
Cette fois, je vais vous montrer comment utiliser Vue pour intégrer le modèle AdminLTE. Quelles sont les précautions pour utiliser Vue pour intégrer le modèle AdminLTE. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Les problèmes de vérification de connexion et de saut ont été résolus la dernière fois, mais il y a eu un bug. Dans le main.js de Vue, le hook de routage de Vue-router est utilisé pour déterminer si les ressources protégées sont accessibles. Le problème réside ici. Corrigez d'abord le dernier bug.
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})Il y a un problème dans le code, c'est-à-dire que si vous accédez directement à /login sans jeton, une boucle infinie se produira et provoquera un débordement. Le code modifié est le suivant
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
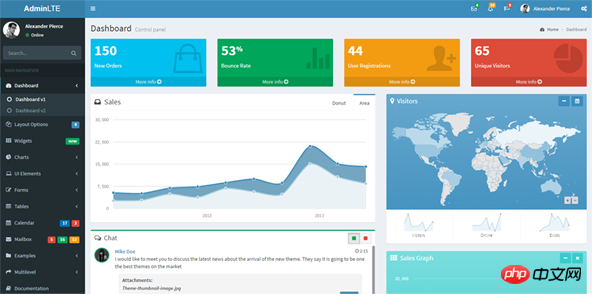
})Bon, entrons dans le vif du sujet. Parlons d'abord d'AdminLTE. Il s'agit d'un modèle de gestion back-end basé sur bootstrap. C'est vraiment un sauveur pour les gens comme moi qui sont mauvais en mise en page et en conception mais qui ont besoin d'une seule personne pour tout gérer. Voyons d’abord comment cela fonctionne.

Vous pouvez voir que l'effet est génial. Il contient également divers plug-ins jquery, tels que map, fullcalendar, datapicker, charts, etc. Mais ici, nous utilisons principalement les styles de navigation latérale et d’en-tête.
Dans la première étape, nous créons un index.vue à utiliser comme interface principale de l'ensemble du système, puis copions le code HTML dans le fichier d'index d'AdminLTE dans le modèle d'index.vue. Voici à quoi ressemble l'effet sans aucun réglage.

D'accord, c'est ennuyeux. La raison en est que nous n'avons pas importé divers fichiers CSS dans la page.
La deuxième étape consiste à importer le fichier CSS bootstrap. Si vous créez un projet avec Vue-cli, le bootstrap doit déjà être inclus dans le projet (dans le dossier node_modules). Ensuite, introduisez-le simplement dans main.js.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
L'effet après l'introduction est comme ceci

C'est un peu normal. Ensuite, nous devons introduire le fichier CSS lié à AdminLTE. vous avez des fichiers AdminLTE qui doivent se trouver dans les dossiers css, img et js dans dist. Copiez ces trois dossiers dans les actifs de notre projet Vue. Les méthodes introduites sont toujours ajoutées dans main.js. '
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
L'effet après introduction

La tête semble normale, mais le contenu du corps n'est pas affiché. La raison en est que AdminLTE est basé sur le bootstrap et que le bootstrap nécessite jquery. À ce stade, nous avons uniquement introduit le fichier CSS, mais pas les fichiers js requis. Mais pour le moment, le fichier js importé ne fonctionnera pas car il n’y a pas de jquery. Alors résolvez d’abord le problème de l’utilisation de jquery dans Vue. Tout d'abord, vous devez télécharger jquery dans le projet via npm (il est préférable d'être cohérent avec la version de jquery utilisée dans AdminLTE, ici c'est la 2.2.3). Ouvrez un shell et accédez au dossier où se trouve notre projet et utilisez npm install pour installer jquery.

Après l'installation, vous devriez pouvoir trouver le dossier jquery dans le dossier node_modules du projet, et la version jquery référencée par le projet est également enregistrée dans package.json .

