
Cette fois, je vais vous apporter un mini-programme WeChat rapide. Quelles sont les précautions à prendre pour un mini-programme WeChat rapide ? Ce qui suit est un cas pratique, jetons un coup d'œil.
Sur le célèbre site de rencontres homosexuelles Github, il existe de nombreuses démos de "mini programmes", mais la plupart d'entre eux ne sont que de simples démonstrations d'API, et certains écrivent même directement les données de la page dans un fichier json. (il existe clairement une API de requête réseau). Ce que je veux expérimenter, c'est un projet qui peut connecter de manière transparente le côté serveur et le côté mini-programme (l'expérience est assez agréable). Au final, j'ai choisi le projet "Small Photo Album" officiellement lancé par Tencent Cloud.
"Small Album" implémente principalement les fonctions suivantes :
Liste les images dans le COS de stockage d'objets.
Cliquez sur l'icône de téléchargement d'image dans le coin supérieur gauche pour appeler l'appareil photo pour prendre une photo ou sélectionner une photo dans l'album du téléphone mobile et télécharger l'image sélectionnée sur le COS de stockage d'objets. .
Appuyez sur n'importe quelle image pour accéder au mode d'aperçu d'image en plein écran, et faites glisser vers la gauche ou la droite pour changer d'image d'aperçu.
Appuyez longuement sur n'importe quelle image pour l'enregistrer localement ou la supprimer de COS.

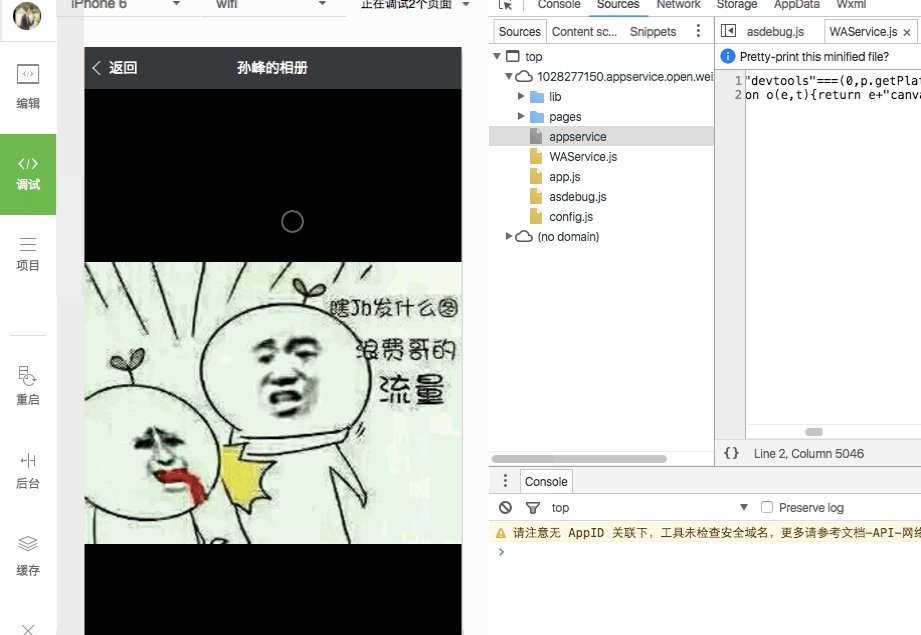
Diagramme de démonstration des effets (limité par les outils de développement, certaines fonctions n'ont pas encore été implémentées)
Service de stockage d'objets (Cloud Object Service) est un service de stockage cloud hautement disponible, hautement stable et hautement sécurisé lancé par Tencent Cloud pour les entreprises et les développeurs individuels. N'importe quelle quantité et forme de données non structurées peuvent être placées dans COS et les données peuvent y être gérées et traitées.
La raison pour laquelle j'ai choisi Tencent Cloud Demo est, d'une part, parce qu'il est lancé par Tencent lui-même, et la qualité du projet est garantie, d'autre part, parce qu'il est rare Il parle non seulement du développement de petits programmes, mais présente également des projets de déploiement cloud.
