

Cette fois je vais vous donner une explication détaillée des étapes de développement de composants avec React Quelles sont les précautions pour le développement de composants avec React. . Jetons un coup d'oeil.
Comprendre plusieurs points de référence de la conception de composants :
Principes de déballage des composants
Composant Communication entre
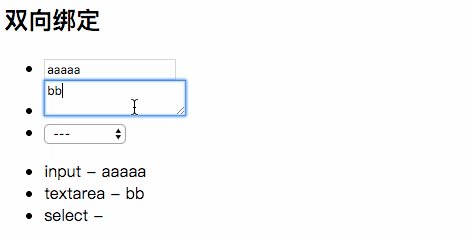
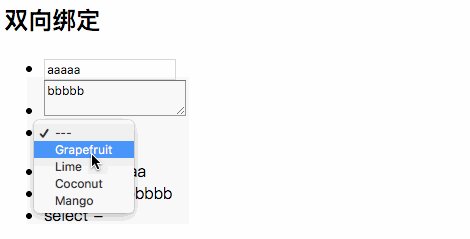
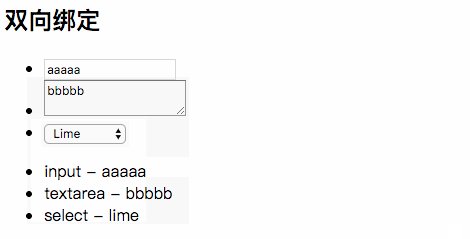
Liaison bidirectionnelle
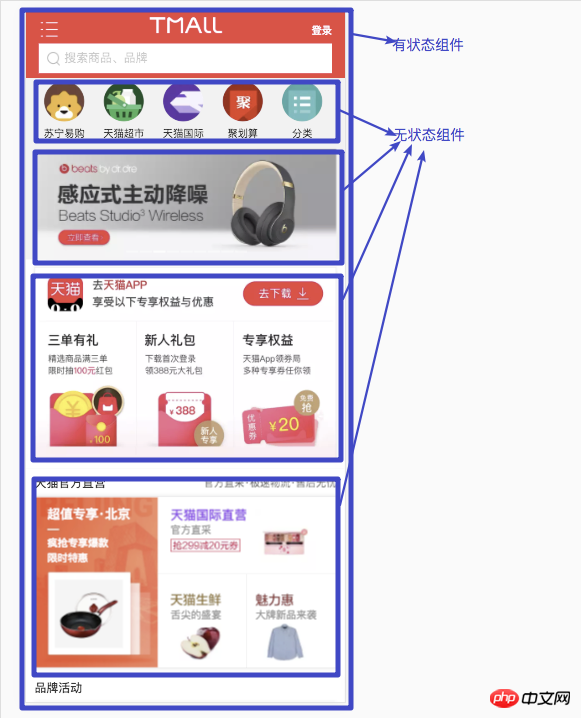
状态管理 有状态组件无状态组件

React.Component .
class MyComponent extends Component {
constructor(props) {
super(props)
this.state = {
推荐分类列表:[],
推荐广告列表:[],
推荐商品列表:[]
}
}
render() {
return ...首页>
}
}function Element(props) {
let val = props.val
return <p>组件 - ...</p>
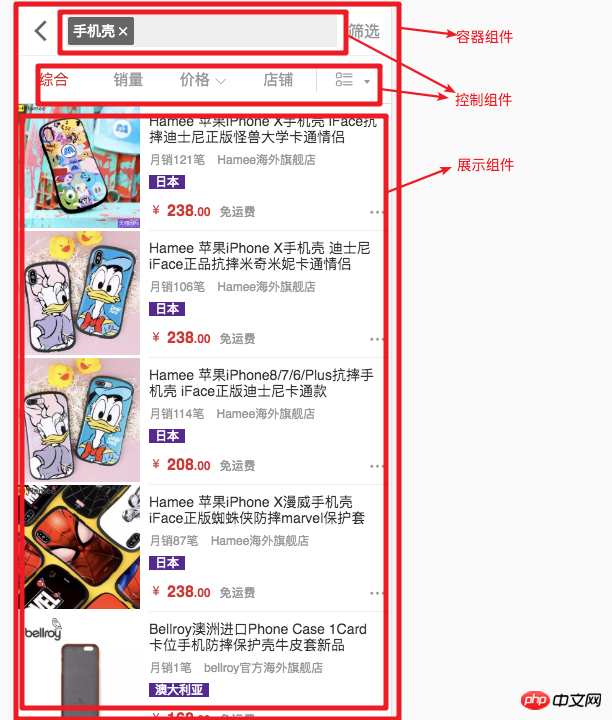
}职能 容器组件 操作组件展示组件

