
Cet article présente principalement le plug-in de prévisualisation en temps réel markdown fourni avec atom. Il est très utile pour les novices qui viennent de commencer à utiliser atom. Les amis intéressés peuvent en apprendre davantage.
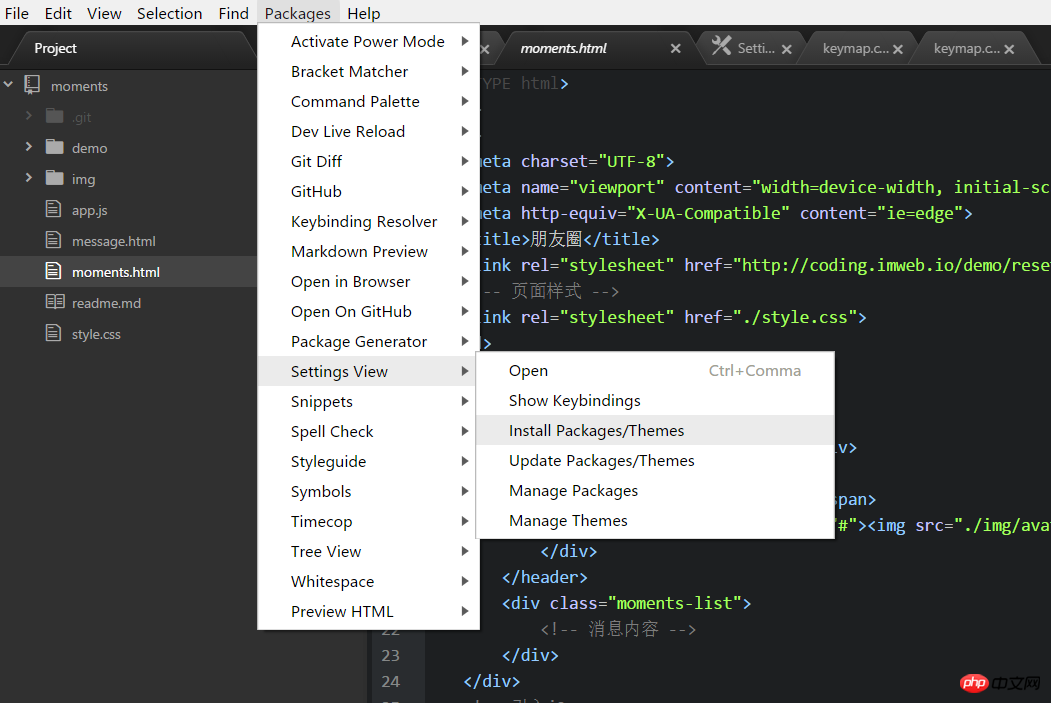
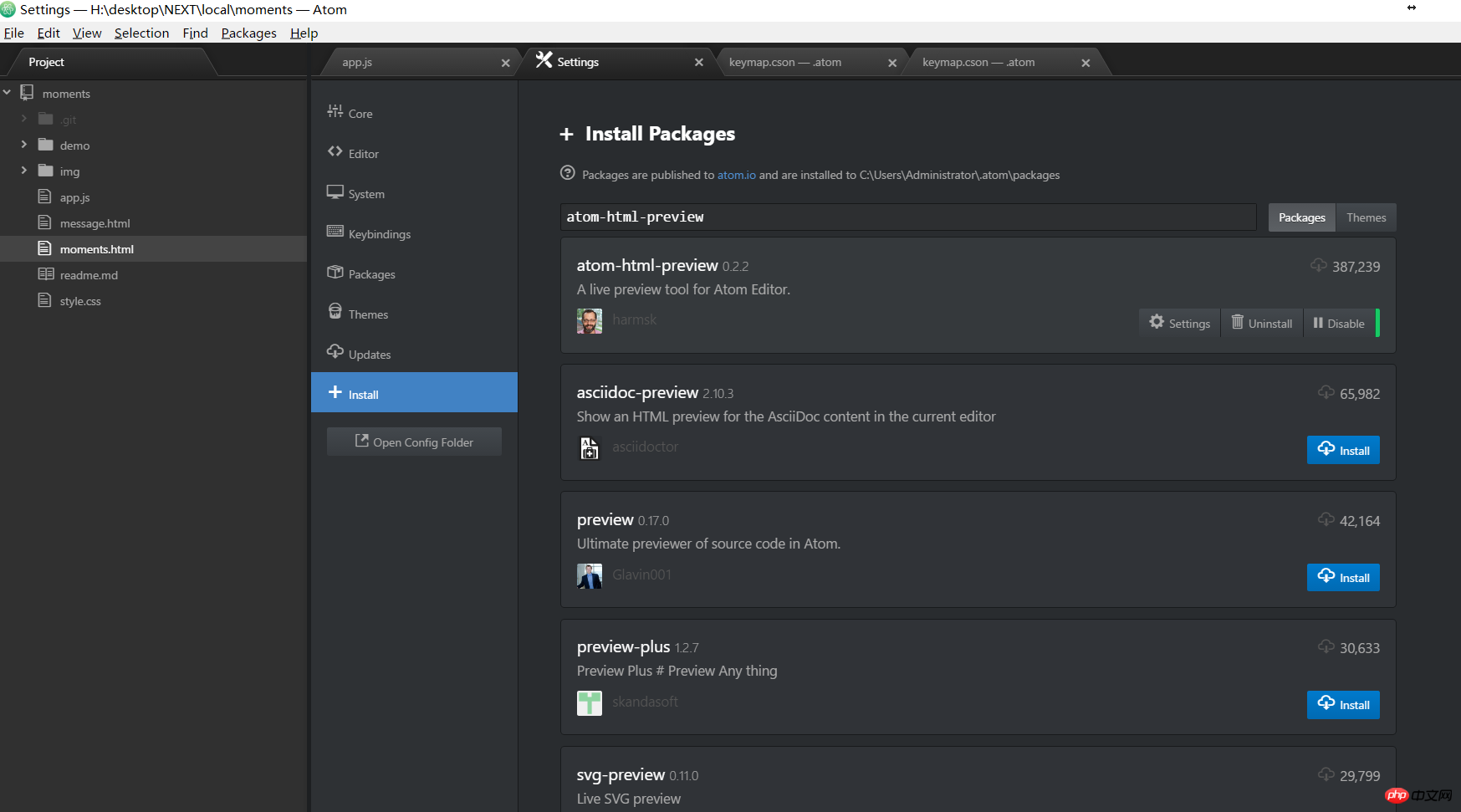
1. Rechercher le plug-in

2. dans

3. Modifier la touche de raccourci
atom-html-preview la touche de raccourci initiale est ctrl+p, qui existe déjà dans le conflit de touches atom, remplacez par ctrl+F12, comme suit
Cliquez sur Fichier->Paramètres->KeyBindings->lien hypertexte de votre fichier keymap->Ajouter
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
Recommandations associées :
Éditeur - Comment intégrer Atom dans un IDE PHP ?
Comment utiliser ATOM pour commenter des blocs de code en un clic
Un éditeur atom plus simple à utiliser que sublime
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!