
Cette fois je vais vous apporter une explication détaillée des étapes d'installation et d'utilisation de Node.js Express. Quelles sont les précautions pour l'installation et l'utilisation de Node.js Express. Voici des cas pratiques, jetons un coup d'oeil.
Auparavant, nous avons écrit un site Web HelloWorld directement après avoir installé Node.js. Cette fois, nous utilisons le framework Web Express de Node.js pour réécrire HelloWorld et voir quelle est la différence. Dans le même temps, nous réécrirons également le serveur de fichiers précédent avec des fonctions plus complètes et un code plus simple.
Installer express
Afin de réécrire notre HelloWorld, nous devons installer le module Express. Express est un framework web basé sur Node.js. Le site officiel est ici : http://expressjs.com/. L'introduction officielle d'Express sur le site Web est :
Framework Web rapide, sans opinion et minimaliste pour Node.js
Express est très léger et est généralement utilisé pour le back-end Web. développement. Il existe quelques livres recommandés, vous pouvez consulter ici : http://www.jb51.net/books/470249.html.
Pour installer le module express, utilisez simplement la commande npm directement. Exécutez la commande npm sans paramètres dans l'environnement de ligne de commande pour voir les informations d'aide npm. Pour installer un module Node.js, utilisez la sous-commande install. "npm install xxx" installera le module xxx sur le chemin actuel et "npm install -g xxx" installera le module xxx sur l'emplacement global de l'utilisateur actuel. Utilisez "npm helo install" pour afficher les détails de la sous-commande install. Pour désinstaller un module, utilisez "npm uninstall xxx". Si vous l'installez globalement, utilisez "npm uninstall -g xxx".
Lorsque vous utilisez npm pour installer un module, il résoudra automatiquement les dépendances.
Exécutez la commande suivante dans l'environnement de ligne de commande pour installer express :
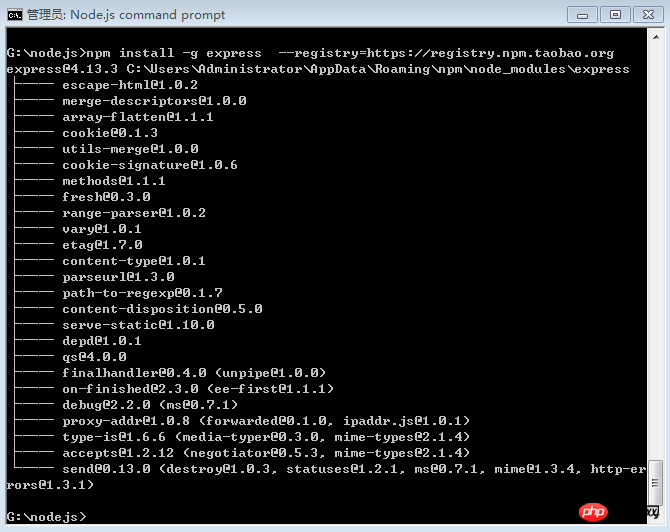
npm install -g express –registry=https://registry.npm.taobao.org
Notez que j'ai spécifié l'image Taobao, qui est plus rapide.
Note spéciale :
J'ai fait référence au tutoriel ici : https://github.com/alsotang/node-lessons
Bientôt, vous pourrez voir l'interface suivante ( notez que la version Express que nous avons installée est la 4.13.3) :

D'accord, Express est installé.
Il est à noter qu'après avoir utilisé la commande -g pour installer globalement le module Node.js, vous devez définir la variable d'environnement NODE_PATH, sinon cela peut être signalé lorsque nous utilisons le Commande node pour démarrer une application. Le module spécifié est introuvable. Cette erreur se produit. Dans mon environnement Windows 7, l'emplacement du module npm lors de l'installation globale est "C:UsersAdministratorAppDataRoamingnpmnode_modules" (voir l'image ci-dessus). En ce qui concerne le réglage des variables d'environnement, accédez à Ordinateur-> Paramètres système avancés-> Avancés-> Variables d'environnement, ajoutez une variable d'environnement nommée NODE_PATH et définissez sa valeur sur le répertoire racine du module global. Une fois les paramètres terminés, entrez à nouveau dans l'environnement de ligne de commande pour prendre effet.
Mentionnez que si vous souhaitez ajouter plusieurs chemins de modules dans NODE_PATH, séparez-les simplement par ";". Pour une signification spécifique, exécutez "node -h" sur la ligne de commande pour afficher l'aide.
