
Cette fois, je vais vous apporter JS+CSS3 pour obtenir l'effet de grossissement interactif entre la souris et l'image. Quelles sont les précautions pour JS+CSS3 pour obtenir l'effet de grossissement interactif entre la souris et l'image. image. Ce qui suit est un cas pratique. Jetons un coup d'œil.
Je regardais le site NetEase aujourd'hui. Lorsque j'ai mis la souris dessus, j'ai constaté que l'image avait été agrandie et éloignée pour réduire l'image, alors je l'ai essayé moi-même. Les résultats sont les suivants.
Méthode 1 : Utiliser js et css3
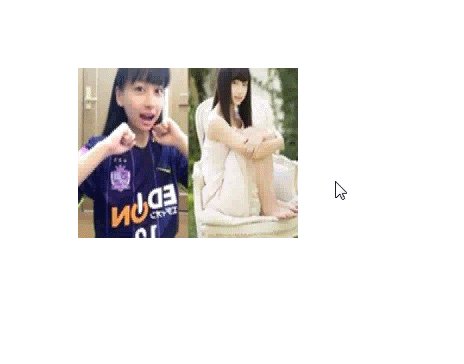
L'effet est le suivant :

Cette implémentation est très simple, utilisez simplement les événements mouseover et mouseout de js, mais je ne sais pas comment faire zoomer l'image à partir du milieu. encore dans le futur. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
}
@keyframes bigger {
from {width: 100%;height: 100%;}
to {width: 110%; height: 110%;}
}
@keyframes smaller {
from {width: 110%;height: 110%;}
to {width: 100%; height: 100%;}
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
<script>
var img = document.querySelector("img");
img.onmouseover = function () {
img.style.cssText = "animation: bigger 2s;width:110%; height:110%;";
}
img.onmouseout = function () {
img.style.cssText = "animation: smaller 2s";
}
</script>
</body>
</html>Méthode 2 : Utiliser la méthode css3
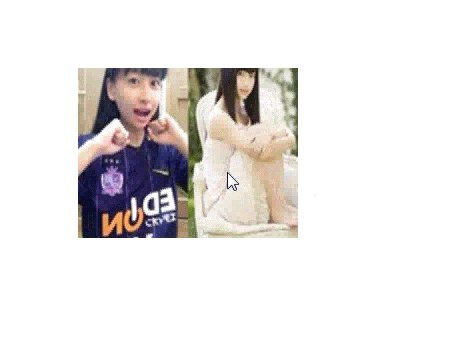
css3 nous a en effet apporté un de nombreux avantages, ce qui nous permet de gérer plus facilement les problèmes. Ceci peut être réalisé en utilisant transform:scale();, mais cela doit être utilisé en combinaison avec le survol, et la durée de la transition doit être définie correctement pour obtenir de meilleurs résultats. Sans plus tarder, l'effet est le suivant :

Mais tant que nous ajoutons l'attribut
transform-origin, nous pouvons bien contrôler le point central du changement, tel que :
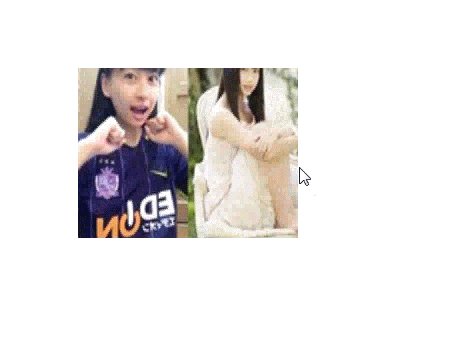
transform-origin: 0 0; transform-origin: 100% 0; transform-origin: 0 100%; transform-origin: 100% 100%;
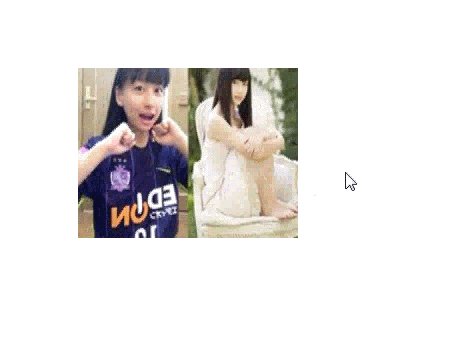
transform-origin est 50 % 50 %. 🎜> est le suivant :
Je crois que vous avez lu cet article. Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
transition:transform 2s;
}
img.bigger:hover{
transform: scale(1.2,1.2);
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
</body>
</html>Explication détaillée de la méthode de formulaire pilotée par modèle angulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!