
Comment développer un composantAtomà partir de zéro ? L'article suivant vous présentera le processus de développement d'un plug-in Atom. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel d'utilisation d'Atom"
J'utilise beaucoup Atom pour bloguer récemment, puis j'ai découvert un très problème sérieux. .
Je ne souhaite pas télécharger des photos. Par exemple, vous pouvez directement copier/coller le fichier, puis le télécharger.
Cependant, aucun plug-in similaire n'a été trouvé sur Atom. Le plus proche nécessite toujours une sélection manuelle des fichiers puis un téléchargement.
Ce processus d'opération est trop lourd, alors écrivez simplement un plug-in vous-même.
Adresse de téléchargement du plug-in terminé : https://atom.io/packages/atom-image-uploader
Tout d'abord, nous avons déterminé le Si vous souhaitez le réussir, vous pouvez directementcopydéposer, puispastedans Atom pour terminer l'opération de téléchargement.
Une fois confirmé, nous commencerons à déplacer les briques.
Parce queAtomest une applicationElectron: https://electronjs.org
est une application de bureau développée à l'aide deJavaScript, donc Pour un front-end, c'est tout simplement merveilleux.
Regardons d'abord la documentation officielle deAtompour voir les opérations liées à la création d'un plug-in :
Nous ouvrons d'abord le panneau de commande dansAtom, puis entronsGenerate Package
Après avoir appuyé sur Entrée, une boîte de dialogue apparaîtra. Entrez le nom du package à créer dans la case pour terminer la création d'unPackage.
Atomgénérera un ensemble de fichiers par défaut et ouvrira une nouvelle fenêtre.
Le répertoire du plug-in généré est le suivant :
. ├── keymaps │ └── first-package.json ├── lib │ ├── first-package-view.js │ └── first-package.js ├── menus │ └── first-package.json ├── package.json ├── spec │ ├── first-package-spec.js │ └── first-package-view-spec.js └── styles └── first-package.less
Ici, vous pouvez configurer les touches de raccourci à surveiller, et nous pouvons définir des touches de raccourci personnalisées pour déclencher certains comportements de notre plug-in.
{ "atom-workspace": { "ctrl-alt-o": "first-package:toggle" } }
Nous pouvons ajouter ici diverses touches de raccourci personnalisées.Valueest défini comme :包名:触发的事件名
Il est à noter que :
Les touches de raccourci configurées ici ont également la notion de portée. C'estJSONcelui à l'extérieurkey.atom-workspacesignifie qu'il prend effet dansAtomatom-text-editorsignifie qu'il ne prend effet que dans le cadre de l'éditeur de texte.

Documentation officielle d'Atom
C'est ici que le code principal du plug-in est stocké.
Deux fichiers seront générés par défaut :
package.js
package.view.js
Le fichier d'entrée principal généré par les points de plug-in par défaut ici.
Le fichier d'entrée est exprimé sous la forme d'un objetJSON, qui peut implémenter les fonctions suivantes :
activate: Cette méthode sera exécutée lorsquePackageest activé. La signature de la fonction indique qu'elle acceptera un paramètrestate, qui est passé via la méthodeserialize(si elle est implémentée)
deactivate: La méthode qui sera déclenchée en cas d'échec dePackage. Ces deux méthodes peuvent être comprises commeReactdanscomponentWillMountetcomponentWillUnmount
: Il s'agit de la méthode mentionnée ci-dessus, qui peut renvoyer un objetserializeà utiliser après la prochaine activationJSON
est déclenché lorsque la touche de raccourci correspondante est déclenchéePackage
{ "context-menu": { "atom-text-editor": [ { "label": "Toggle first-package", "command": "first-package:toggle" } ] }, "menu": [ { "label": "Packages", "submenu": [ { "label": "first-package", "submenu": [ { "label": "Toggle", "command": "first-package:toggle" } ] } ] } ] }
L'élément correspondant s'affichera lors d'un clic droit dans la zone correspondante.context-menu
apparaît dans la barre de menu principalemenu:Atom

fera la distinction entre deux environnements,context-menuettext-editor.workspace
générera des assertions par défaut.Package
Écrire des tests est en effet une bonne habitude.
