie