
Cette fois, je vais vous montrer comment créer un environnement de développement et de débogage local pour le développement du compte public Koa2 WeChat Quelles sont les précautions et voici des cas pratiques, jetons un coup d'œil.
1. Introduction
L'introduction du compte officiel WeChat est omise, recherchez-la par vous-même. Sans parler du processus d'inscription. Nous enregistrerons directement le compte de test pour implémenter le code. Il s'agira d'une série de didacticiels expliquant en détail le développement des comptes publics WeChat. Cet article est le premier de la série, mettant en place un environnement de développement local et accédant à WeChat.
Avant de commencer, il est préférable de lire la documentation du développeur et la documentation technique de la plateforme publique WeChat
2. Mise en place d'un environnement de développement et de débogage local
Environnement de développement 2.1
2.2 Principes de base du développement de la plateforme publique WeChat
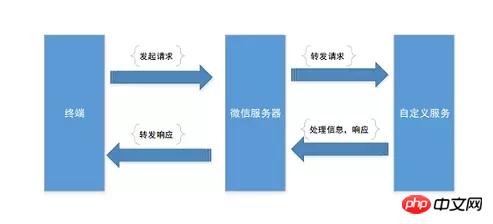
Jetons d'abord un coup d'œil aux principes de base de Développement de la plateforme publique WeChat : lors du développement de WeChat, nous devons déployer des services sur notre propre serveur pour traiter les messages WeChat. Le serveur WeChat est équivalent à un serveur de transfert. Le terminal (téléphone mobile, Pad, etc.) initie une requête au serveur WeChat, et le serveur WeChat transmet ensuite la requête au service personnalisé (voici notre implémentation spécifique). Une fois le service traité, il est transmis au serveur WeChat, et le serveur WeChat répond avec une réponse spécifique au terminal. Le protocole de communication est : HTTP, le format des données est : XML.
2.3 ngrok WeChat développement local
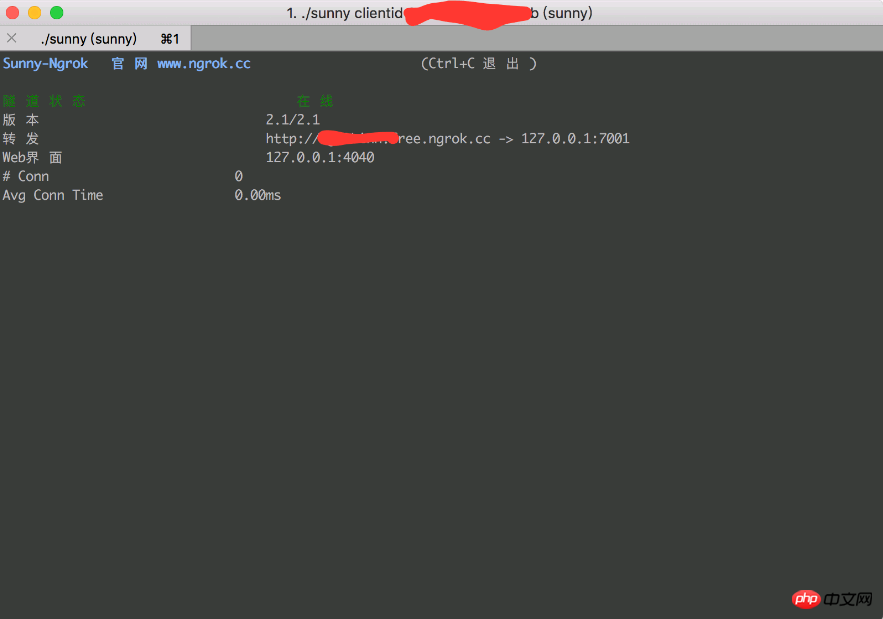
Ici, nous avons appris que l'accès au développement WeChat nécessite un propre serveur de réponse. Nous pouvons acheter un serveur ou Sina Cloud, Baidu Cloud, etc. Servir. Mais cela est très gênant pendant notre phase de développement. Nous devons créer un environnement de débogage local utile et cartographier le réseau interne afin qu'il soit accessible par le réseau externe. Il est recommandé d'utiliser le service Ngrok. Win et Mac sont faciles à utiliser et stables, et le nom de domaine externe est fixe. Ouvrez son site Web www.ngrok.cc/Register et connectez-vous et ouvrez le tunnel. En même temps, vous devez télécharger le client correspondant Il s'agit d'un fichier de traitement par lots./sunny clientid 隧道id

mkdir koa2-wechat && cd koa2-wechat npm install koa --save
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);npm install -g supervisor supervisor app.js
./sunny clientid 隧道id
3. développement de la plateforme publique
3.1 Processus d'accès
Pour accéder à la plateforme publique WeChat pour le développement, les développeurs doivent suivre les étapes suivantes :1. Remplissez la configuration du serveur2. Vérifiez la validité de l'adresse du serveur3. Implémentez la logique métier basée sur le document d'interface
我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation des instructions mul
utilisation des instructions mul
 Fichier au format DAT
Fichier au format DAT
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 présentation de l'interface Lightning
présentation de l'interface Lightning
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées