
Cette fois, je vais vous donner une explication détaillée des étapes pour utiliser Angular route guard. Quelles sont les précautions lors de l'utilisation d'Angular route guard. Voici des cas pratiques, jetons un coup d'œil.
1. Garde d'itinéraire
Les utilisateurs ne sont autorisés à entrer ou à quitter un itinéraire que lorsqu'ils remplissent certaines conditions.
Scénario Route Guard :
Uniquement lorsque l'utilisateur se connecte et dispose de certaines autorisations, certains itinéraires peuvent être saisis.
Un assistant composé de plusieurs formulaires, comme un processus d'inscription. L'utilisateur ne peut naviguer vers l'itinéraire suivant que s'il remplit les informations requises dans les composants de l'itinéraire en cours.
Alerter l'utilisateur lorsqu'il tente de quitter la navigation en cours sans effectuer d'opération de sauvegarde.
Angular fournit des crochets pour aider à contrôler l'entrée ou la sortie des itinéraires. Ces crochets sont des gardes de routage, et les scénarios ci-dessus peuvent être réalisés grâce à ces crochets.
CanActivate : gère la navigation vers un itinéraire.
CanDeactivate : gère le départ de l'itinéraire actuel.
Résoudre : obtenez les données de routage avant que l'itinéraire ne soit activé.
Certains attributs sont utilisés lors de la configuration du routage, du chemin, du composant, de la prise, des enfants, des gardes de route sont également des attributs de routage.
2. CanActivate
Exemple : Autoriser uniquement les utilisateurs connectés à saisir le routage des informations sur le produit.
Créez un nouveau répertoire de garde. Créez un nouveau login.guard.ts dans le répertoire.
La classe LoginGuard implémente l'interface CanActivate et renvoie vrai ou faux. Angular détermine si la requête a réussi ou échoué en fonction de la valeur de retour.
import { CanActivate } from "@angular/router";
export class LoginGuard implements CanActivate{
canActivate(){
let loggedIn :boolean= Math.random()<0.5;
if(!loggedIn){
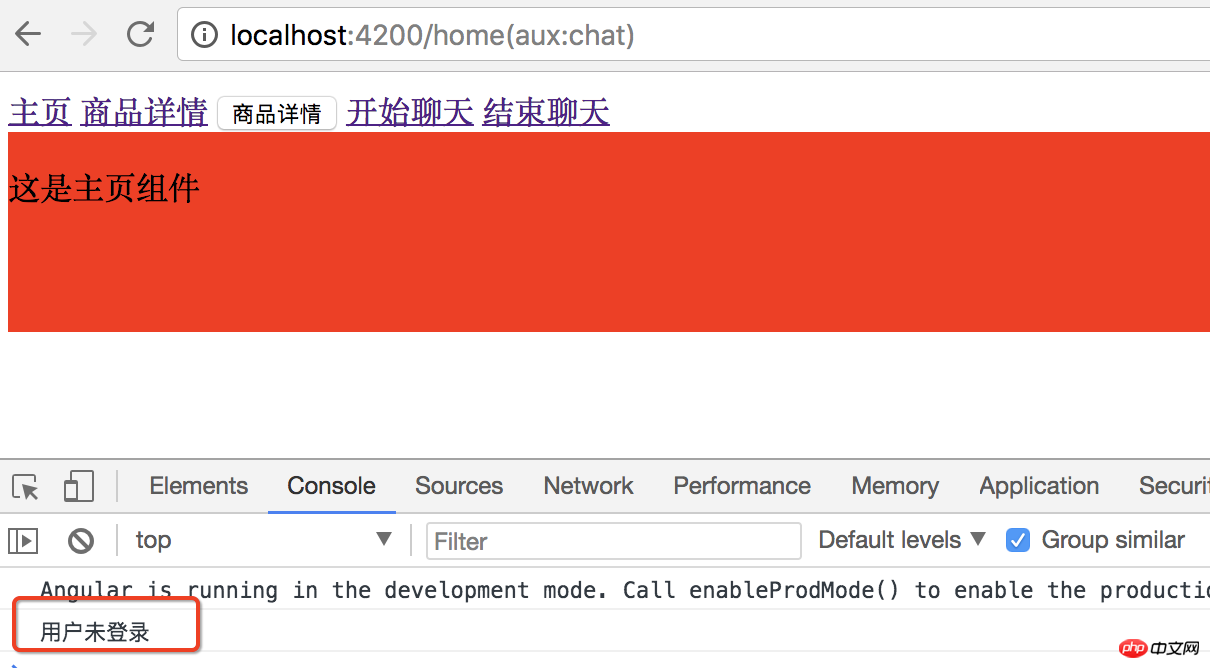
console.log("用户未登录");
}
return loggedIn;
}
}Configurer le routage des produits. Ajoutez d’abord LoginGuard aux fournisseurs, puis spécifiez le garde de routage.
canActivate peut spécifier plusieurs gardes et la valeur est un tableau.
