
Cette fois je vais vous apporter les méthodes de chargement des modules avec Webpack et les précautions pour le chargement des modules avec Webpack Voici des cas pratiques, jetons un oeil.
Deux fichiers sources simples
Afin de faciliter l'analyse du principe de chargement du module webpack, nous avons préparé deux fichiers :
hello.js
const hello = {
say: arg => {
console.info('hello ' + arg || 'world');
}
};
export default hello;index.js
import Hello from './hello';
Hello.say('man');index.js, en tant que fichier d'entrée, fait référence au module hello.js.
Emballage Webpack
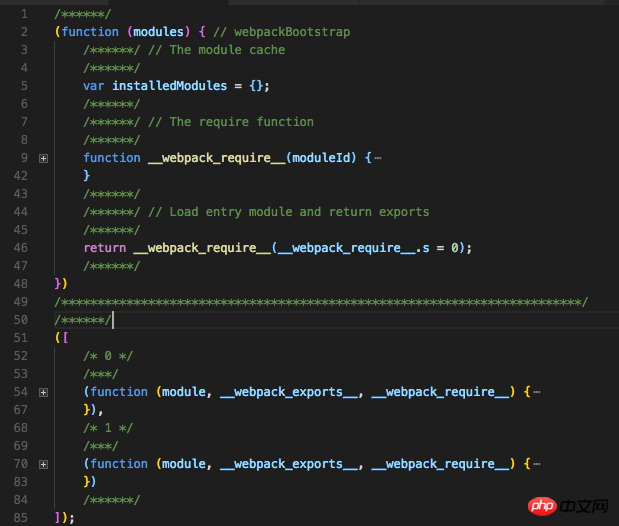
Exécutez webpack index.js bundle.js sur la ligne de commande pour empaqueter le fichier d'entrée et générer bundle.js, le structure générale (Pour faciliter la lecture, j'ai supprimé du code redondant) :

Comme vous pouvez le voir, le fichier final généré se termine par (function (modules) {}) ([module 1, module 2]), les modules que nous définissons sont packagés dans des fonctions anonymes, puis passent une fonction anonyme function (modules) {} sous forme de tableau, dans cette fonction anonyme A La fonction webpack_require() est définie pour charger le module. Enfin, le premier module index.js
Fonction webpack_require() Cette fonction reçoit un moduleId en paramètre, qui est l'index de chaque module du tableau,
où installéModules Il est utilisé pour mettre en cache les modules exécutés. Exécutez le module via modules[moduleId].call(), et enfin renvoyez les exports du module.function webpack_require(moduleId) {
/******/
/******/ // Check if module is in cache
/******/
if (installedModules[moduleId]) {
/******/
return installedModules[moduleId].exports;
/******/
}
/******/ // Create a new module (and put it into the cache)
/******/
var module = installedModules[moduleId] = {
/******/
i: moduleId,
/******/
l: false,
/******/
exports: {}
/******/
};
/******/
/******/ // Execute the module function
/******/
modules[moduleId].call(module.exports, module, module.exports, webpack_require);
/******/
/******/ // Flag the module as loaded
/******/
module.l = true;
/******/
/******/ // Return the exports of the module
/******/
return module.exports;
/******/
}Paramètres acceptés par le modulePrenons le module hello.js comme exemple
webpack passera au module (function (module, webpack_exports, webpack_require) {
"use strict";
const hello = {
say: arg => {
console.info('hello ' + arg || 'world');
}
};
/* harmony default export */
webpack_exports["a"] = (hello);
/***/
}) introduit plus tôt, qui est utilisé pour importer d'autres module, webpack_exports, webpack_require webpack_require() . Je pense que vous l'avez maîtrisé après avoir lu le cas dans cet article. Pour des méthodes plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'arrière-plan de démarrage du déploiement node.js s'exécutant pour toujoursB dans les expressions régulières Détaillé explication des étapes d'utilisation et bCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Comment arrondir dans Matlab
Comment arrondir dans Matlab
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quel est le rôle du serveur sip
Quel est le rôle du serveur sip
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Comment commenter le code en HTML
Comment commenter le code en HTML