
Cette fois, je vais vous expliquer comment gérer l'échec de l'opération DOM de la page vue Quelles sont les précautions en cas d'échec de l'opération DOM de. La page vue.Voici un cas pratique.
Phénomènes :
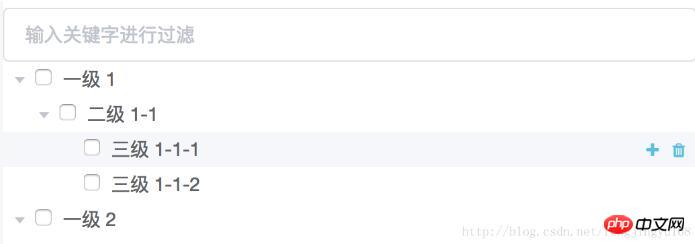
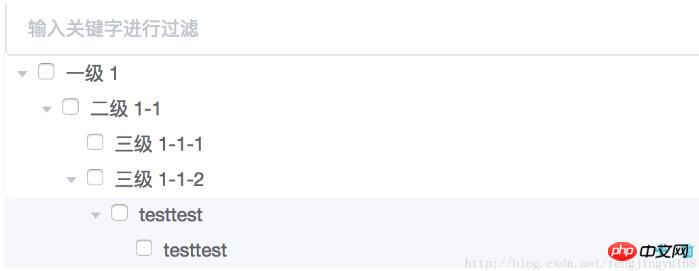
En utilisant Element UI pour restituer une structure arborescente, la conception consiste à afficher les opérations dans chaque nœud lorsque la souris se déplace dans it bouton , l'effet est le suivant :

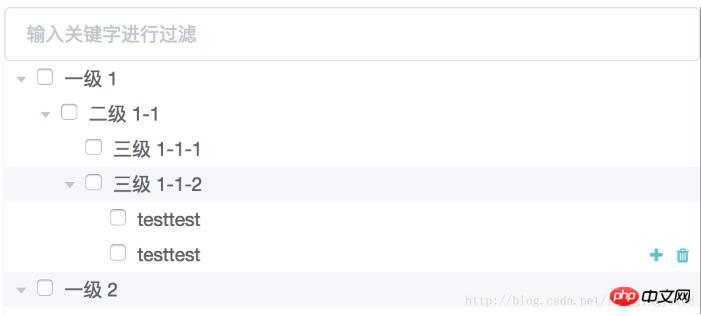
Ce qui suit est la partie d'erreur :
dans Après avoir ajouté le nœud , déplacez-le près du nœud nouvellement ajouté (dans l'image, il est déplacé au niveau 2), et la position d'affichage du bouton de fonction est décalée

Recherche de raison :
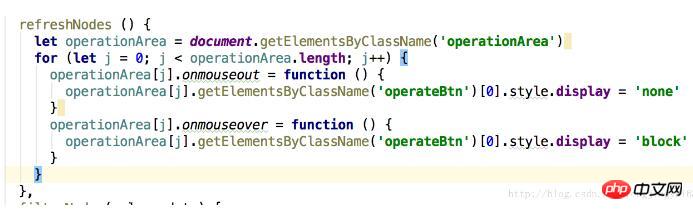
Après le débogage, il a été constaté qu'après l'ajout d'un nœud, lors de l'exécution d'une opération DOM pour obtenir le nœud, la structure précédente a toujours été obtenue. Le nœud ajouté n'a pas été obtenu.
Analyse des causes :
On suppose que le DOM virtuel utilisé par vue provoque le rendu de la page mais reste dans l'instance Vue. Dans le DOM virtuel, il ne peut pas être obtenu.
Solution :
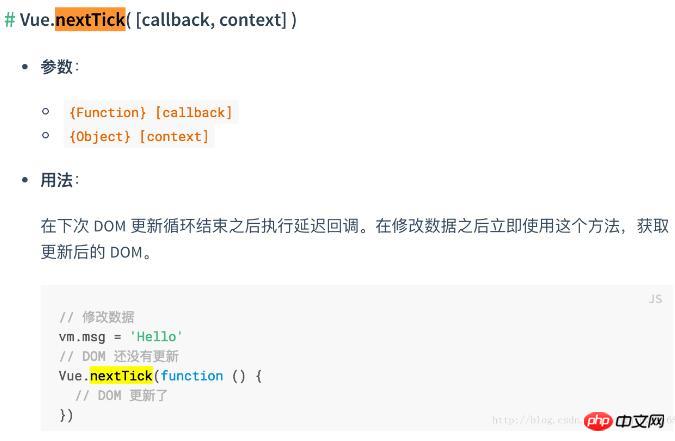
Utilisez Vue.nextTick, jetez un œil aux documents officiels :

'Exécuter un rappel différé après la fin du prochain cycle de mise à jour du DOM' Cette phrase n'est pas particulièrement compréhensible, mais on peut voir que la mise à jour du DOM est un processus cyclique et que le vrai DOM ne peut pas être obtenu. avant la fin du processus (nous explorons encore la durée de ce cycle). En plaçant l'opération DOM dans nextTick, vous pouvez obtenir le DOM mis à jour.
Résultat :
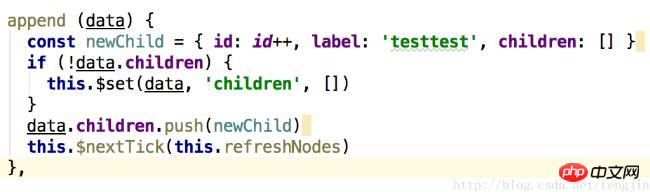
Sur la base du principe ci-dessus, l'opération DOM fonction est appelée dans nextTick après la mise à jour des données . L'effet souhaité a été obtenu.



Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour en savoir plus. des choses passionnantes, veuillez faire attention à php Autres articles connexes sur le site chinois !
Lecture recommandée :
Analyse JS de la méthode de génération d'images de code QR à partir de liens
Création et suppression dynamiques de Vue des étapes de données Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
 Solution à la réinitialisation de la connexion
Solution à la réinitialisation de la connexion
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Frais de location de serveur
Frais de location de serveur
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription