
Cette fois, je vais vous apporter les précautions concernant le fait de ne pas utiliser le lien de routeur pour réaliser un saut de page et de ne pas utiliser le lien de routeur pour réaliser le saut de page. Vous trouverez ci-dessous un cas pratique, jetons un coup d'œil.
1. Définir les événements pour le lieu de saut de la page parent
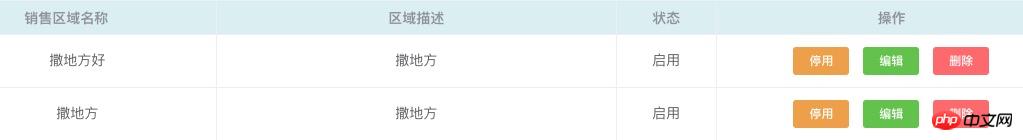
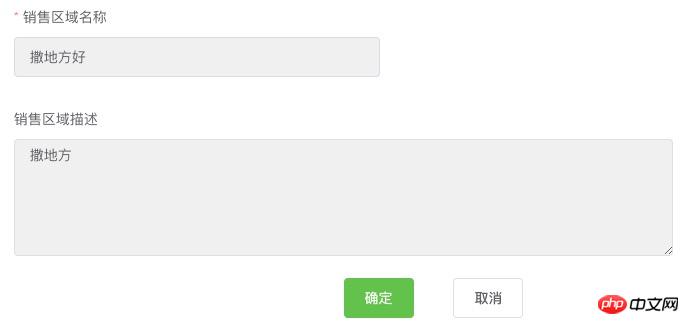
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2. Partie JS
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3. 🎜>


Supplément :
vue saut de lien de routeurvaleurexemple
1. lien de routeur<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})<h1>{{$route.params.freezeMon}}</h1>* La méthode suivante est fausse
Je crois que vous l'avez maîtrisée après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>Explication détaillée de l'utilisation des accessoires React et des attributs d'état
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Plateforme de trading Dogecoin
Plateforme de trading Dogecoin
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Requête de temps Internet
Requête de temps Internet
 Comment résoudre le problème car il ne peut pas démarrer
Comment résoudre le problème car il ne peut pas démarrer
 Utilisation d'indexof en Java
Utilisation d'indexof en Java
 Qu'est-ce qu'Avalanche
Qu'est-ce qu'Avalanche
 Que signifie le jeton ?
Que signifie le jeton ?