
Cette fois, je vais vous apporter une analyse des cas d'utilisation de la bibliothèque de graphiques légers Chart.js. Quelles sont les précautions lors de l'utilisation de la bibliothèque de graphiques légers Chart.js. Ce qui suit est un cas pratique. . Jetons un coup d'oeil une fois.
Avant-propos
Dans un projet récent, j'ai rencontré le besoin de dessiner un graphique sur la page. Cela nécessite un diagramme en éventail et un histogramme. Bien que cela soit possible, dessiner à l'aide de SVG ou de Canvas n'est pas nécessairement facile, nous avons donc recherché et connecté des bibliothèques de graphiques tierces grand public pour une utilisation dans le cadre de projets. Ce qui suit enregistre principalement certaines de mes expériences et solutions lors de l'utilisation. Pour des didacticiels spécifiques, veuillez vous référer à la documentation officielle.
Sélection technique
Etude sur les Highcharts, les ECharts de Baidu, la bibliothèque de graphiques G2 et Charts.js d'Alibaba, depuis le Le projet a peu de demande pour les graphiques et les graphiques ne sont pas complexes, le léger Charts.js est introduit. Chart.js est facile à démarrer. Il vous suffit de référencer le fichier de script dans la page et de créer un nœud
Code source GitHub : https://github.com/nnnick/Chart.js
Documentation Chart.js : http://www.bootcss.com/p/chart .js/
Introduire
Téléchargez le code source sur GitHUb et introduisez le fichier dist/Chart.bundle.js dans le projet pour use; view Code source et j'ai constaté qu'il est compatible avec plusieurs méthodes de chargement de modules, j'ai donc utilisé requireJs pour le charger sur la page.
Expérience d'utilisation
①Le nombre de valeurs de couleur du graphique n'a pas besoin d'être égal au nombre de données, telles que
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}② Vous pouvez annuler les options réactives : {responsive : false}, ce qui facilite le contrôle de la taille du graphique. Le graphique sera aussi grand que le canevas et le canevas ne se remplira pas automatiquement. vers le haut du conteneur extérieur.
③ Annulez l'événement click de la légende, car cliquer sur la légende masquera la proportion des données par défaut, je dois donc supprimer l'événement click, définir la légende : {onClick: function () {}} et modifiez l'événement click.
④ Changez la légende du rectangle par défaut en carré et définissez la taille de la police et la valeur de couleur de la légende
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}L'effet est le suivant

⑤ Supprimez les lignes de la grille de l'histogramme, définissez la couleur de l'axe, la largeur du rectangle et affichez les données de l'axe Y à partir de 0. Depuis que Chart.js 2.0 est utilisé, les paramètres de configuration ont beaucoup changé, donc de nombreux exemples sur Internet sont devenus invalides. Voici le code de configuration efficace
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
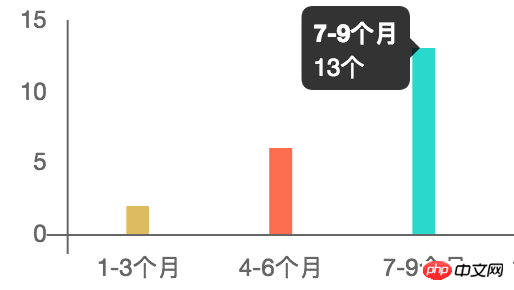
}L'effet est le suivant
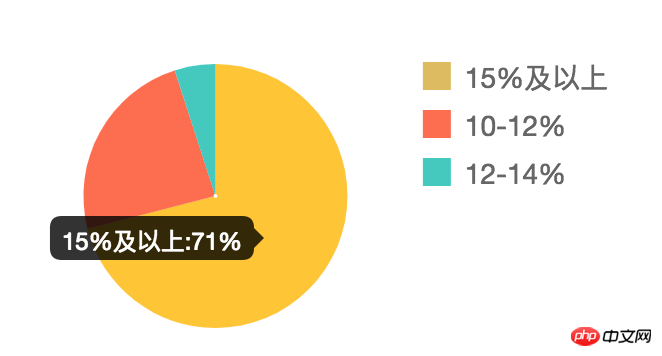
<.>
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}
Partage des étapes pour créer un blog fantôme dans centos
Analyse de l'utilisation de Node. js cluster module en détail
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!