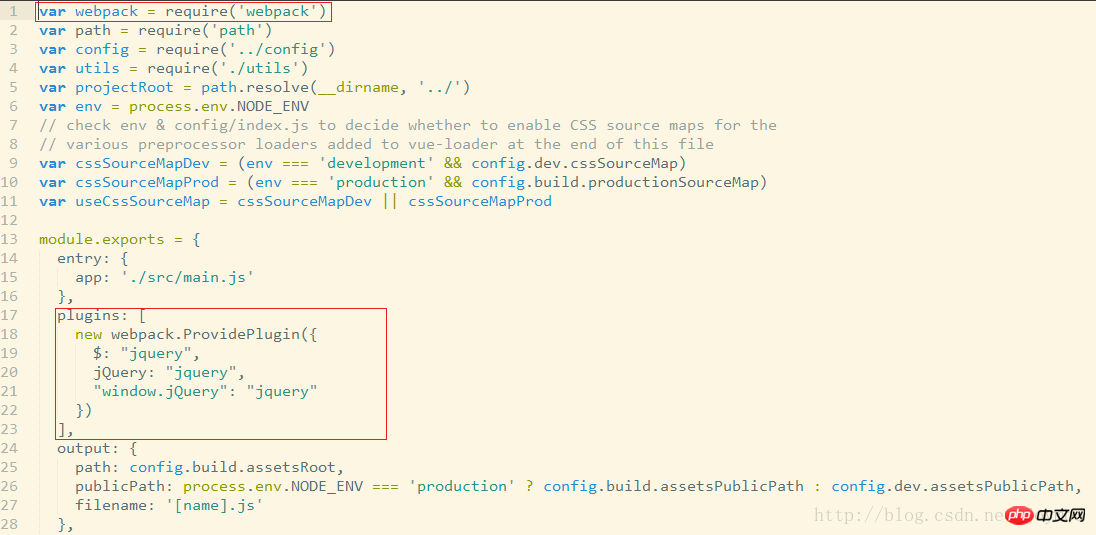
Ensuite, vous devez modifier le fichier de configuration du webpack . Le fichier se trouve dans le dossier build du projet et le nom du fichier est webpack.base.conf.js. Deux nouvelles configurations doivent être ajoutées à ce fichier.