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard]},
{ path: '**', component: Code404Component }
];Effet : cliquez sur la console de liens Détails du produit pour rappeler à l'utilisateur qu'il n'est pas connecté et qu'il ne peut pas accéder à l'itinéraire des détails du produit.

3. CanDeactivate
Garde de route en partant. Rappelez aux utilisateurs de sauvegarder avant de partir.
Créez un nouveau fichier unsave.guard.ts dans le répertoire guard.
L'interface CanDeactivate a un type générique qui spécifie le type du composant actuel.
Le premier paramètre de la méthode CanDeactivate est le composant de type générique spécifié par l'interface en fonction de l'état du composant à protéger, ou en appelant une méthode pour déterminer si l'utilisateur peut quitter.
import { CanDeactivate } from "@angular/router";
import { ProductComponent } from "../product/product.component";
export class UnsaveGuard implements CanDeactivate<ProductComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: ProductComponent){
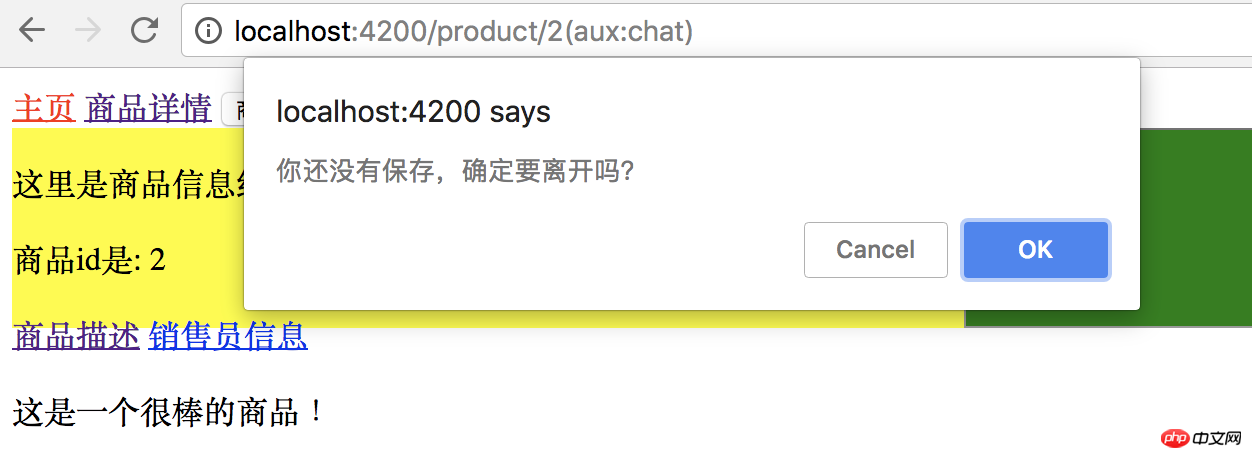
return window.confirm('你还没有保存,确定要离开吗?');
}
}Configurez l'itinéraire. Ajoutez-le également d'abord au fournisseur, puis configurez l'itinéraire.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Effet :
Cliquez sur ok pour quitter la page actuelle, annulez pour rester sur la page actuelle.

4. Resolve guard
Il y a un retard dans le retour des données de la requête http, ce qui entraîne le modèle ne s'affiche pas immédiatement.
Avant que les données ne soient renvoyées, tous les endroits du modèle qui doivent utiliser des expressions d'interpolation pour afficher la valeur d'un contrôleur sont vides. L'expérience utilisateur n'est pas bonne.
résoudre la solution : accédez au serveur pour lire les données avant de saisir le routage. Après avoir lu toutes les données requises, saisissez le routage avec les données et affichez les données immédiatement.