Les programmeurs avec un peu d'expérience savent que l'architecture doit être séparée du dynamique au statique. Il est préférable de ne pas placer les fichiers statiques sur votre propre serveur, mais sur COS, un serveur de stockage d'objets spécialement utilisé pour le stockage, et d'utiliser. CDN pour l’accélérer. Le backend de « Little Album » utilise Node.js et Nginx sert de proxy inverse.
Tout d'abord, nous devons mettre en place un environnement de développement local pour le « mini-programme » de WeChat. Il s'agit de télécharger les outils de développement. WeChat a officiellement lancé la version officielle de l'IDE, il n'est pas nécessaire de télécharger la version crackée . Ouvrez la page de téléchargement du site officiel et choisissez en fonction de votre système d'exploitation. j'utilise Version Mac.
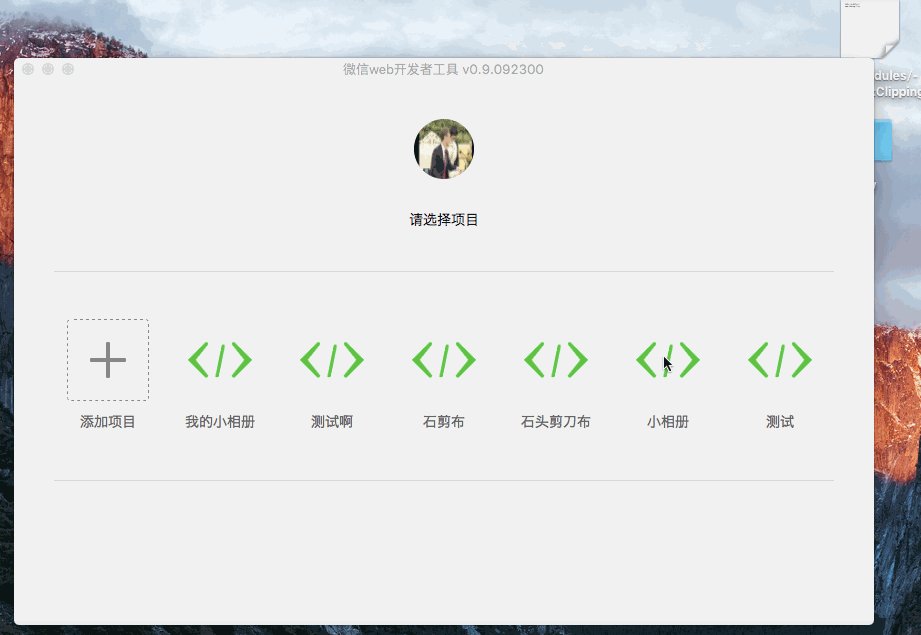
Après l'installation, ouvrez et exécutez, et il vous sera demandé de scanner le code WeChat pour vous connecter. Après cela, vous pouvez voir la page pour créer le projet.

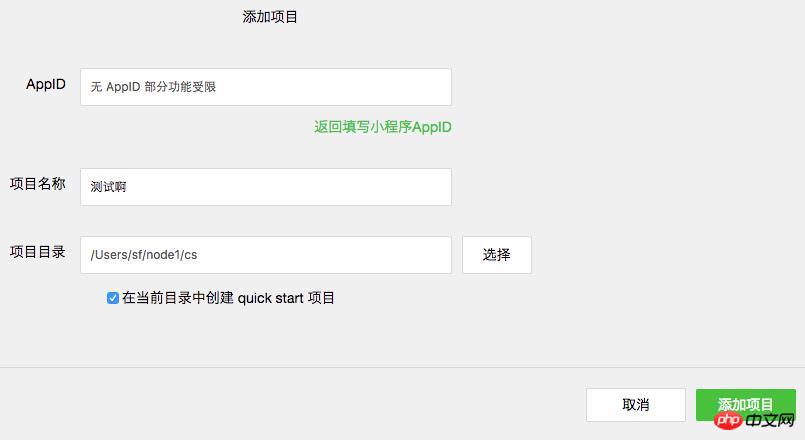
Choisissez d'ajouter un projet. S'il n'y a pas d'AppID, sélectionnez Aucun (si vous l'écrivez au hasard, une erreur sera signalée et vous ne pourrez peut-être pas saisir le projet). projet). Si le répertoire du projet que vous avez sélectionné est vide, veuillez cocher « Créer un projet de démarrage rapide dans le répertoire actuel » comme indiqué sur la figure.

Après avoir cliqué sur "Ajouter un projet", nous entrerons dans la page de débogage de l'outil de développement.
Ensuite, nous téléchargeons le code source de "Small Photo Album". Vous pouvez choisir de télécharger directement depuis le lien fourni par le site officiel de Tencent Cloud, ou depuis le Github de l'équipe Tencent Cloud. Tirage d'entrepôt. Je recommande d'extraire du référentiel Github afin que vous puissiez obtenir le dernier code en temps opportun.
git clone https://github.com/CFETeam/weapp-demo-album.git
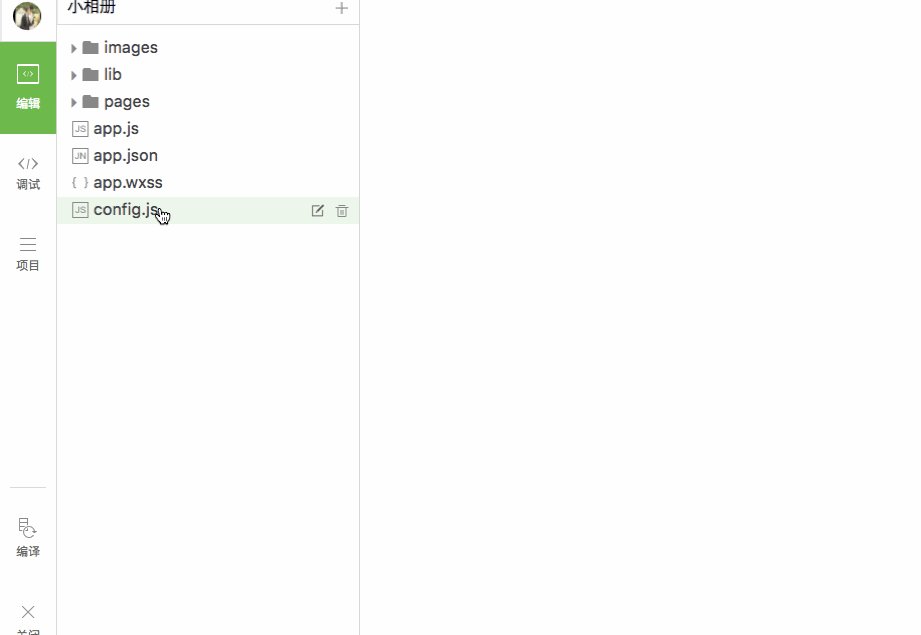
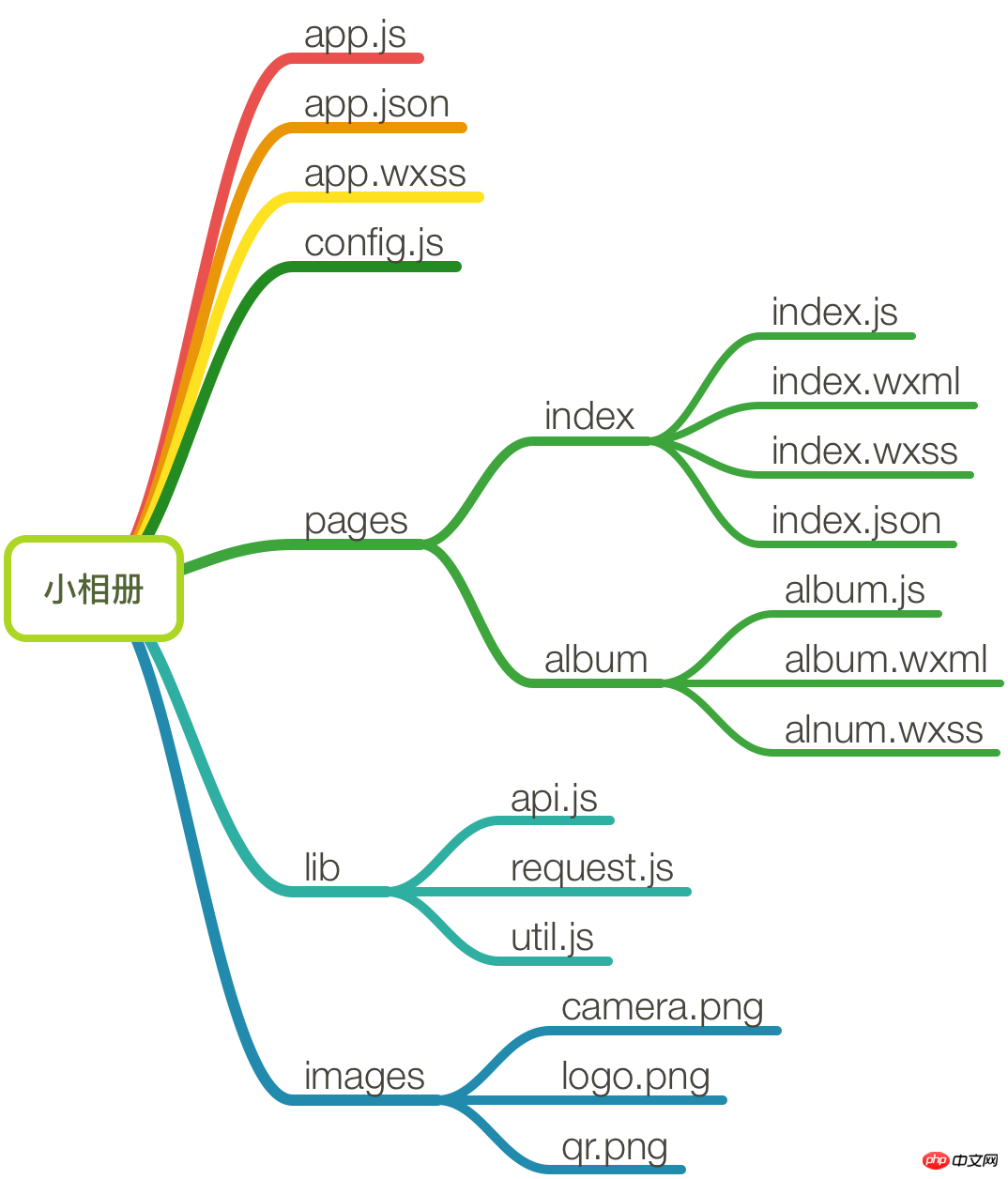
Finalement, nous obtiendrons un répertoire de fichiers similaire à celui-ci.

Brève explication de la structure des répertoires :
applet (ou application) : code du package d'application "Petit album photo", vous peut l'ouvrir directement en tant que projet dans les outils de développement WeChat.
serveur : le code du serveur Node construit en tant que serveur pour communiquer avec l'application, fournissant des exemples d'interface CGI pour extraire des ressources d'image, télécharger des images et supprimer des images.
actifs : Capture d'écran de démonstration de "Small Album".
Une fois le téléchargement du code source terminé, nous ouvrons l'outil de développement Web WeChat, créons un nouveau projet "Petit album" et sélectionnons l'applet de répertoire (ou l'application).

Avant le déploiement, analysons brièvement le code spécifique de "Small Photo Album". Après tout, regarder simplement les effets n'est pas notre objectif. Notre objectif est de prendre "Small Photo Album" comme exemple pour apprendre à développer de petits programmes et à interagir avec le serveur .

Le « Petit Album » contient une application qui décrit le programme global et plusieurs pages qui décrivent leurs pages respectives. L'application du programme principal est principalement composée de trois fichiers, à savoir app.js (logique du mini programme), app.json (paramètres publics du mini programme) et app.wxss (feuille de style publique du mini programme), dont les deux premiers sont des fichiers obligatoires. . config.js Le fichier contient certains paramètres de déploiement des noms de domaine, alors ne vous en souciez pas maintenant.
Dans le répertoire des pages, il y a deux pages de pages, à savoir l'index et l'album. La structure de la page est relativement simple, où index est la page saisie par défaut au démarrage du mini programme. Sous chaque page, il doit y avoir au moins deux fichiers : les fichiers .js (logique de la page) et .wxml (structure de la page) et .wxss (feuille de style de la page) et .json (configuration de la page) sont facultatifs. Vous avez peut-être remarqué que ces fichiers ont le même nom de fichier que le répertoire parent. Il s’agit de la réglementation officielle de WeChat, qui vise à réduire les éléments de configuration et à faciliter la tâche des développeurs.
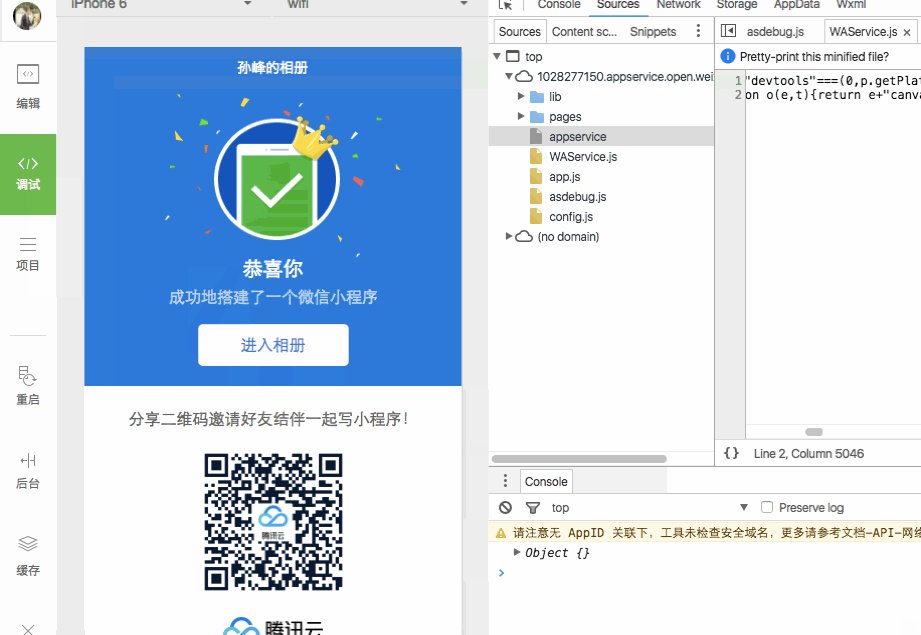
Ensuite, prenons la page d'index comme exemple pour une explication simple. index.wxml est le fichier de couche de présentation de cette page. Le code est très simple et peut être divisé en parties supérieure et inférieure.
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
L'effet démo de la page est le suivant :

On voit qu'il y a un bouton "Entrer dans l'album" sur la page. Normalement compris, après avoir cliqué sur ce bouton, nous pouvons accéder à l'album photo (ce n'est pas un non-sens). Alors, comment se déroule cette opération derrière l’applet ?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到
album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框
toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
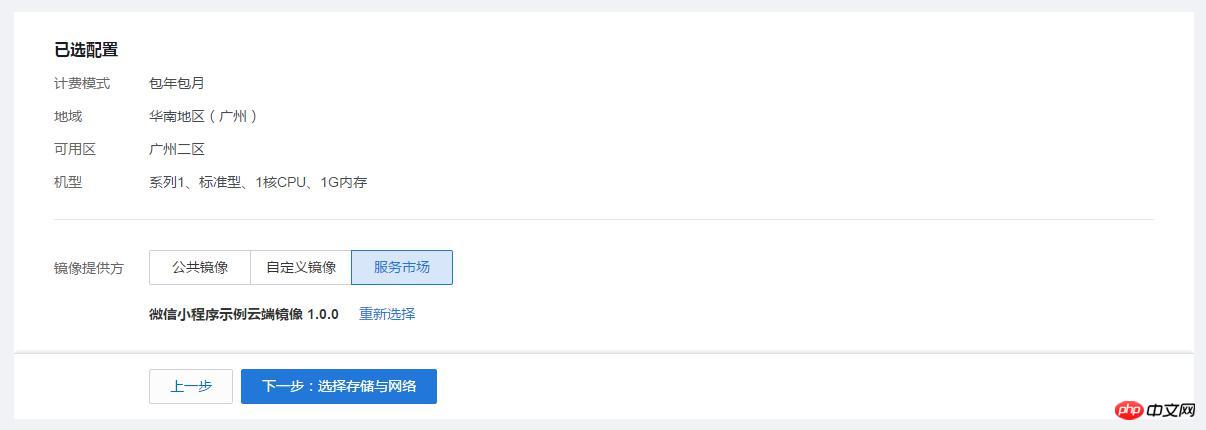
Si vous voulez vous amuser davantage, vous pouvez choisir l'image cloud du mini programme officiellement fournie par Tencent Cloud. Le code exécutant le serveur et la configuration de « Little Album » ont été regroupés dans l'image CVM Tencent Cloud et peuvent être utilisés directement. On peut dire que le cloud se déploie en un clic.