Après avoir introduit jquery, nous pouvons continuer à introduire les fichiers js de bootstrap et AdminLTE dans main.js.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
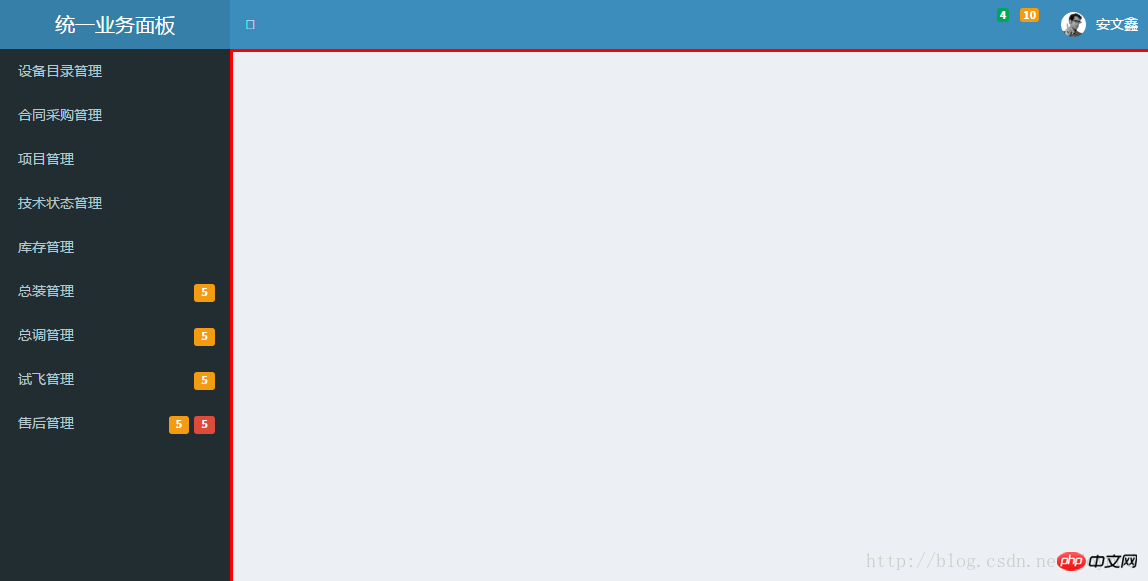
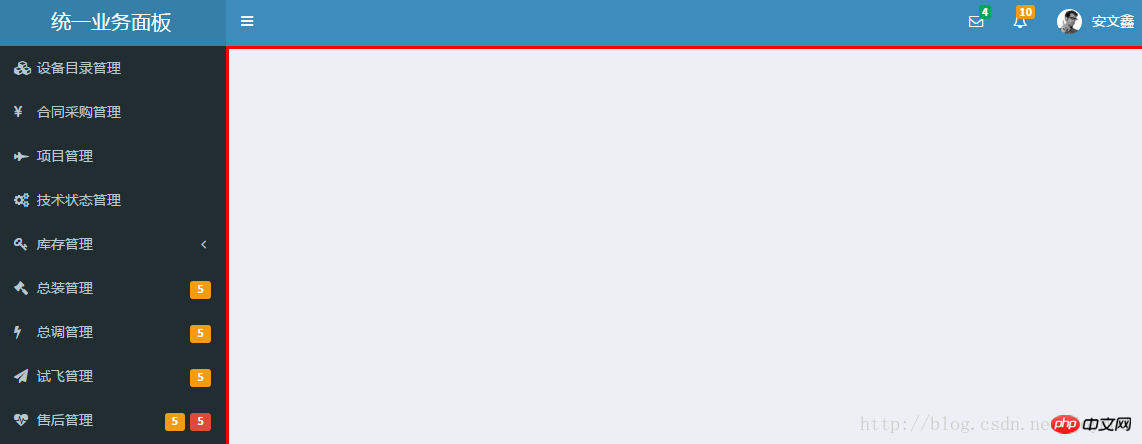
Jetons un coup d'œil à l'effet après l'introduction

C'est finalement mieux, mais nous avons constaté que les icônes ne sont pas affichées. est dû à AdminLTE. Également utilisé font-awesome. Nous devons également utiliser npm pour installer font-awesome dans le projet, puis importer le fichier css de font-awesome dans main.js (cette fois, nous n'avons besoin que de l'installer, et il n'est pas nécessaire de modifier le fichier de configuration du webpack ).

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
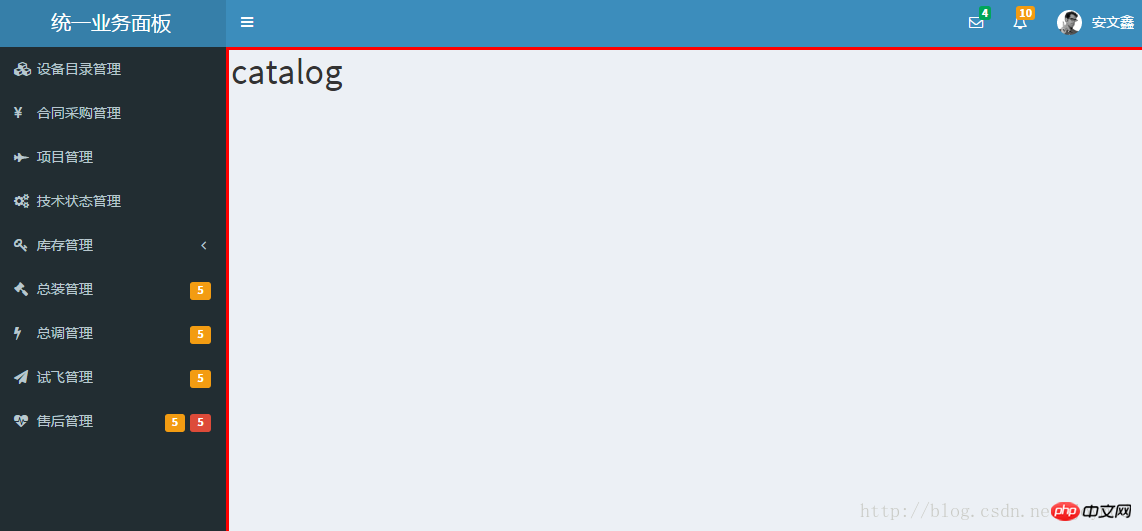
导入后效果