HelloWorld
Le code est aussi simple que ceci :
// 引入 express 模块
var express = require('express');
// 创建 express 实例
var app = express();
// 响应HTTP的GET方法
app.get('/', function (req, res) {
res.send('Hello World!');
});
// 监听到8000端口
app.listen(8000, function () {
console.log('Hello World is listening at port 8000');
});Enregistrez-le sous HelloExpress.js, puis exécutez-le dans la commande environnement de ligne de la commande Node.js "node HelloExpress.js", le site Web sera exécuté. Visitez-le avec un navigateur, ce sera le même que le dernier exemple.
Quelle est la différence lors de l'utilisation d'Express
Le code qui n'utilise pas Express est violet :
// 引入http模块
var http = require("http");
// 创建server,指定处理客户端请求的函数
http.createServer(
function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World!");
response.end();
}
).listen(8000);
console.log("Hello World is listening at port 8000");Le code ci-dessus utilise directement le module http fourni par Node.js pour créer un serveur HTTP et spécifier une fonction pour gérer la requête. Dans l'application réelle, nous devons distinguer différentes requêtes HTTP au sein de cette fonction, telles que GET, HEAD, POST, etc. La version Express de HelloWorld est différente. Elle peut spécifier une fonction de réponse pour chaque chemin et requête HTTP. Par exemple, la version Express de l'instance HelloWorld ne répondra que lorsque vous saisirez « http://localhost:8000 » dans le navigateur. à "HelloWorld", si vous saisissez "http://localhost:8000/abc" dans le navigateur, vous verrez un message d'erreur (vous recevrez un 404code de statut , express le gérera automatiquement pour vous). Il y a ici un concept de routage d'URL. Si vous modifiez le code pour qu'il ressemble à ceci :
app.get('*', function (req, res) {
res.send('Hello World!');
});效果就和使用http模块的版本类似了。因为我使用了“*”作为通配符,可以匹配任何路径。Express的get方法原型如下:
app.METHOD(path, callback [, callback …])
具体可以参考这里:http://expressjs.com/4x/api.html#app.METHOD。
使用express创建HelloExpress
express模块有一个命令行工具express,可以用来生成基于express模块的应用结构(网站结构)。
express 4.x之后,express命令被独立出来放在了express-generator模块中。我们用下面的命令全局安装express这个命令行工具:
npm install -g express-generator
安装完成后,在命令行环境下执行“express -V”,可以看到express的版本是4.13.1。
好了,现在我们使用express命令来创建一个默认的网站。
在命令行环境下导航到myprojects这个目录下,执行下面的命令:
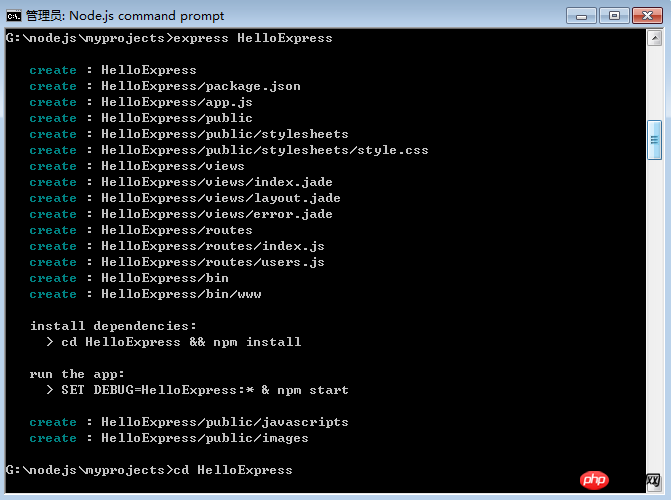
express HelloExpress
然后可以看到:

仔细看上面的图哦,它告诉了我们三类非常重要的信息:
express命令创建的网站的目录结构以及创建的文件
安装依赖(进入到HelloExpress下,执行npm install)
使用npm start启动网站(express 4.x后)
好啦,我们先安装依赖。这里要先提一下HelloExpress目录下的package.json文件,其内容如下:
{
"name": "HelloExpress",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}这个文件定义了一个Node.js应用的基本信息,我们这次注意的是 dependencies ,它定义了应用依赖的模块。
在HelloExpress下执行“npm install”命令,npm会自动找到package.json,分析它,安装所有依赖模块。这要花费一些时间,休息一下,去喝杯茶。
看看,下面是安装结果:
G:\nodejs\myprojects\HelloExpress>npm install debug@2.2.0 node_modules\debug └── ms@0.7.1 cookie-parser@1.3.5 node_modules\cookie-parser ├── cookie-signature@1.0.6 └── cookie@0.1.3 serve-favicon@2.3.0 node_modules\serve-favicon ├── fresh@0.3.0 ├── etag@1.7.0 ├── parseurl@1.3.0 └── ms@0.7.1 morgan@1.6.1 node_modules\morgan ├── basic-auth@1.0.3 ├── on-headers@1.0.0 ├── depd@1.0.1 └── on-finished@2.3.0 (ee-first@1.1.1) body-parser@1.13.3 node_modules\body-parser ├── content-type@1.0.1 ├── bytes@2.1.0 ├── depd@1.0.1 ├── on-finished@2.3.0 (ee-first@1.1.1) ├── qs@4.0.0 ├── iconv-lite@0.4.11 ├── http-errors@1.3.1 (inherits@2.0.1, statuses@1.2.1) ├── raw-body@2.1.2 (unpipe@1.0.0) └── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) express@4.13.3 node_modules\express ├── escape-html@1.0.2 ├── merge-descriptors@1.0.0 ├── array-flatten@1.1.1 ├── cookie@0.1.3 ├── cookie-signature@1.0.6 ├── methods@1.1.1 ├── utils-merge@1.0.0 ├── range-parser@1.0.2 ├── fresh@0.3.0 ├── path-to-regexp@0.1.7 ├── vary@1.0.1 ├── content-type@1.0.1 ├── etag@1.7.0 ├── parseurl@1.3.0 ├── content-disposition@0.5.0 ├── serve-static@1.10.0 ├── depd@1.0.1 ├── qs@4.0.0 ├── finalhandler@0.4.0 (unpipe@1.0.0) ├── on-finished@2.3.0 (ee-first@1.1.1) ├── send@0.13.0 (destroy@1.0.3, statuses@1.2.1, ms@0.7.1, mime@1.3.4, http-er rors@1.3.1) ├── accepts@1.2.12 (negotiator@0.5.3, mime-types@2.1.4) ├── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) └── proxy-addr@1.0.8 (forwarded@0.1.0, ipaddr.js@1.0.1) jade@1.11.0 node_modules\jade ├── character-parser@1.2.1 ├── void-elements@2.0.1 ├── commander@2.6.0 ├── constantinople@3.0.2 (acorn@2.1.0) ├── mkdirp@0.5.1 (minimist@0.0.8) ├── clean-css@3.3.7 (commander@2.8.1, source-map@0.4.4) ├── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, source-map@0. 1.34, yargs@3.5.4) ├── with@4.0.3 (acorn@1.2.2, acorn-globals@1.0.5) ├── transformers@2.1.0 (css@1.0.8, uglify-js@2.2.5, promise@2.0.0) └── jstransformer@0.0.2 (is-promise@2.0.0, promise@6.1.0) G:\nodejs\myprojects\HelloExpress>
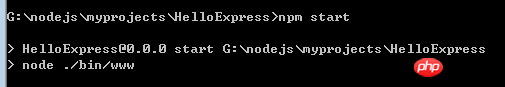
有兴趣的可以研究下各个依赖模块的信息,现在我们启动网站了。执行 npm start 命令,很快就可以看到下面的图:

看到上图,说明网站已正常运行。你可以在浏览器里访问http://localhost:3000,然后就可以看到这个页面:

OK,大功告成。
这个由express generator创建的HelloExpress和我们基于express手动写的HelloWorld又有一些不同,比如你在浏览器地址栏里输入http://localhost:3000/abc,就会看到一个默认的404页面,显示了具体的错误信息。而我们的HelloWorld,显示的则是“Cannot GET /abc”这个文本串。这就是模板的便利之处,有很多默认处理,可以为我们省很多麻烦。
Express版本的文件服务器
express是在Node.js的http的基础上实现的,相比http模块,封装更多更适用于web服务器场景的功能。之前我们在Node.js开发入门——HTTP文件服务器里使用http模块实现了一个简单的文件服务器。那个版本的文件服务器还有一个缺陷,就是没有根据文件名设置HTTP的Content-Type头部。如果我们使用express来实现文件服务器(用到了Request对象的sendFile方法),哈哈,就只有几行代码,还解决了Content-Type问题!
代码如下:
var express = require('express');
var app = express();
app.get('*', function(req, res){
res.sendFile(req.path, {root: dirname+'/', dotfiles: 'deny'});
});
app.listen(3000);是不是超级简单?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!