
Cette fois, je vais vous donner une explication détaillée des étapes pour mettre en œuvre l'impression de page partielle dans Angular. Quelles sont les précautions pour mettre en œuvre l'impression de page partielle dans Angular. Voici des cas pratiques, jetons un coup d'œil. .
Avant-propos
Cet article présente principalement le contenu pertinent sur l'implémentation angulaire des fonctions d'impression de pages partielles. Il est partagé pour votre référence. pas grand chose à dire ci-dessous. Cela dit, jetons un œil à l’introduction détaillée.
Scène
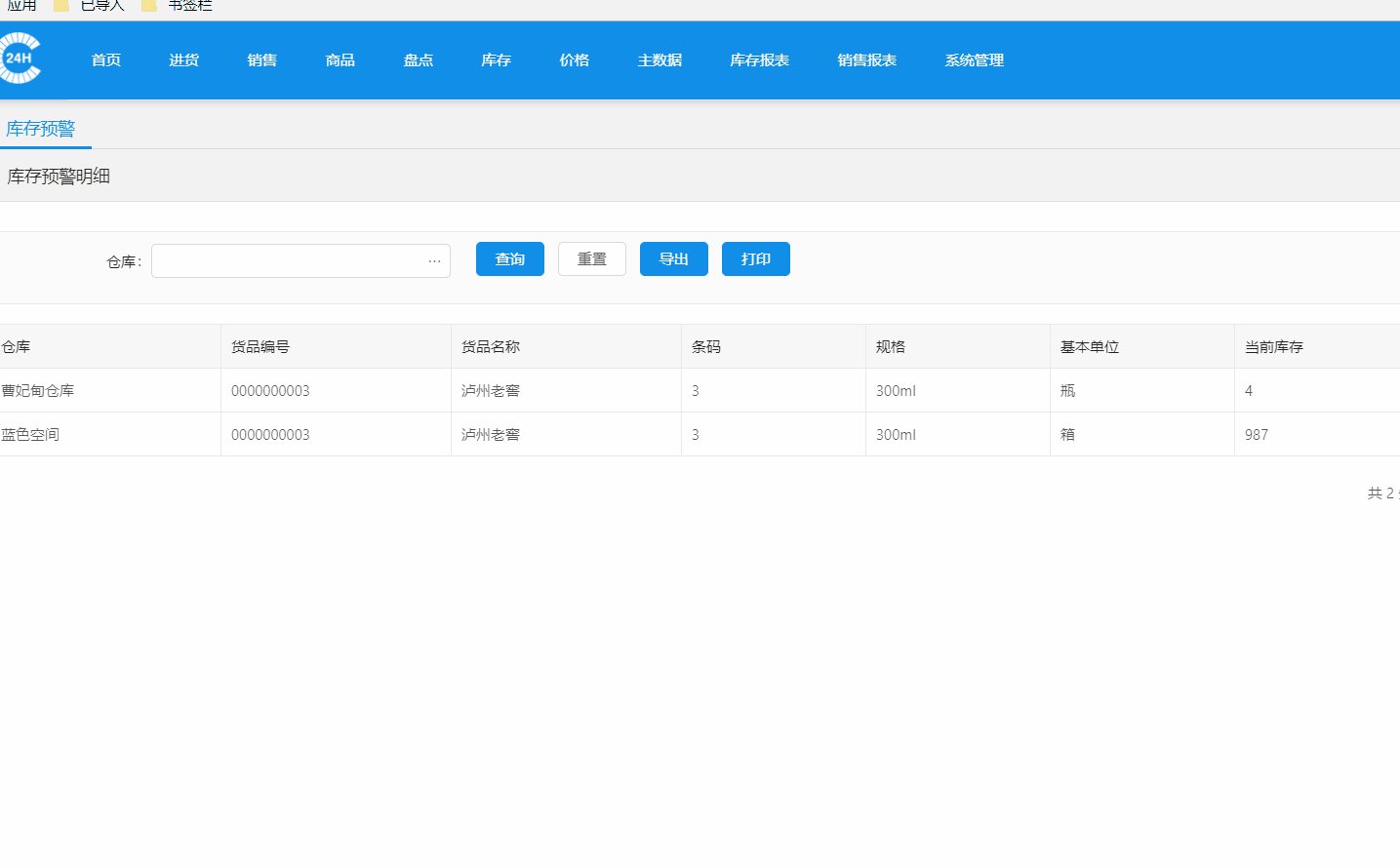
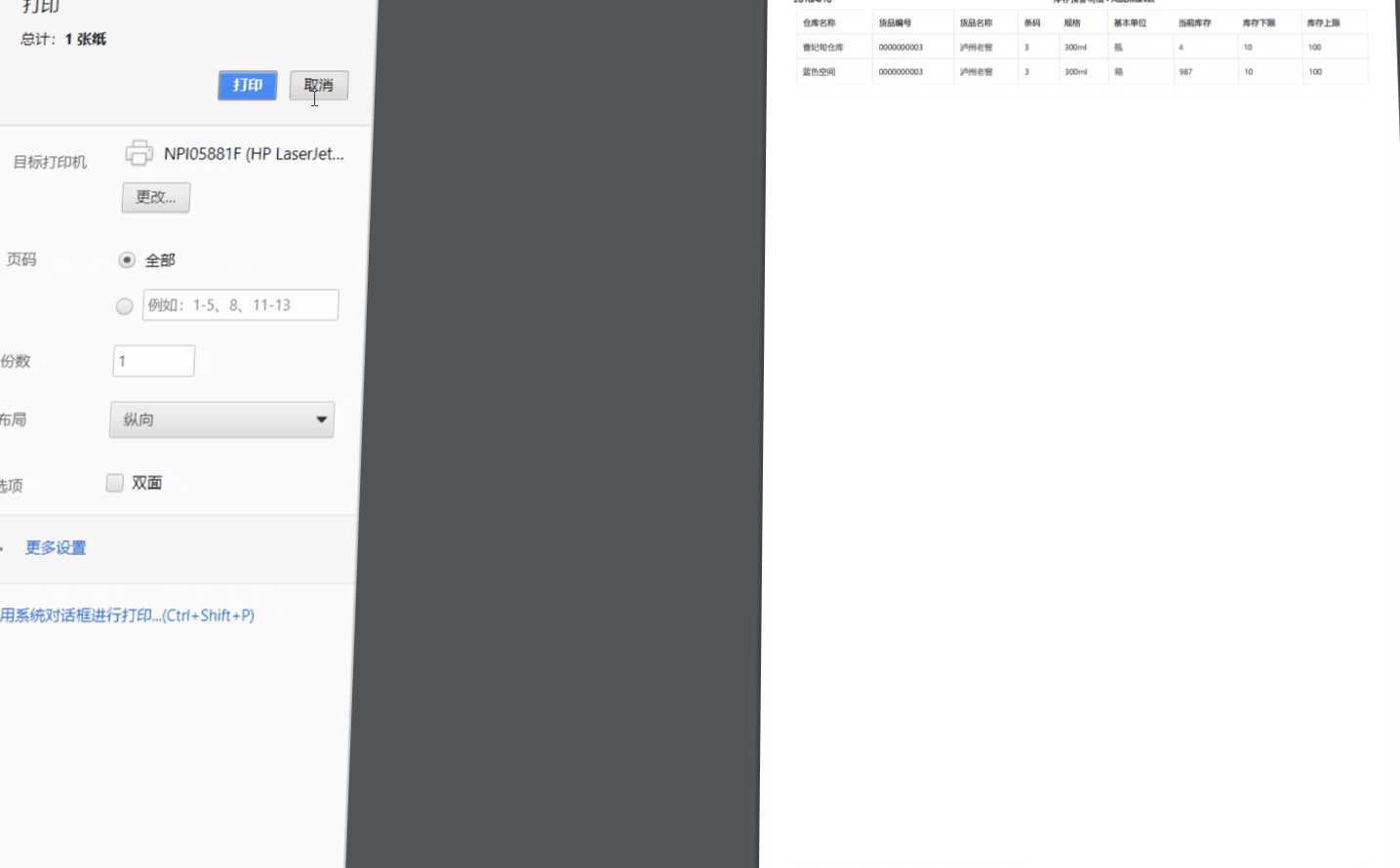
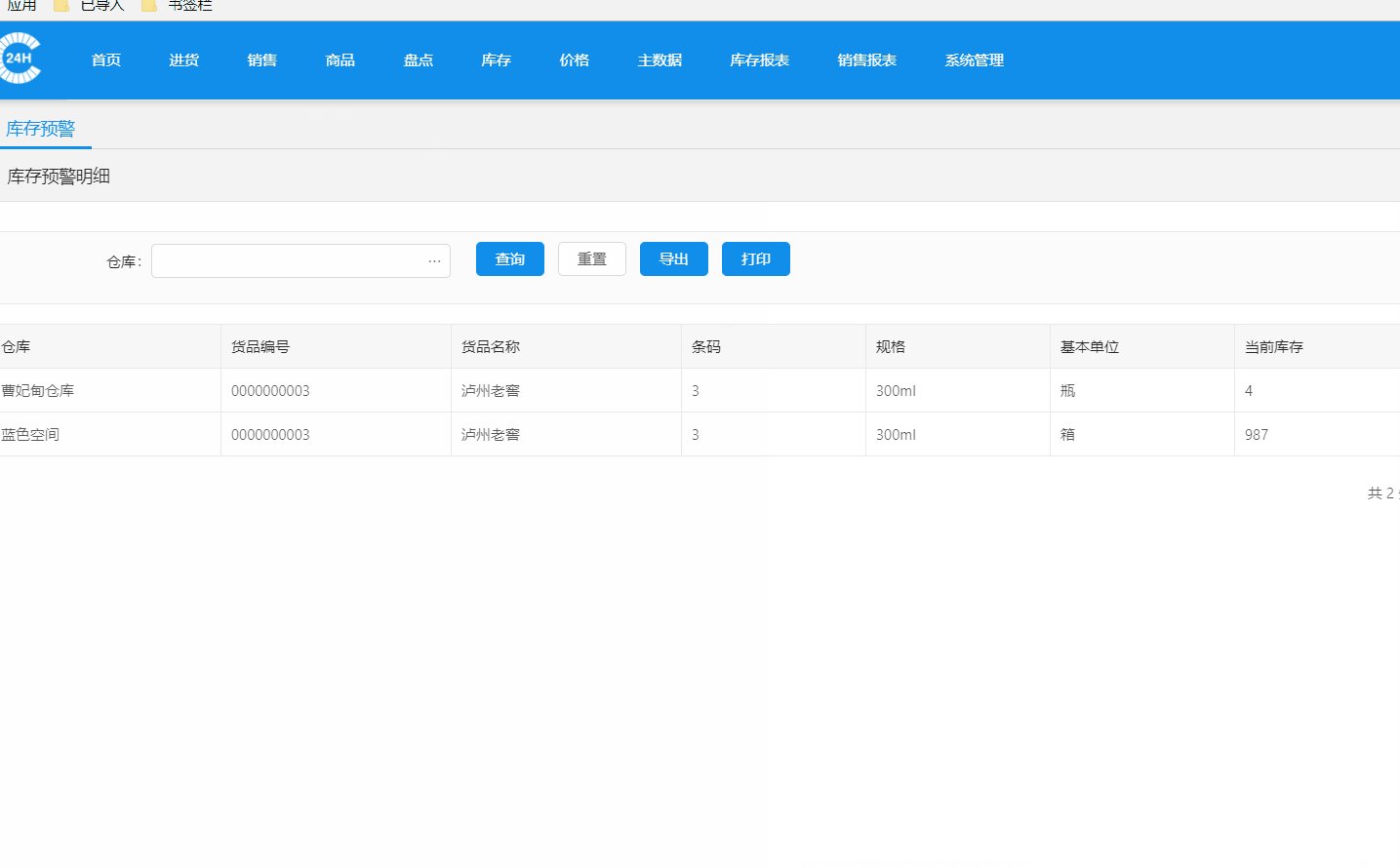
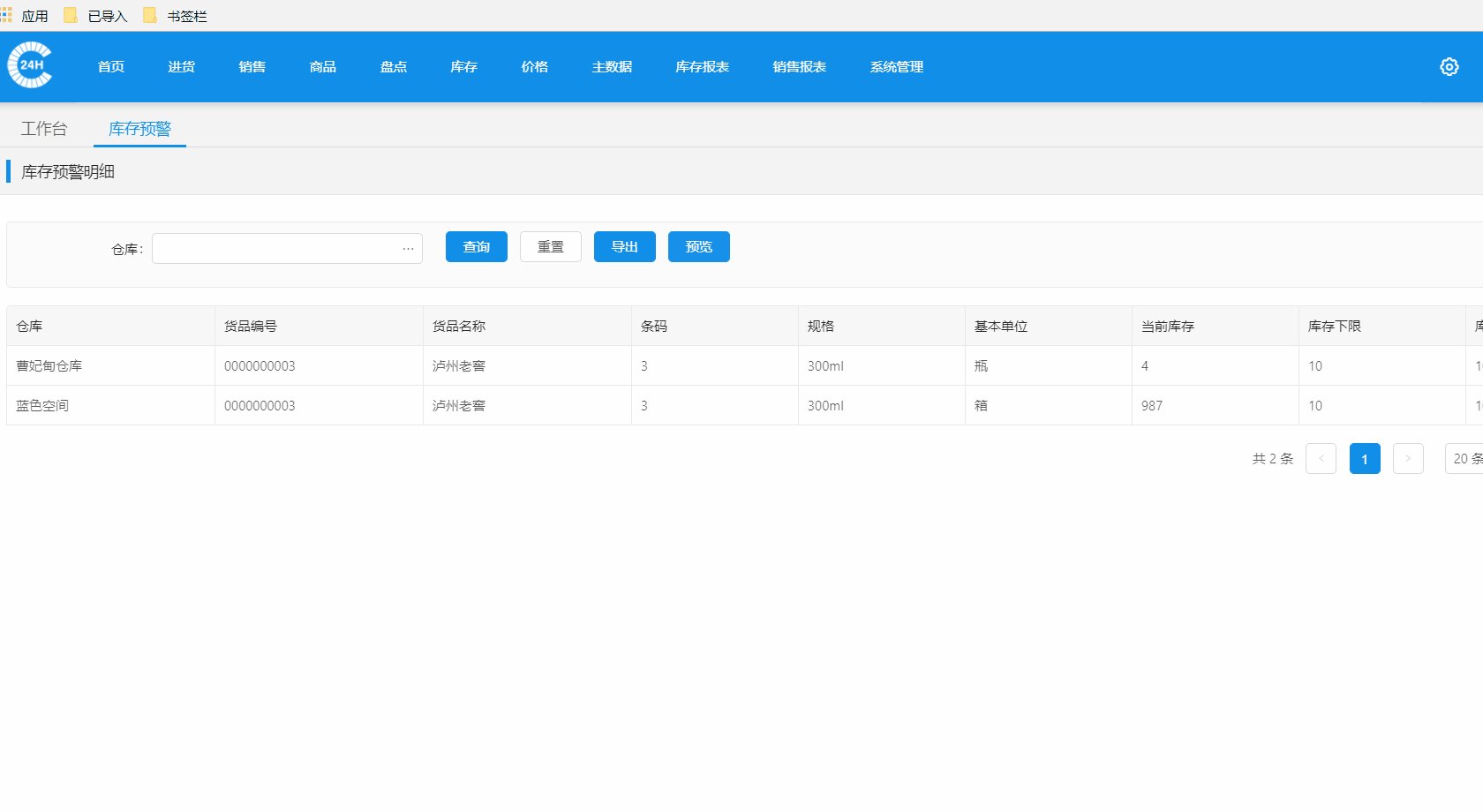
est affichée en pagination. La page actuelle ne contient que 10 éléments de données, mais l'impression nécessite l'impression de 100 éléments de données complets. .
Et la page actuelle contient des titres, des menus et d'autres éléments autres que des tableaux.