. le sous-composant renvoie les données en utilisant la méthode 属性 事件
class Container extends Component {
constructor(props) {
super(props)
this.state = {
搜索关键字: '手机壳',
排序: '综合',
商品列表: []
}
}
render() {
return (
<p>
</p>
)
}
}Enregistrement de l'utilisateurConnexion, panier, édition d'articles, prise de photos, téléchargement
Zone de recherche dans le diagramme, recevant les nouvelles données générées par 属性关键字 retour de la méthode Composant conteneur 事件
function SearchInput(props) {
let 关键字 = props.关键字
return (
<p>
<input>
</p>
)
} données et sert à afficher 属性
属性商品列表
function SearchInput(props) {
let 商品列表 = props.商品列表
return (
<p>
{商品列表.map((item, index) => (
))}
</p>
)
}est également un2 La communication inter-composants est. placer en fait un商品信息, démonter les composants autant que possible Points展示组件
et une 控制组件展示组件
 Écrivons-le
Écrivons-le
La première étape : écrire le composant d'entrée
function InputView(props) {
return (
<p>
<input>
</p>
)
}onKeyDownÉtape 2 : écrire le composant d'affichage de la liste
function ListView(props) {
return (
<ol>
{props.datas &&
props.datas.map((item, index) => (
<li>{item}</li>
))}
</ol>
)
}mapÉtape 3 : Statut de liaison du composant du conteneur, événement
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {list: []}
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
if (e.keyCode === 13) {
const value = e.target.value
e.target.value = ''
this.setState((state, props) => {
let list = state.list
list.push(value)
return {list}
})
}
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}e.keyCode === 13 表示一直监控到输入回车,开始更新状态
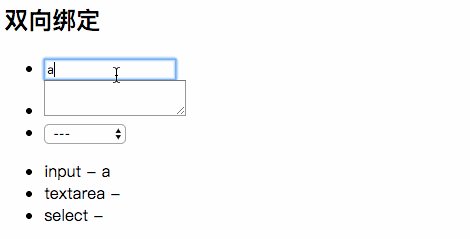
动图效果

codepen
https://codepen.io/ducafecat/...
这个例子加入Explication détaillée des étapes de développement de composants dans React功能,这在表单操作中用的很频繁
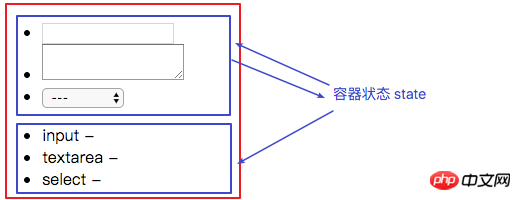
图解说明

还是用代码说明
代码
class InputView extends Component {
constructor(props) {
super(props)
this.form = props.form // 父容器 state.form
this.sync = props.sync // 父容器 sync
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
render() {
return (
props.form 是容器传入的表单数据,结构如下
{
input: '',
textarea: '',
select: ''
}按控件名称 key / val 结构
props.sync 是回传父容器的事件,相应代码如下
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}可以发现回传的是 {控件名, 控件值},这里是简写(键、值 名相同时可以写一个),完整格式是
{
name: name,
value: value
}代码
function ListView(props) {
let form = props.form
let list = []
for (let key in form) {
list.push({
key,
value: form[key]
})
}
return (
这里做展示就简单了,接收到属性 form 后,格式化成数组 list ,然后 map 打印
代码
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {form: {input: '', textarea: '', select: ''}}
this.handleSync = this.handleSync.bind(this)
}
handleSync(item) {
this.setState((prevState, props) => {
let form = prevState.form
form[item.name] = item.value
return {form}
})
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}handleSync 中 form[item.name] = item.value 动态更新 key / value 达到更新 state
动图效果

codepen
https://codepen.io/ducafecat/...
通过学习本章后,大家写具体功能代码前,可以先做下 UI组件架构设计
这个没有那么神秘,就是描述下有哪些组件、他们之间如何组装
如果大脑中抽象的不清楚,可以借助原型工具设计,自己能看懂就行,否则边写边设计容易乱掉
设计完成后,过几遍没啥问题了,再编写具体功能
Explication détaillée des étapes de développement de composants dans Reactjs-example / 4-1-inputListView.js
Explication détaillée des étapes de développement de composants dans Reactjs-example / 4-2-formView.js
Lifting State Up
Thinking in React
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel
 Utilisation de la valeur de retour Python
Utilisation de la valeur de retour Python
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment changer de ville sur Douyin
Comment changer de ville sur Douyin
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut