
Cette fois, je vous apporte une explication détaillée des tests unitaires et des étapes de test E2E de Angular CLI Quelles sont les précautions pour Angular CLI pour effectuer les tests unitaires et les étapes de test E2E. . Voici le combat réel. Jetons un coup d’œil au cas.
Le premier article est : "Utilisation d'angular cli pour générer un projet angulaire5" :http://www.jb51.net/article/136621.htm
Le deuxième article est : "Utilisation d'angular cli cli génère du code à partir de plans" :http://www.jb51.net/article/137031.htm
Le troisième article est : "Utiliser Angular CLI pour générer des routes" :http://www.jb51 . net/article/137033.htm
Le quatrième article : "Utiliser Angular CLI pour Build and Serve" : http://www.jb51.net/article/137034.htm
Cet article est le dernier article de la série.
Tests unitaires.
angular cli utilise le karma pour les tests unitaires.
Premier exécutez ng test --help ou ng test -h pour afficher l'aide.
Pour exécuter le test, exécutez simplement ng test Il exécutera tous les fichiers .spec.ts du projet.
Et il détectera également les modifications de fichier, s'il y a des modifications dans le fichier, il réexécutera le test.Il doit être exécuté dans un processus de terminal séparé.Créez d'abord Un projet angulaire avec routage :ng new sales --routing
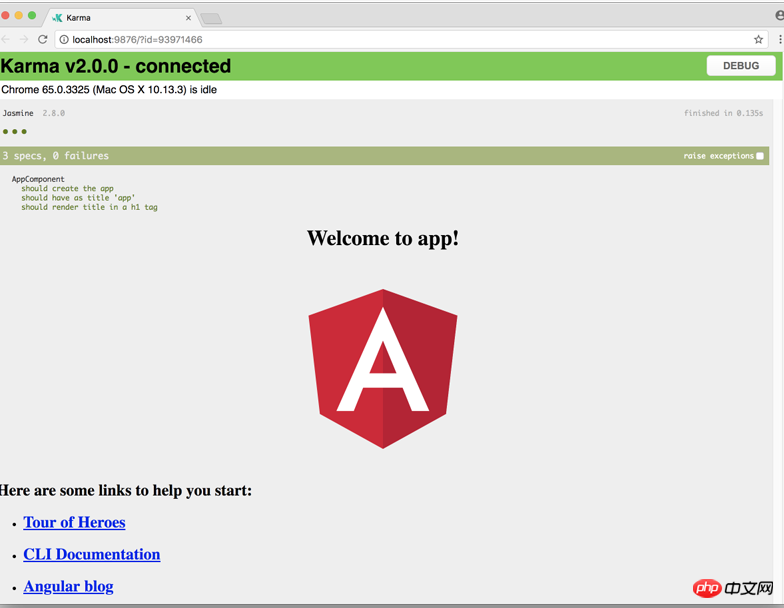
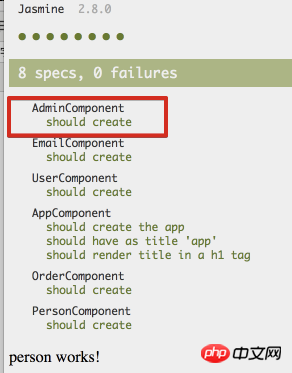
ng test

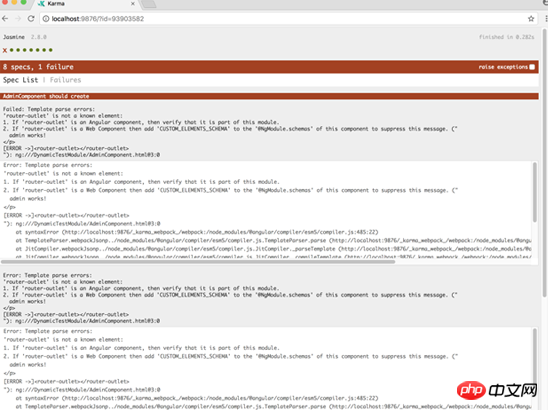
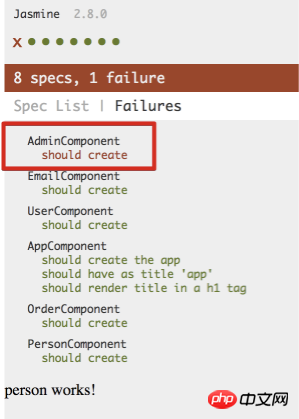
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email






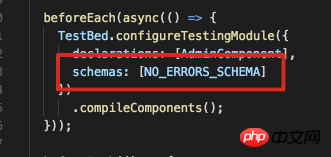
ERREURS_SCHEMA indique à angulaire d'ignorer les éléments ou attributs d'élément non reconnus
Utilisez ng test -sr ou ng test -w false pour exécuter un seul test
Test de couverture du code :
ng test --cc les rapports sont générés dans le /coverage dossier par défaut, mais peut être modifié en modifiant les propriétés dans .angular-cli.json.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
然后会在项目的coverage文件夹里生成一些文件:

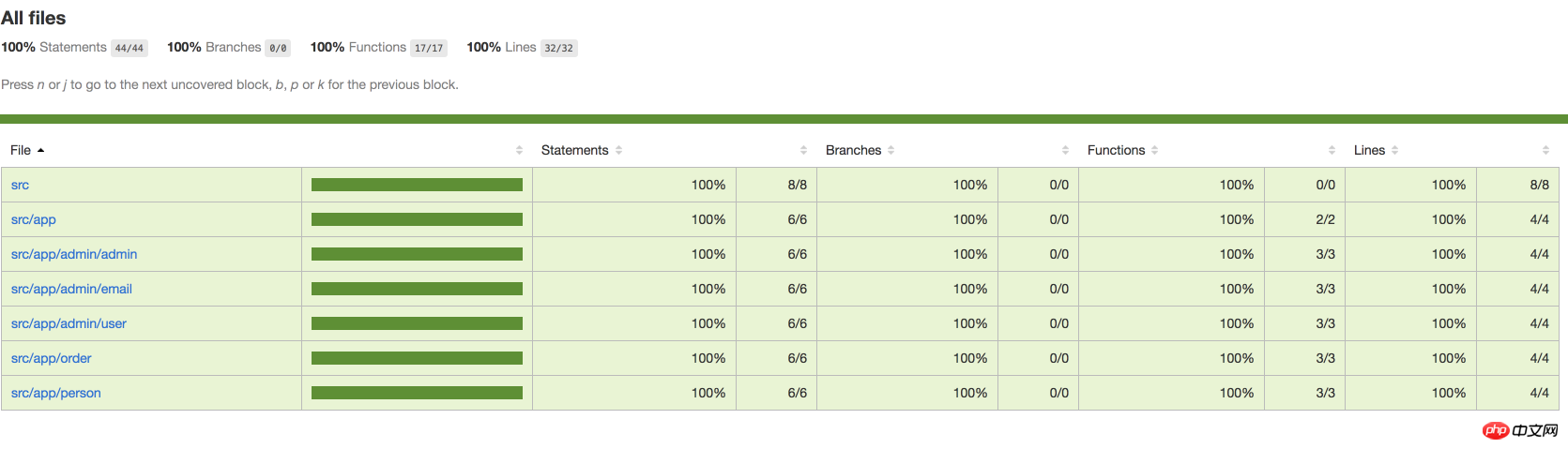
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
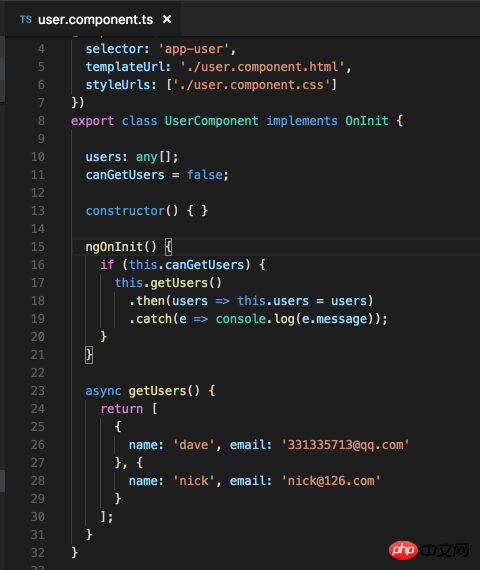
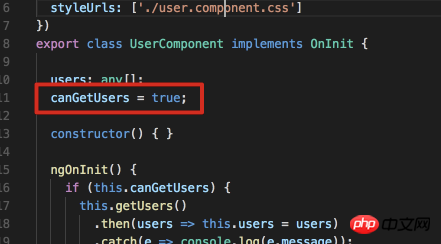
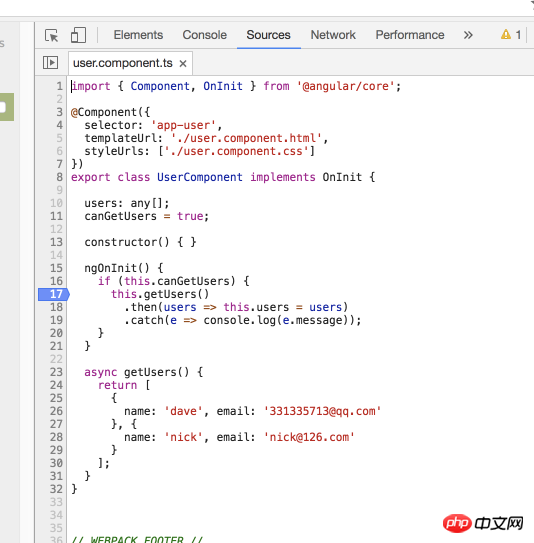
然后我在user component里面添加一些代码:

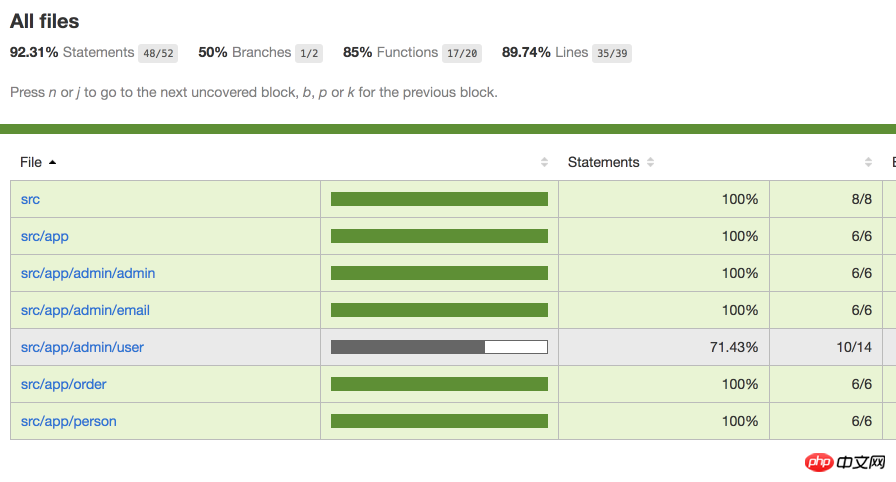
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

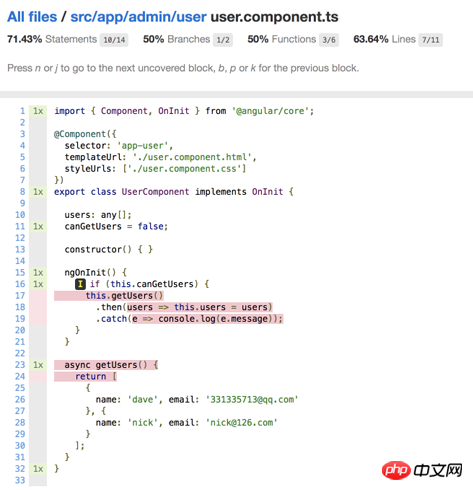
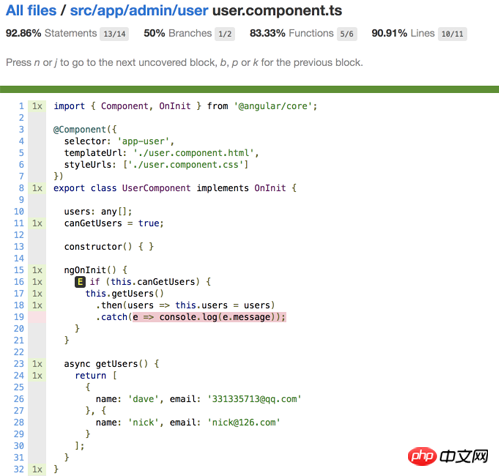
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
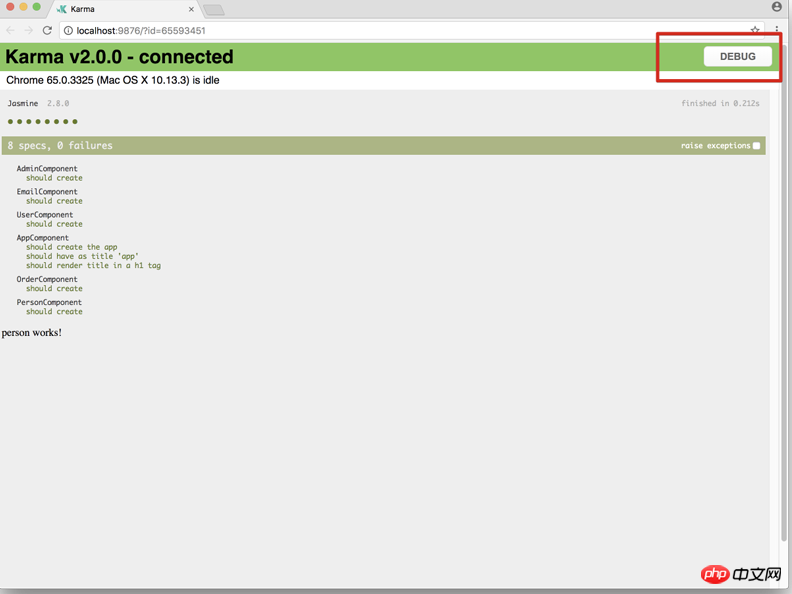
首先执行ng test:

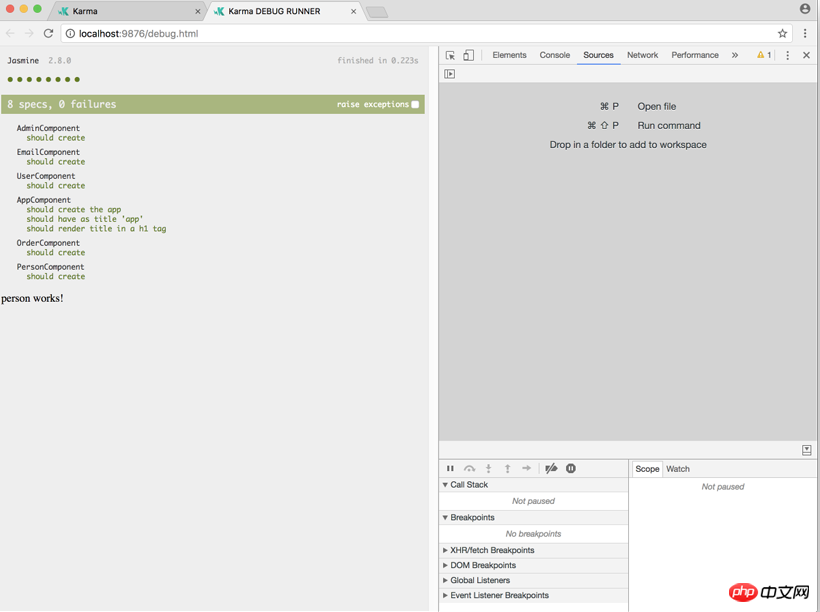
然后点击debug, 并打开开发者工具:

然后按cmd+p:
找到需要调试的文件:

设置断点:

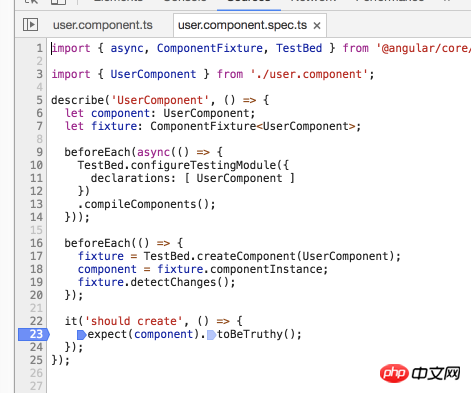
然后在spec里面也设置一个断点:

