
Cette fois, je vais vous donner une explication détaillée des étapes pour activer le routage actuel en vue Quelles sont les précautions pour activer l'itinéraire actuel en vue. cas pratique, jetons un coup d'oeil.
Un objet de route (objet d'informations de routage) représente les informations de statut de la route actuellement activée, y compris les informations obtenues en analysant l'URL actuelle et l'URL correspondante enregistrements d'itinéraires. L'
objet route est immuable et un nouvel objet sera généré après chaque navigation réussie.
L'objet route apparaît à plusieurs endroits :
Dans le composant, c'est-à-dire this.$route
Dans le rappel de l'observateur $route
Valeur de retour de router.match(location) (les informations de routage actuellement activées peuvent être obtenues dans main.js)
Remarque :
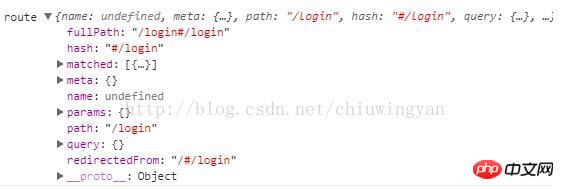
Le chemin de this.$route et le chemin de router.match(location) sont différents. Ils ont tous deux un attributfullpath. La valeur est la concaténation du hash et du path. ) est dans mon Ceci est toujours égal à /login, qui doit pointer vers la route racine. Le hachage est le chemin de routage actuel avec le point de traçage # Par conséquent, pour utiliser router.match(location) pour obtenir la route actuellement activée, vous ne pouvez utiliser que l'attribut hash. La raison n'est pas encore connue. .

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour vue1 et vue2 pour obtenir des éléments dom
Explication détaillée des étapes pour Vue pour créer et supprimer dynamiquement des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Le rôle des modèles conceptuels
Le rôle des modèles conceptuels
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 Quelles sont les méthodes de conversion de données dans Golang ?
Quelles sont les méthodes de conversion de données dans Golang ?
 Solution à l'autorisation refusée
Solution à l'autorisation refusée
 Comment acheter et vendre du Bitcoin ? Tutoriel de trading Bitcoin
Comment acheter et vendre du Bitcoin ? Tutoriel de trading Bitcoin
 python fusionne deux listes
python fusionne deux listes
 erreur MySQL 10060
erreur MySQL 10060