Si vous n'avez jamais utilisé Tencent Cloud auparavant, vous pouvez choisir un essai gratuit (j'ai reçu une version personnelle du serveur de 8 jours), ou recevoir un coffret cadeau pour acheter les services requis à un prix préférentiel.

Vous pouvez également choisir de télécharger le dossier du serveur dans le code source "Small Album" sur votre propre serveur.
Si vous disposez déjà d'un serveur Tencent Cloud et d'un nom de domaine et que vous avez configuré https, vous pouvez ignorer les étapes 4 à 6.
Dans le mini programme WeChat, toutes les demandes de réseau sont strictement restreintes, et les noms de domaine et les protocoles qui ne remplissent pas les conditions ne peuvent pas être demandés. Pour faire simple, votre nom de domaine doit suivre le protocole https. Vous devez donc également demander un certificat pour votre nom de domaine. Si vous n'avez pas de nom de domaine, veuillez d'abord en enregistrer un. Comme nous n'avons pas reçu le test interne, nous n'avons pas besoin pour le moment de nous connecter à la plateforme publique WeChat pour configurer les noms de domaine de communication.
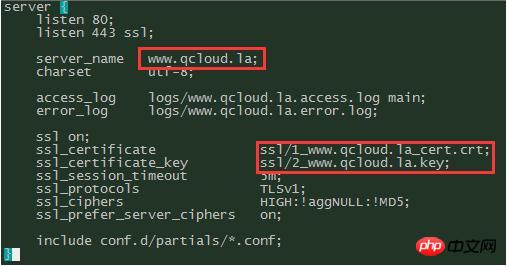
Dans l'exemple d'image cloud de l'applet WeChat, Nginx a été déployé, mais vous devez toujours modifier le nom de domaine, le certificat et la configuration privée dans la configuration sous /etc/nginx/conf.d clé.