Exemple :
Avant de saisir la gamme d'informations sur le produit, préparez les informations sur le produit puis saisissez la gamme. Si vous ne parvenez pas à obtenir les informations, ou s'il y a un problème pour obtenir les informations, vous accéderez directement à la page Message d'erreur, ou une invite apparaîtra et vous n'entrerez plus dans l'itinéraire cible.
Déclarez d'abord le type d'informations sur le produit dans product.component.ts.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Créez un nouveau product.resolve.ts dans le répertoire guard. La classe ProductResolve implémente l'interface Resolve.
Resolve doit également déclarer un paradigme, qui est le type de données à analyser par solve.
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs/Observable";
import { Product } from "../product/product.component";
@Injectable()
export class ProductResolve implements Resolve<Product>{
constructor(private router: Router) {
}
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<any> | Promise<any> | any {
let productId: number = route.params["id"];
if (productId == 2) { //正确id
return new Product(1, "iPhone7");
} else { //id不是1导航回首页
this.router.navigate(["/home"]);
return undefined;
}
}
}路由配置:Provider里声明,product路由里配置。
resolve是一个对象,对象里参数的名字就是想传入的参数的名字product,用ProductResolve来解析生成。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
import { ProductResolve } from './guard/product.resolve';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,
// canActivate: [LoginGuard],
// canDeactivate: [UnsaveGuard],
resolve:{ //resolve是一个对象
product : ProductResolve //想传入product,product由ProductResolve生成
}},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard,ProductResolve]
})
export class AppRoutingModule { }修改一下product.component.ts 和模版,显示商品id和name。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
private productName: string;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
// this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
this.routeInfo.data.subscribe(
(data:{product:Product})=>{
this.productId=data.product.id;
this.productName=data.product.name;
}
);
}
}
export class Product{
constructor(public id:number, public name:string){
}
}<p class="product">
<p>
这里是商品信息组件
</p>
<p>
商品id是: {{productId}}
</p>
<p>
商品名称是: {{productName}}
</p>
<a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
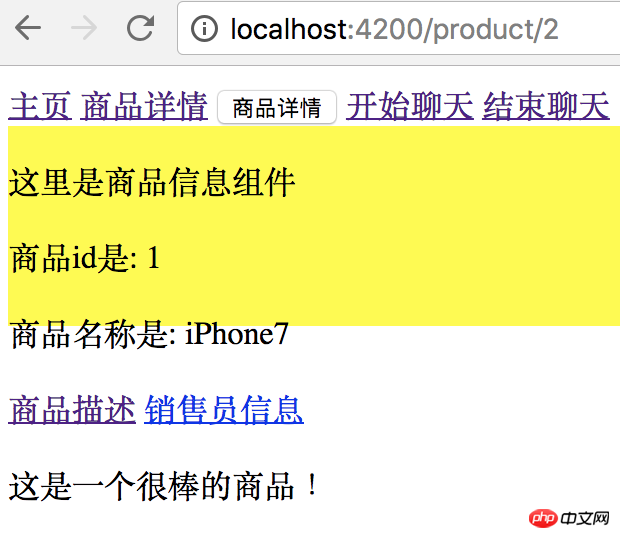
</p>效果:
点商品详情链接,传入商品ID为2,在resolve守卫中是正确id,会返回一条商品数据。
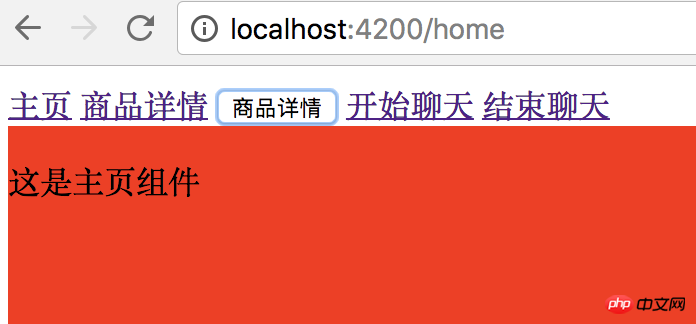
点商品详情按钮,传入商品ID是3,是错误id,会直接跳转到主页。


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 vue v-si
vue v-si
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Définir l'imprimante par défaut
Définir l'imprimante par défaut
 Quel logiciel est ig
Quel logiciel est ig
 Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8