如果Package有很多View要展示的话,可以在这里编写,默认使用的是Less语法。
由于我们只做一个C/V的操作,不会涉及到界面,所以styles直接就删掉了。
大致结构已经了解了,我们就可以开始搬砖了。
因为是一个Electron应用,所以我们直接在Atom中按下alt + command + i,呼出我们熟悉的控制台界面。
Atom是不会把Electron的各种文档重新写一遍的,所以我们现在控制台里边试一下我们的猜测是否正确。
一些想要的东西是否存在。

经过验证确定了,Electron的clipboard对象可以直接在Atom中使用,这就很开心了。
require('electron').clipboard.readImage().toPng()
这样我们就拿到剪切板中的图片数据了,一个二进制的数组对象。
我们在触发Paste操作时,从clipboard中获取,如果剪切板中是图片的话,我们就将它上传并显示到编辑器中。
所以,接下来我们要做的就是:
进行上传图片的操作
将上传后的图片显示到编辑器中
上传图片我们选择的是七牛,我们选择七牛来作为图床使用,因为他家提供了10GB的免费存储,灰常适合自己这样的笔记型博客。
但是用他家SDK时发现一个问题。。我将二进制数据转换为ReadStream后上传的资源损坏了-.-目前还没有找到原因。
所以我们做了曲线救国的方式。
将剪切板中的数据转换为Buffer然后暂存到本地,通过本地文件的方式来进行上传七牛。
在操作完成后我们再将临时文件移除。
try { let buffer = clipboard.readImage().toPng() let tempFilePath = 'XXX' fs.writeFileSync(tempFilePath, Buffer.from(buffer)) } catch (e) { // catch error } finally { fs.unlink(tempFilePath) // 因为我们并不依赖于删除成功的回调,所以直接空调用异步方法即可 }
因为考虑到上传可能会受到网络影响,从而上传时间不可预估。