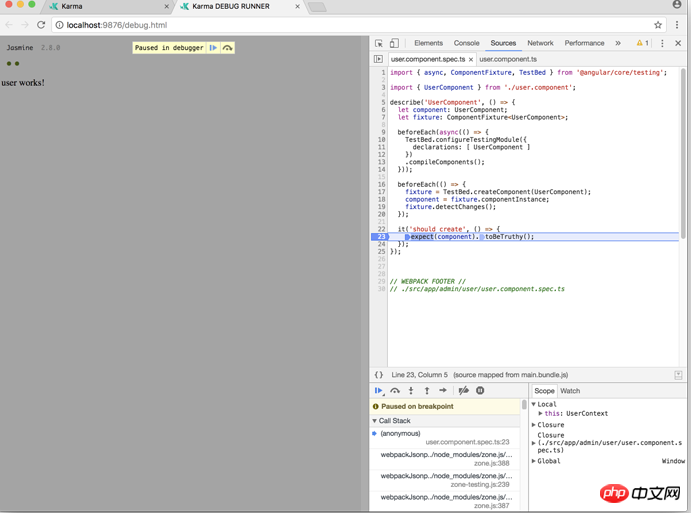
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
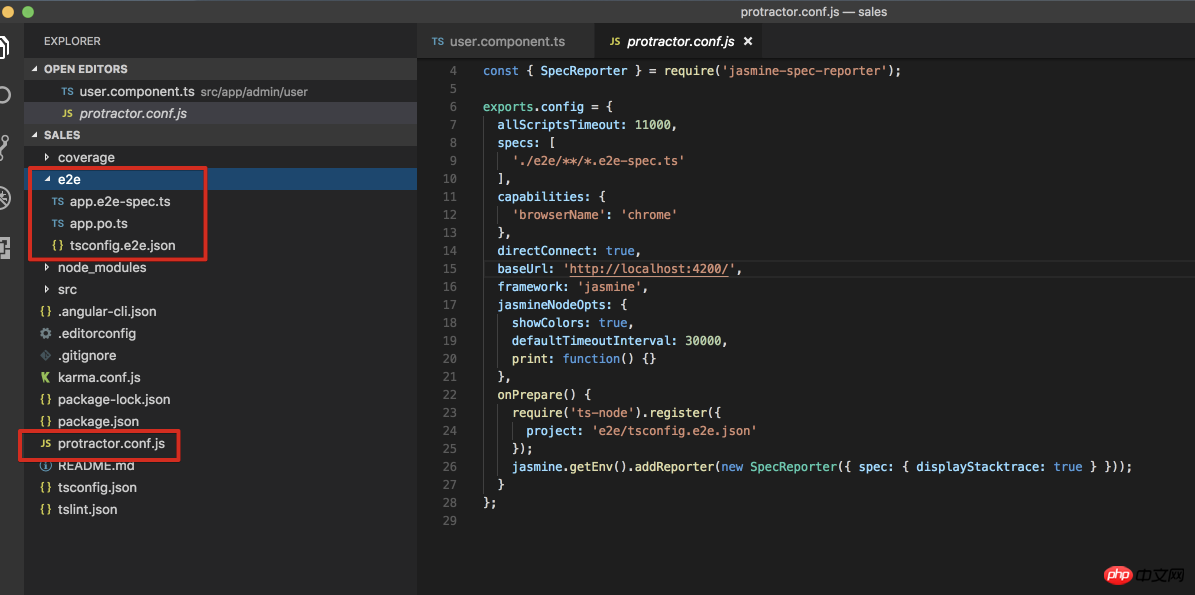
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
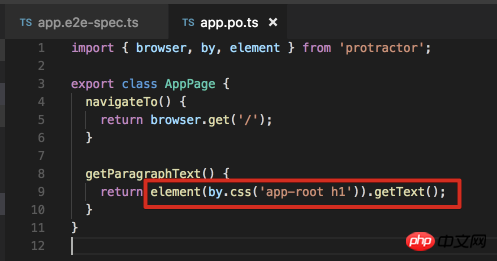
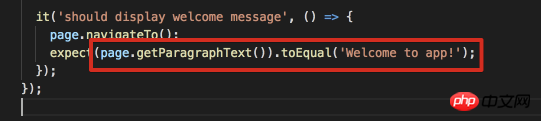
看一下spec和po文件:


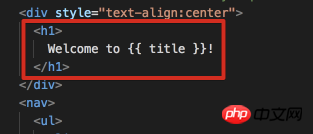
再看一下app.component.html里面的值:

应该是没问题的.
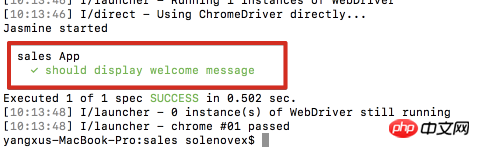
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
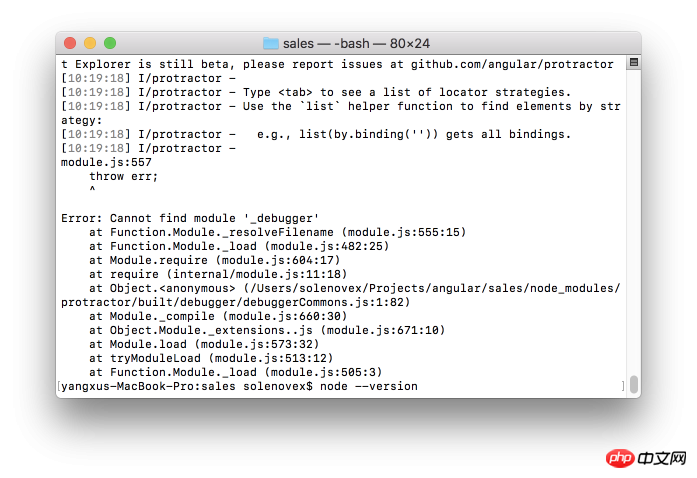
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!