
Cette fois, je vais vous expliquer comment traiter les fichiers avec vue:srcerreurs de chemin, quelles sont les précautions pour que vue:src gère les erreurs de chemin de fichier, jetons un coup d'oeil Jetez-y un œil ci-dessous.
Actifs : pendant le processus de compilation du projet, ils seront traités et analysés en dépendances de module par webpack. Seules les formes de chemin relatif sont prises en charge, telles que < img src=”./logo.png”> et <code><a href="http.%20://www%20.php.cn/wiki/892.html" target="_blank">background<code><a href="//m.sbmmt.com/wiki/892.html" target="_blank">background</a>:url(./logo.png):url(./logo.png), "./logo.png" est une ressource relative chemin, qui aura webpack Résolu comme dépendance de module
statique : les fichiers de ce répertoire ne seront pas traités par webpack. En termes simples, l'endroit où les fichiers tiers sont stockés ne sera pas analysé par webpack. Il sera copié directement dans le répertoire final de l'empaquetage (la valeur par défaut est dist/static). Ces fichiers doivent être référencés à l'aide de chemins absolus, qui sont déterminés via les liens build.assetsPublic et build.assertsSubDirectory dans le fichier config.js. Tout fichier placé dans static/ doit être référencé sous la forme d'un chemin absolu : /static[filename]
Selon les caractéristiques de webpack, en général, les fichiers statiques ne changeront pas. Les fichiers du troisième fichier peuvent être affirmés. . Fichiers modifiés
Un problème survient lors de l'utilisation de js pour charger dynamiquement des actifs ou des images de ce fichier, un code d'état 404 apparaît
Code. exemples
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}Lorsque je l'ai exécuté, j'ai constaté que l'image n'était pas affichée et que le code d'erreur était 404.
Raison : Dans le webpack, les images sont utilisées en tant que modules car ils sont chargés dynamiquement. , donc url-loader ne pourra pas analyser l'adresse de l'image, et le chemin ne sera pas traité après npm run dev ou npm run build [Le chemin analysé par webpack sera analysé comme /static/img/[filename].png, et l'adresse complète est localhost:8080/static/img/[filename].png]
Solution :
①Charger l'image en tant que module, tel que images :[{src:<a href="http:%20//m.sbmmt.com/wiki/136.html" target="_blank">require<code>images:[{src:<a href="//m.sbmmt.com/wiki/136.html" target="_blank">require</a>(‘./1.png')},{src:require(‘./2.png')}]('./1.png')},{src :require('./2.png')}] De cette façon, Webpack peut l'analyser.
②Mettez l'image dans le répertoire statique, mais elle doit être écrite comme un chemin absolu tel que images:[{src:”/static/1.png”},{src:”/static/2.png”}] pour que l'image soit affichée. Bien sûr, vous pouvez également raccourcir la longueur d'écriture du chemin en. le définissant dans webpack.base.config.js.
Bien sûr, vous avez dit que ce serait gênant d'écrire comme ça quand il y a trop d'images locales. Eh bien, en fait, nous simplifions l'opération comme ça.
Étape 1 : Créez un nouveau dossier json en statique

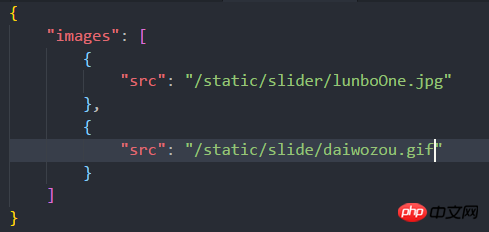
Partie 2 : Remplissez le fichier json, comme indiqué sur la figure

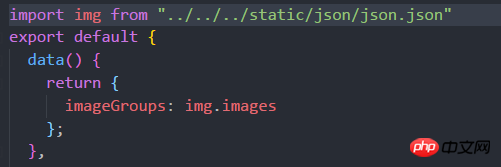
Partie 3 : Introduire json dans le fichier de réponse vue et analyser la référence

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser le serveur http dans angulairejs
Explication détaillée de l'utilisation de keep-alive en vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Quel est le format du document ?
Quel est le format du document ?
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Quel fichier est .exe
Quel fichier est .exe
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 solution de chemin fakepath
solution de chemin fakepath