
Cette fois, je vais vous montrer quelles fonctions new() dans JS implémentent, et quelles sont les précautions lors de l'utilisation de new() dans JS. Voici des cas pratiques, jetons un coup d'œil.
Préface
Comme d'autres langages de haut niveau, javascript a également un nouvel opérateur, on sait que l'opérateur new est utilisé pour instancier une classe et allouer un objet instance en mémoire. Mais en JavaScript, tout est un objet. Pourquoi devons-nous utiliser new pour générer des objets ? Cet article vous amènera à explorer le mystère du new en javascript...
Pour créer une nouvelle instance de Person, vous devez utiliser l'opérateur new.
Appeler le constructeur de cette manière passera en fait par les 4 étapes suivantes :
(1) Créer un nouvel objet
;(2) Attribuez la portée du constructeur au nouvel objet (pour que cela pointe vers le nouvel objet)
(3) Exécutez le code dans le constructeur (ajoutez des attributs au nouvel objet);
(4) Renvoie un nouvel objet.
nouvel opérateur
Après l'introduction des concepts de base ci-dessus et l'ajout du nouvel opérateur, nous pouvons compléter le traditionnel Objet -orienté classe + nouvelle méthode crée des objets En JavaScript, nous appelons cette méthode pseudoclassique.
Sur la base de l'exemple ci-dessus, nous exécutons le code suivant
var obj = new Base();
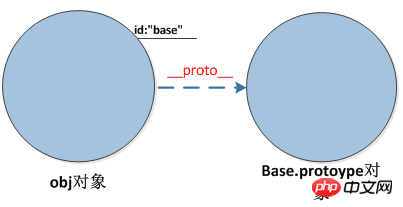
Quel est le résultat de ce code ? Le modèle objet que nous voyons dans le moteur Javascript est :

Que fait exactement le nouvel opérateur ? C’est en fait très simple, il fait trois choses.
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);Dans la première ligne, nous créons un objet vide obj
Dans la deuxième ligne, nous pointons le membre proto de cet objet vide vers l'objet membre prototype de l'objet fonction de base
Dans la troisième ligne, nous remplaçons le pointeur this de l'objet fonction Base par obj, puis appelons la fonction Base. Nous attribuons donc une variable membre id à l'objet obj. La valeur de cette variable membre est "base. ". À propos de l'utilisation de la fonction d'appel.
Quel sera l'effet si nous ajoutons quelques fonctions à l'objet Base.prototype ?
Par exemple, le code est le suivant :
Base.prototype.toString = function() {
return this.id;
}Puis quand on utilise new pour créer un nouvel objet, selon les caractéristiques de proto, le toString La méthode peut également créer de nouveaux objets. La méthode est accessible. On voit donc : Dans le constructeur
, nous définissons les variables membres de la 'classe' (par exemple : id dans l'exemple), et dans le prototype d'objet constructeur, nous définissons les méthodes publiques de la 'classe' '. Par conséquent, les effets des classes et de l'instanciation de classe sont simulés via des objets de fonction, des membres de proto et prototypes spécifiques à Javascript et de nouveaux opérateurs.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles sont les méthodes permettant aux composants parents Vue d'appeler des sous-composants ?
Composant global Vue et cas d'utilisation de composants locaux Analyse détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!