
Ajax est l'abréviation de Asynchronous JavaScript et XML. Ses avantages peuvent réduire la charge sur le serveur, obtenir des données à la demande et minimiser les requêtes redondantes. Ensuite, je présenterai les bases d'Ajax et le didacticiel de connexion à travers cet article. Les amis qui en ont besoin peuvent se référer à
Ajax est l'abréviation de Asynchronous JavaScript et XML.
Avantages d'Ajax :
Avantages : Réduisez la charge sur le serveur, récupérez les données à la demande et minimisez les requêtes redondantes
Actualisez partiellement la page, réduisez la psychologie des utilisateurs et le temps d'attente réel, et apportez une meilleure expérience utilisateur
Basé sur la standardisation XML et largement pris en charge, pas besoin d'installer de plug-ins, etc.
Faciliter davantage la séparation des pages et des données
Ajax inclut les technologies suivantes :
Représentation basée sur les standards du Web (présentation basée sur des standards) XHTML +CSS ;
Utilisez DOM (Document Object Model) pour l'affichage et l'interaction dynamiques ;
Utilisez XML et XSLT pour l'échange de données et les opérations associées
Utilisez XMLHttpRequest pour les données asynchrones ; requête et récupération ;
Utilisez JavaScript pour tout lier ensemble.
En d'autres termes, la plus grande fonctionnalité d'Ajax est qu'il peut réaliser un non-rafraîchissement dynamique
Utiliser Ajax :
Exemple :
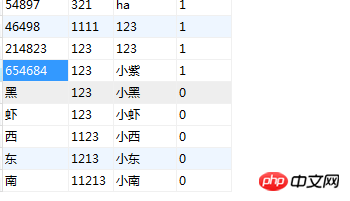
Une table dans la base de données :

Cliquez pour voir si le nom d'utilisateur est disponible :
Code de la page principale :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>L'étape suivante consiste à traiter la page :
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
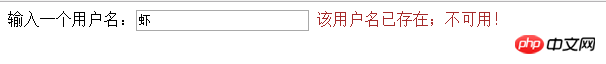
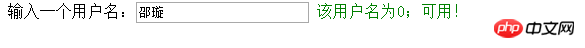
?>Photo :
Entrez un nom d'utilisateur existant :

Entrez un nom d'utilisateur non existant :

Écrivez-en un autre Connexion :
Code pour la page de connexion :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>Vient ensuite la page de traitement de connexion :
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
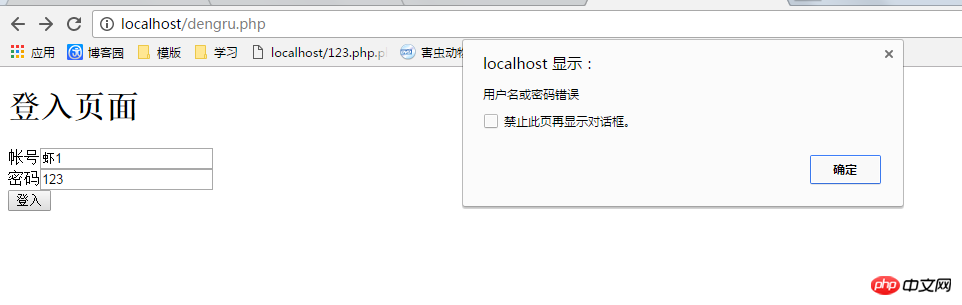
?>Jetez un œil à l'image. Si la saisie est erronée, elle sera affichée directement sur cette page :

Si la saisie est correcte, elle sautera :

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Trois façons principales de gérer le traitement inter-domaines dans jquery ajax (tutoriel graphique)
Implémenter ajax pour obtenir des données inter-domaines (tutoriel graphique)
ajax set contentType : "application /json" (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 l'utilisation du processeur
l'utilisation du processeur
 Solution 0x80070002
Solution 0x80070002
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Introduction à l'utilisation de la fonction sort() en python
Introduction à l'utilisation de la fonction sort() en python
 La différence entre bond0 et bond1
La différence entre bond0 et bond1