
Cette fois, je vais vous apporter un résumé de la méthode de parcours de tableaux multidimensionnels irréguliers en JS. Quelles sont les précautions pour parcourir des tableaux multidimensionnels irréguliers en JS. Ce qui suit est un cas pratique. , jetons un coup d'oeil.
Aller directement au texte :
Parfois, lorsque nous traitons des données, nous pouvons rencontrer des irrégularités (structures de données imprévisibles), alors comment effectuer des opérations de traversée lorsque nous obtenons ce type de données ? Par exemple :
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}Par exemple, les données ci-dessus (la situation réelle est que ces données subiront divers changements imprévisibles), si vous souhaitez parcourir ce type de données, vous ne pouvez pas les parcourir avec un simple pour dans.
En fait, ce type de parcours de données est également simple. L'utilisation de la méthode récursive peut parfaitement résoudre ce problème
Le code est le suivant :
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)Enfin, nous il suffit d'appeler cette méthode, de passer obj et de parcourir avec succès l'intégralité des données
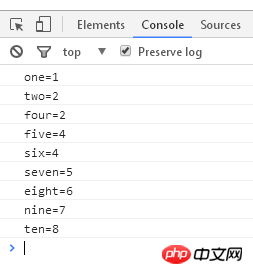
Les résultats de cet exemple sont les suivants :

Je te crois J'ai maîtrisé la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez faire attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de la méthode filter() dans jquery
Explication détaillée du cas d'utilisation calculé dans Vue .js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!