所以我们会先在文件中显示一部分占位文字。
通过全局的atom对象可以拿到当前活跃的窗口:
let editor = atom.workspace.getActiveTextEditor()
为了避免同时上传多张图片时出现问题,我们将临时文件名作为填充的一部分。
editor.insertText(``, editor)
然后在上传成功后,我们将对应的填充字符替换为上传后的URL就可以了。
editor.scan(new RegExp(placeHolderText), tools => tools.replace(url))
scan方法接收一个正则对象和回调函数。
我们将前边用到的占位文本作为正则对象,然后在回调将其替换为上传后的url。
至此,我们的代码已经编写完了,剩下的就是一些交互上的优化。
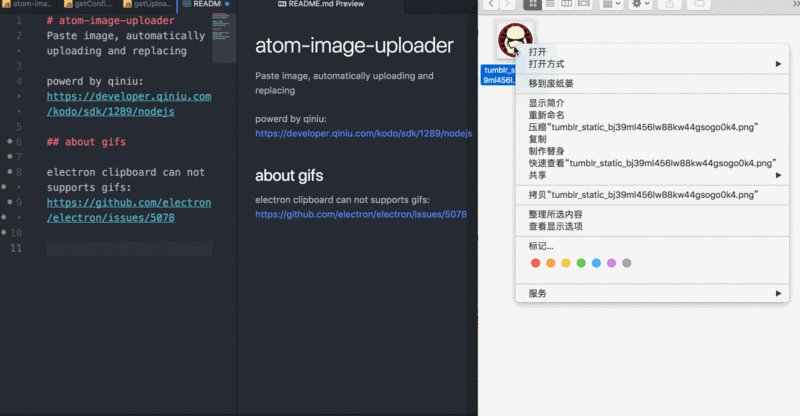
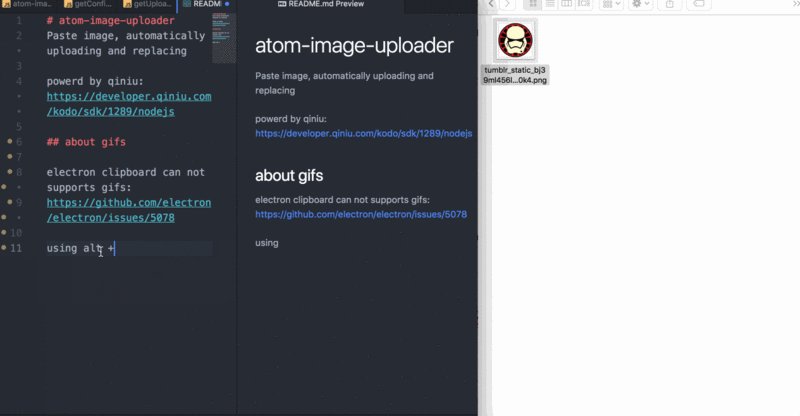
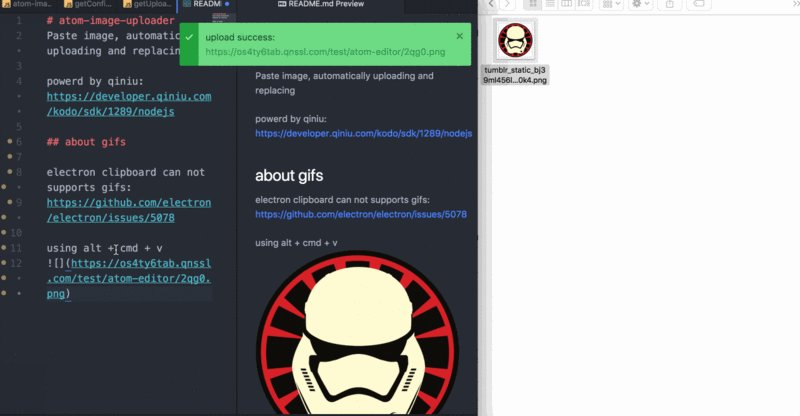
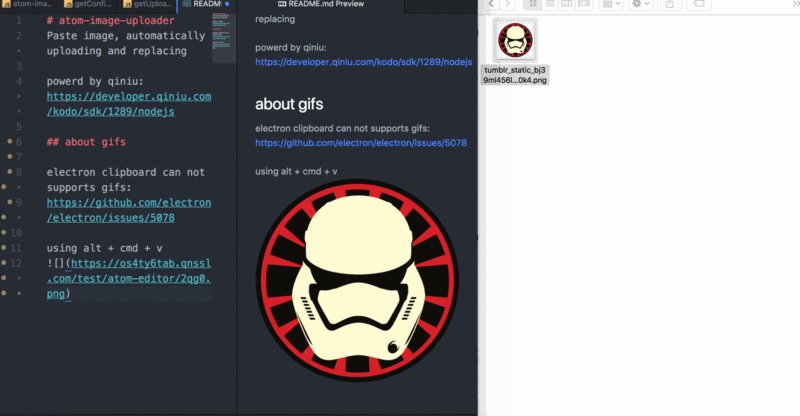
完成后的效果图:

以及,最后:我们要进行Package的上传。
首先我们需要保证package.json中存在如下几个参数:
namedescriptionrepository我们可以先使用如下命令来检查包名是否冲突。
apm show 你的包名
如果没有冲突,我们就可以直接执行以下命令进行上传了。
apm publish 你的包名
后续的代码修改,只需在该包的目录下执行:
apm publish
一些可选的参数:
major,增加版本号的第一位1.0.0->2.0.0minor,增加版本号的第二位0.1.0->0.2.0patch,增加版本号的第三位0.0.1->0.0.2通过apm help可以获取到更多的帮助信息。
以上,就是开发一个Atom插件的完整流程咯。
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!