
Cette fois, je vais vous montrer comment utiliser le middleware React Redux et quelles sont les précautions d'utilisation du middleware React Redux. Ce qui suit est un cas pratique, jetons un coup d'œil.
Les étudiants qui ont utilisé React connaissent tous l'existence de Redux. Redux est un entrepôt frontal utilisé pour stocker des données et un cadre pour ajouter, supprimer, modifier et vérifier l'entrepôt. Il n'est pas seulement applicable pour réagir. , également utilisé dans d'autres frameworks front-end. Quiconque a étudié le code source de Redux pense que le code source est très sophistiqué, et cet article de blog présentera le traitement du middleware dans Redux.
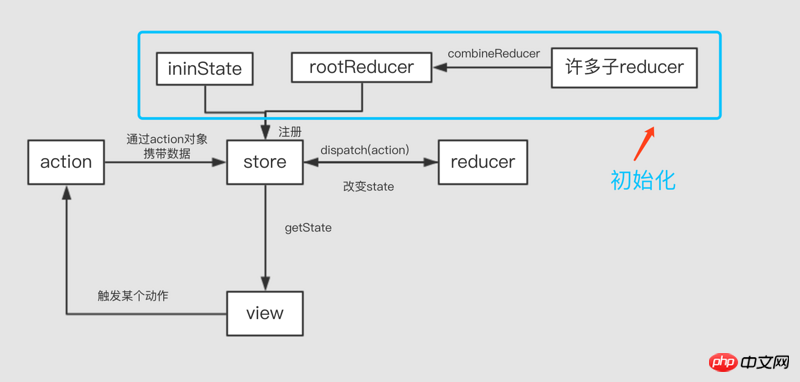
Avant de parler du middleware redux, utilisons deux images pour présenter brièvement les principes de base de redux :

L'image montre le processus de base de redux I. n'entrerai pas dans les détails ici.
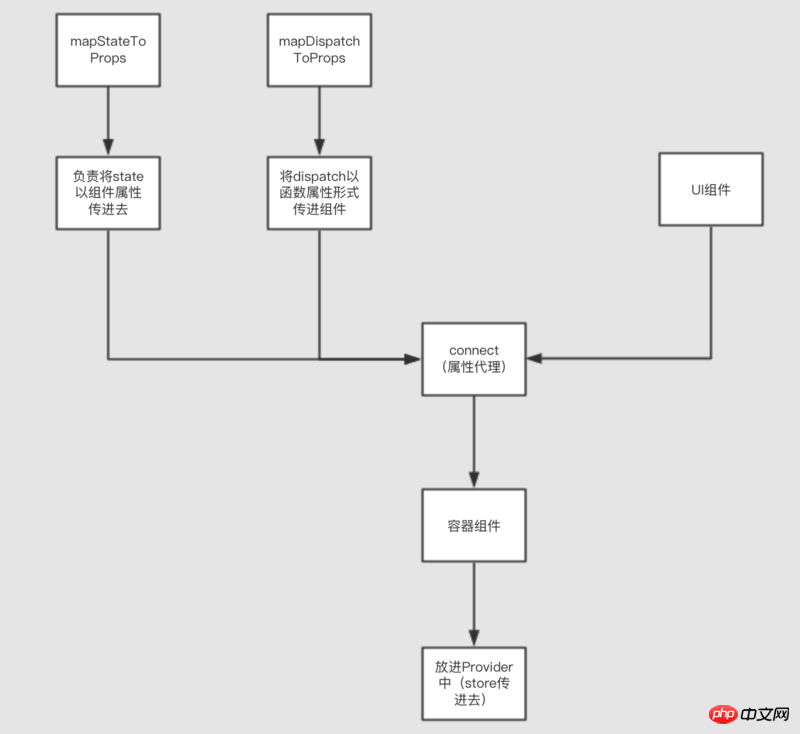
Généralement, dans React, non seulement Redux est utilisé, mais aussi React-redux :

React-redux ne sera pas détaillé ici.
Middleware Redux
Dans des circonstances normales, Redux n'a pas la capacité de gérer les requêtes asynchrones. La communication jeune peut être renforcée par l'indirection ou l'ajout d'un middleware. en plus de la capacité de répartition, oui, redux a des capacités asynchrones
De manière générale, il existe deux façons pour redux de gérer le traitement asynchrone : la méthode indirecte et la méthode middleware
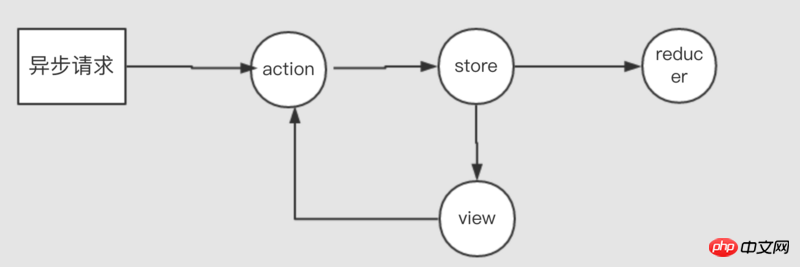
Méthode indirecte :
La méthode indirecte personnalise le comportement asynchrone et conserve la fonction de synchronisation de répartition.Idée : les résultats renvoyés de manière asynchrone sont intégrés à l'action, puis synchronisés avec la réduction via la répartition, puis l'état est modifié