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
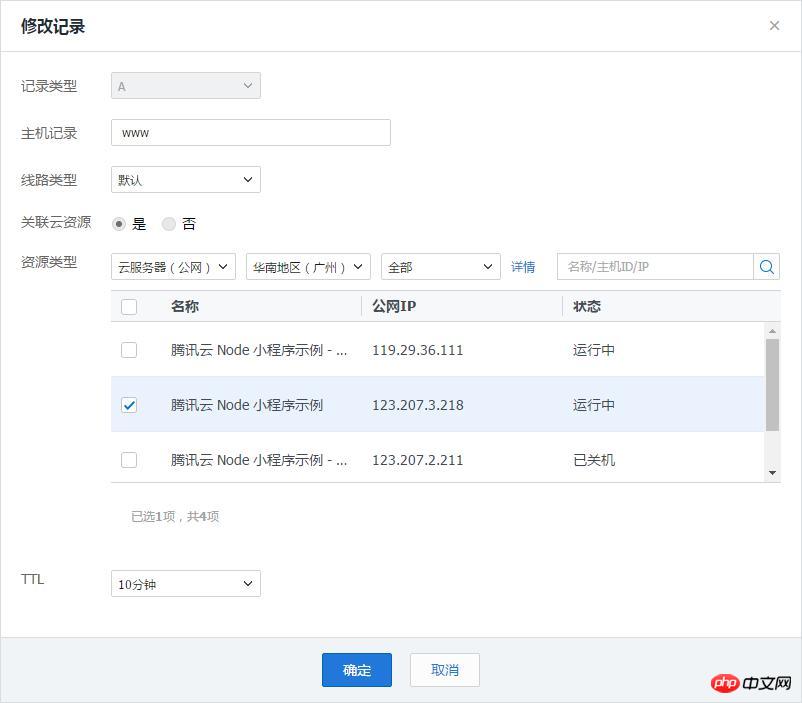
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
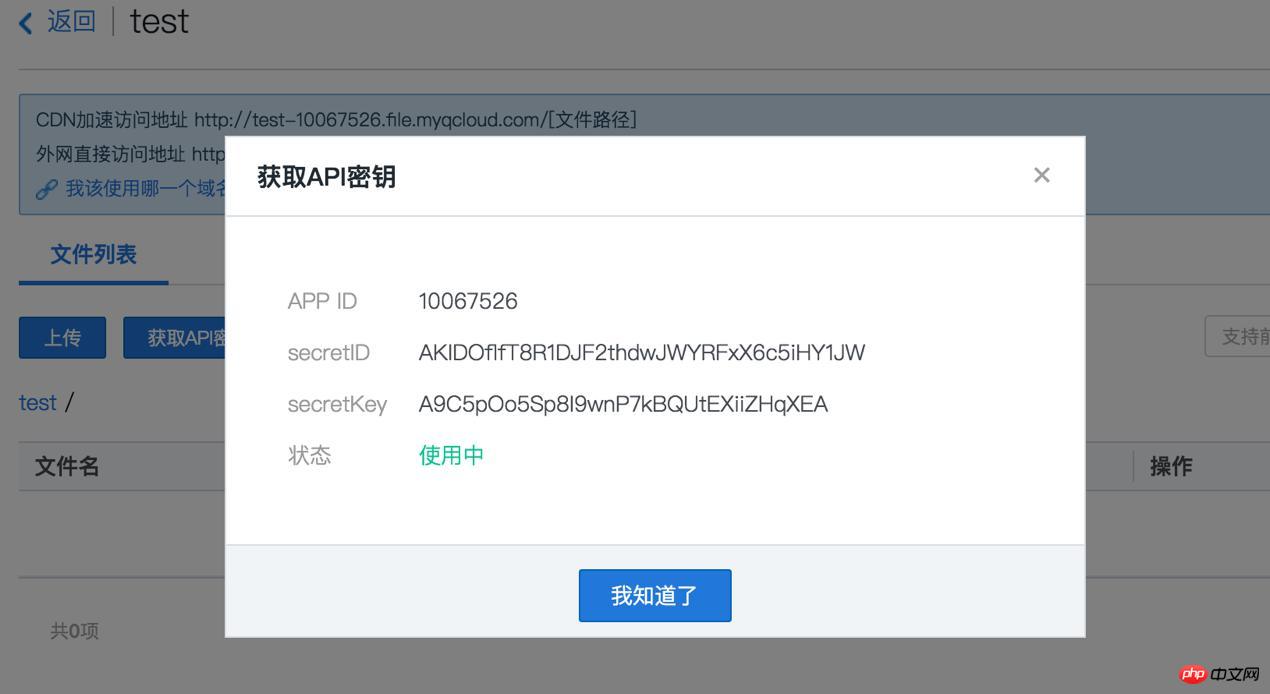
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const
listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel d'installation de pycharm
tutoriel d'installation de pycharm
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux
 Comment lire des fichiers texte en HTML
Comment lire des fichiers texte en HTML
 évaluation python
évaluation python
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 Comment définir la police en CSS
Comment définir la police en CSS