还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
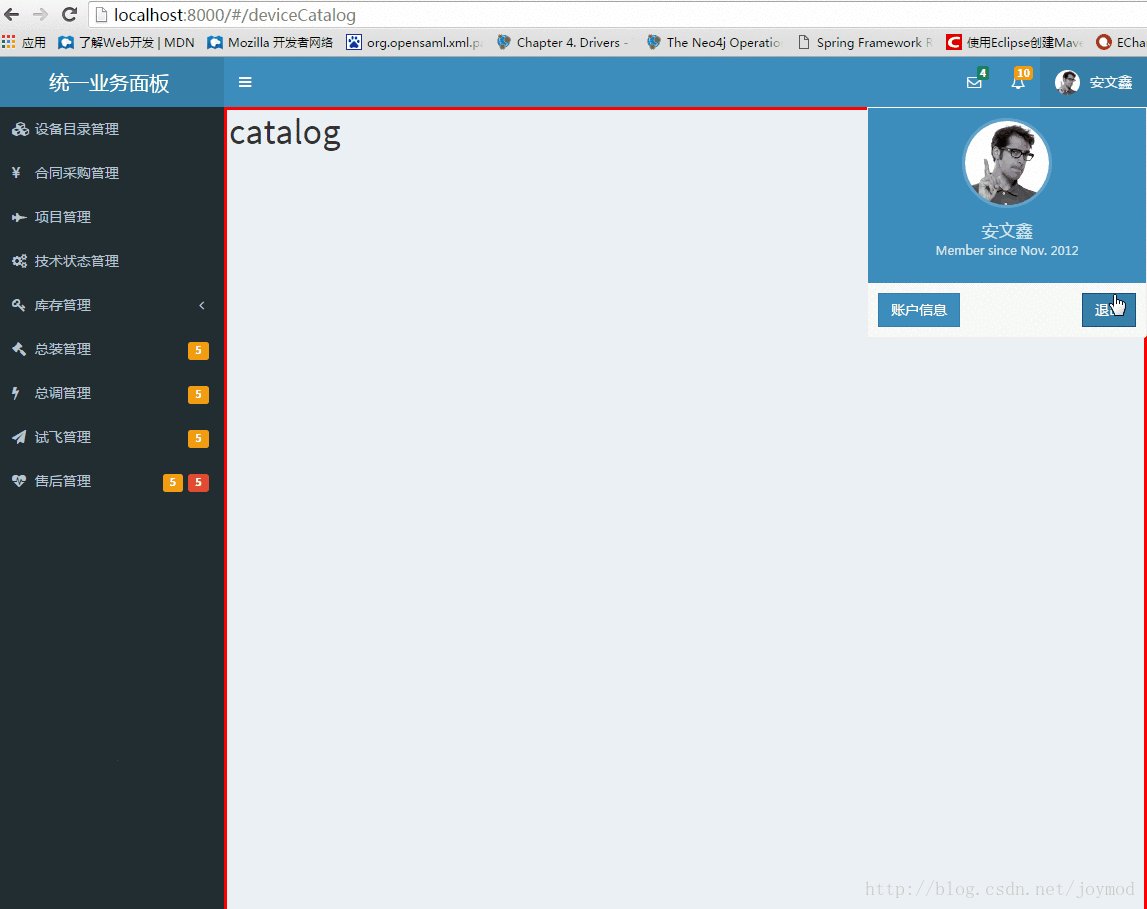
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!