
Cette fois, je vais vous apporter une explication détaillée de la fonction de fixation flottante supérieure lorsque vue+jquery+lodash glisse. Quelles sont les précautions pour implémenter la fonction de fixation de suspension supérieure lorsque vue+jquery+lodash glisse. . Voici le combat réel. Jetons un coup d’œil au cas.
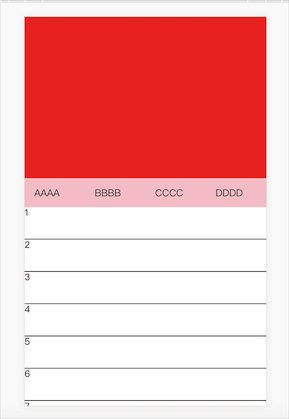
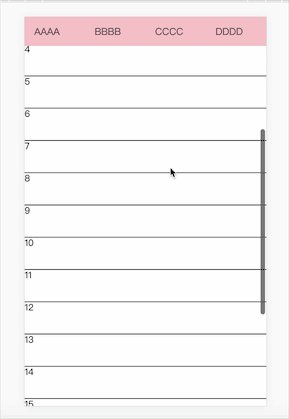
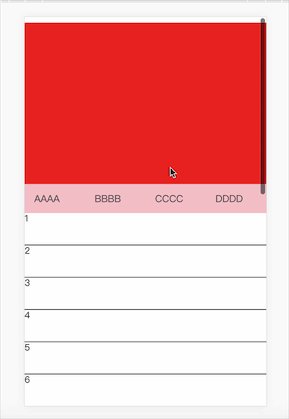
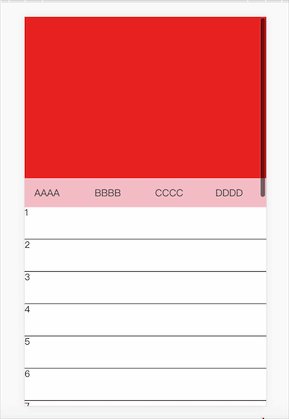
Cet effet est un effet de démonstration extrait d'un projet.

Préparation précoce :
1. Présentez jQ
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
Introduisez lodash.js
npm install lodash -D
<template>
<p class="fixtop2">
<header class="header" ref="header"></header>
<p class="nav" ref="nav" :class="{isFixed:isFixed}">
<p class="box" v-for="(item,index) in list" :key="index">
{{item.title}}
</p>
</p>
<ul class="content">
<li v-for="(item,index) in new Array(20)" :key="index">{{index+1}}</li>
</ul>
</p>
</template>
<script>
var throttle = require('lodash/throttle'); //从lodash中引入的throttle节流函数
export default {
name: 'navScroll2',
data() {
return {
list: [
{ title: 'AAAA', id: 1 },
{ title: 'BBBB', id: 2 },
{ title: 'CCCC', id: 3 },
{ title: 'DDDD', id: 4 },
],
isFixed: false, //是否固定的
throttleScroll: null, //定义一个截流函数的变量
};
},
methods: {
//滚动的函数
handleScroll() {
let h = $(this.$refs.header).outerHeight(); //header的高度
let wh = $(window).scrollTop(); //滚动的距离的,为什么这里使用的jq,因为不用考虑的什么的兼容问题
let navH = $(this.$refs.nav).outerHeight(); //nav的高度
if (wh > h) {
this.isFixed = true;
} else {
this.isFixed = false;
}
},
},
mounted() {
//写在掉接口的里面的
this.$nextTick(() => {
//这里使用监听的scroll的事件,为什么要使用的节流函数,如果不使用的,页面一直在滚动计算的,这样在
//使用手机时候,出现非常卡的,隔一段时间计算,大大降低了性能的消耗(具体的好处自己去查资料)
window.addEventListener('scroll', this.throttleScroll, false);
});
this.throttleScroll = throttle(this.handleScroll, 100);
},
deactivated() {
//离开页面需要remove这个监听器,不然还是卡到爆。
window.removeEventListener('scroll', this.throttleScroll);
},
};
</script>
<style lang="scss" scoped>
.fixtop2 {
min-height: 100vh;
}
.header {
height: 5rem;
width: 100%;
background-color: red;
}
.nav {
display: flex;
width: 100%;
background-color: pink;
&.isFixed {
position: fixed;
left: 0;
top: 0;
z-index: 9999;
}
.box {
font-size: 0.3rem;
padding: 0 0.3rem;
height: 0.9rem;
line-height: 0.9rem;
color: #333333;
flex: 1;
}
}
.content {
height: 20rem;
li {
width: 100%;
height: 1rem;
border-bottom: 1px solid #000;
}
}
</style>du composant fixTop.vue. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Un résumé des méthodes de transfert de valeur de routage Angular5
JS implémente la fonction de dégradé de transparence
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Introduction aux types de fichiers
Introduction aux types de fichiers