request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})La partie centrale de la méthode middleware est la fonction d'ordre élevé applyMiddleWare fournie par redux, qui renvoie un tout nouvel objet de magasin via plusieurs couches d'appels . La seule différence entre le nouvel objet store et l'objet original est que dispatch a la fonction asynchrone
Code source :
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}
1) MiddleWareAPI est principalement inséré dans le middleware, et enfin inséré dans l'action, pour que Action puisse avoir la capacité à expédier, et pourquoi des fonctions anonymes sont utilisées ici ? La raison principale est de garder le magasin dans MiddleWareAPI.dispatch cohérent avec le magasin finalement renvoyé par applyMiddleWare. Il convient de noter que MiddleWareAPI.dispatch ne change pas vraiment l'état, il peut. être compris comme un pont entre l’action et le middleware.
2) Le changement consiste à insérer MiddleWareAPI dans tous les middleware, puis à renvoyer une fonction, et la forme du middleware sera mentionnée plus tard.
3) C'est le point le plus subtil. Compose injectera le tableau de chaînes de droite à gauche dans le middleware précédent, tandis que store.dispatch l'injectera dans le middleware le plus à droite. En fait, composer peut être compris ici comme une fonction de réduction.
par exemple :
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
Forme de base du middleware :
const MiddleWare = store => next => action => {
...
}action : Cela peut être une fonction ou un objet contenant une promesse
Vous êtes peut-être un peu confus ici, et la partie déroutante peut être la suivante et ; store.dispatch La différence n'est pas claire ;
next (pas le middleware le plus à droite) : En fait, c'est la fonction renvoyée par le middleware précédent adjacent ; (action => ; {...}); L'action ici est l'action dans next(action) du middleware de niveau supérieur, et l'action du premier middleware est l'action dans store.dispatch(action) dans le projet .
store.dispatch dans le middleware : Il est en fait utilisé pour insérer des actions. Il s'agit du canal de communication entre les actions et le middleware.
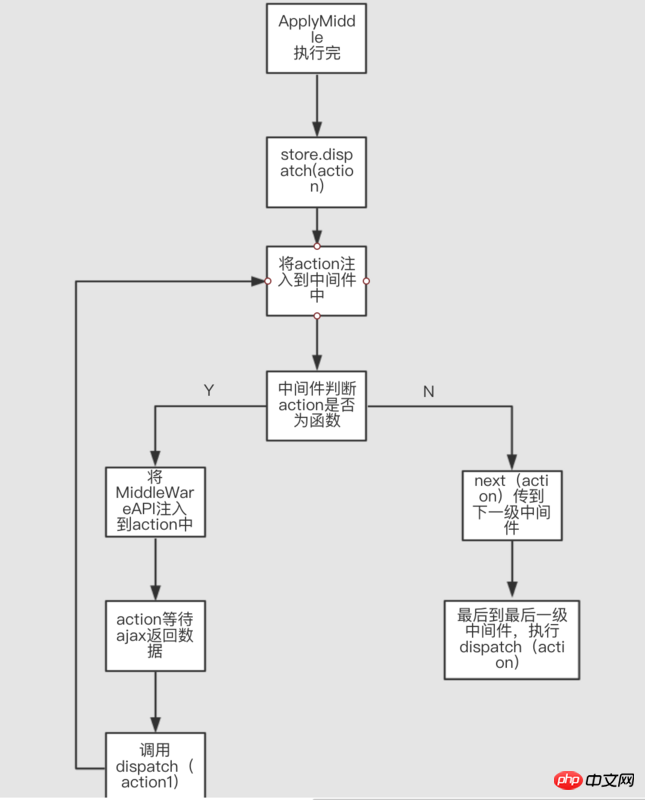
Organigramme :
démo :
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 Utilisation des commandes NTSD
Utilisation des commandes NTSD
 Comment résoudre le problème signalé par le lien MySQL 10060
Comment résoudre le problème signalé par le lien MySQL 10060
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?