Les requêtes API d'après-demain doivent apporter des informations de jeton
La première page passe à la page d'impression puis revient en arrière
1. Transmettre les données via le cache,
2. Itinéraire pour accéder à la page d'impression,
3 La page obtient les données du cache,
<.>4. Méthode d'impression du navigateur d'appel, 5. Reculez de la page une fois l'opération terminéeAppelez la page d'impression
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去 ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
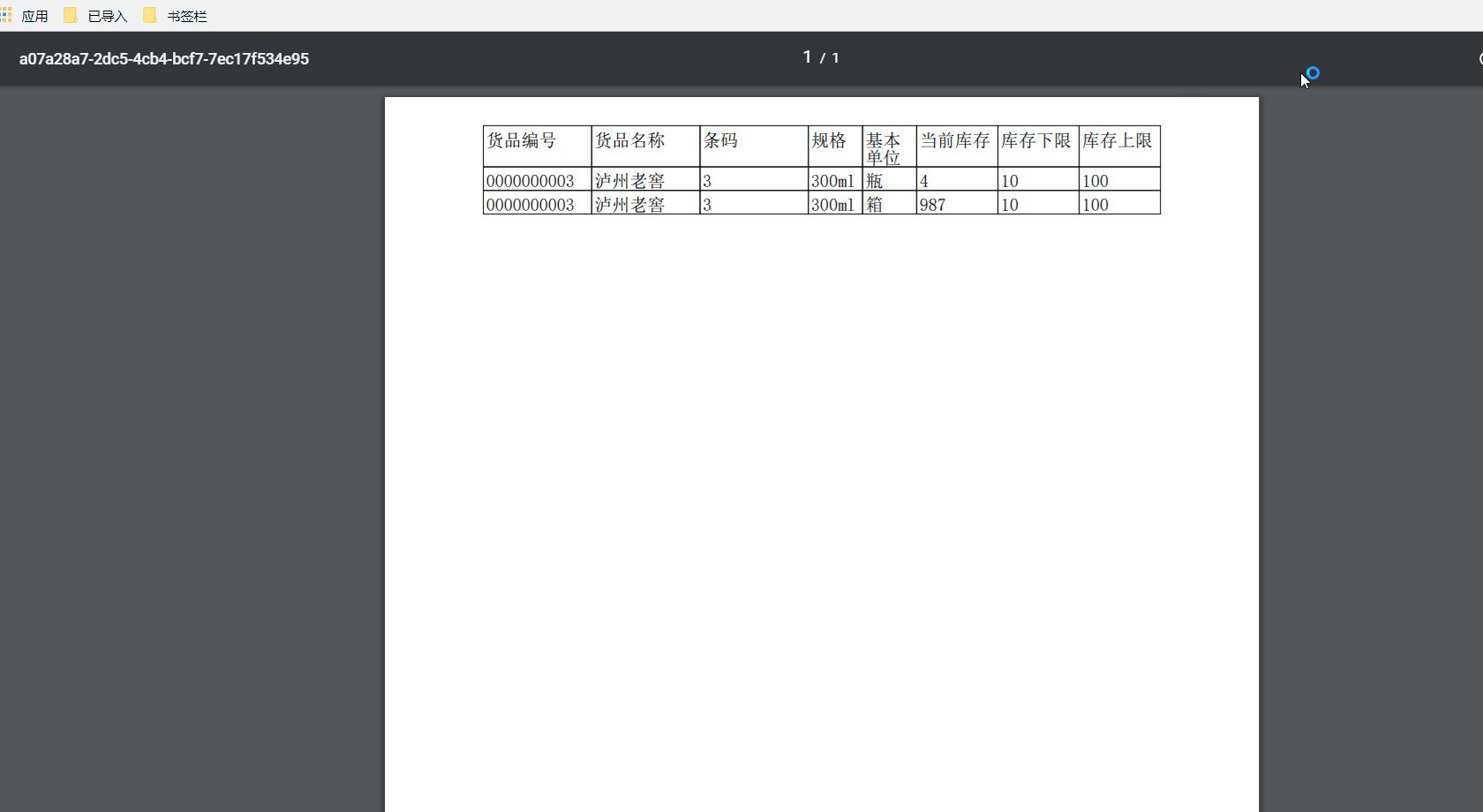
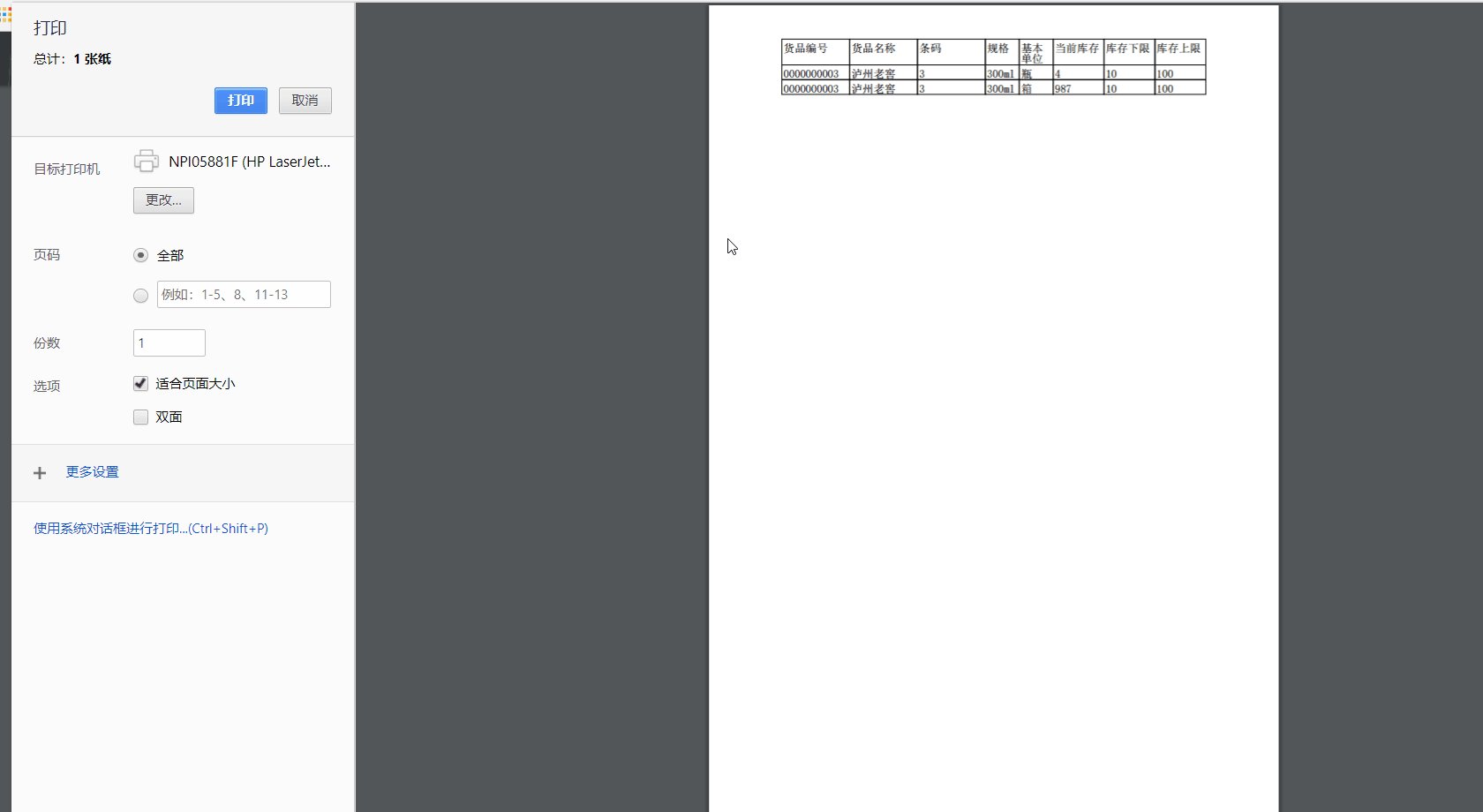
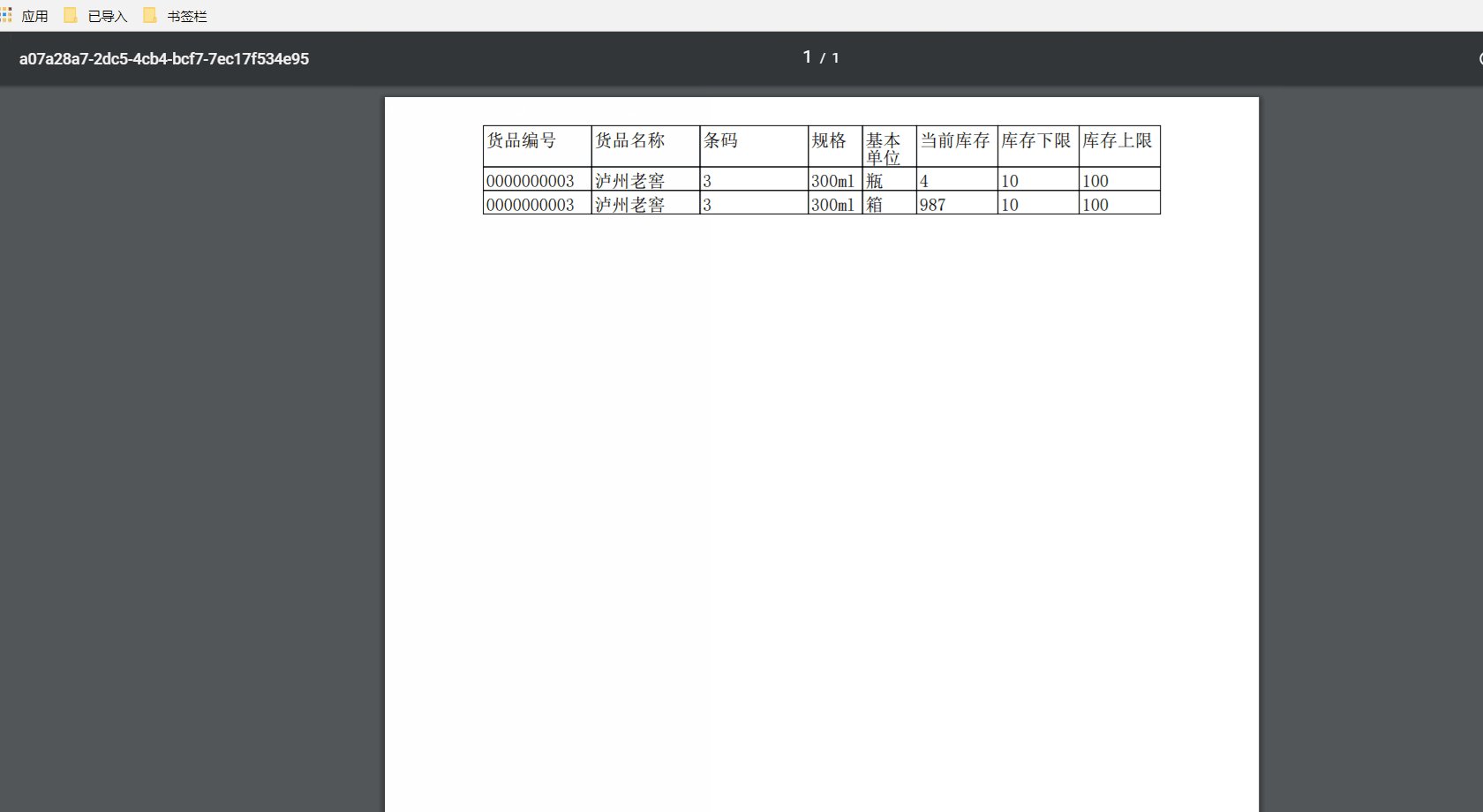
Générer une page PDF en arrière-plan pour afficher la fonction d'impression et de téléchargement
1. Générer des fichiers PDF en arrière-plan et renvoyer le flux binaire. 2. Si les informations sur le jeton ne sont pas requises et que la demande d'obtention est prise en charge, l'adresse peut être ouverte directement dans le navigateur. Ou utilisez une balise pour réaliser le téléchargement et l’affichage de la page. Et réalisez la fonction d'impression. 3. Si une vérification du jeton est requise, utilisez le type blob pour recevoir des données et créer une adresse locale pour l'accès au navigateur. Les opérations suivantes sont identiques à l'étape 2. private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
Impression des appels dans la page iframe
Cette méthode peut être combinée avec la première deux méthodes Utilisez, placez les deux premières pages dans une page iframe. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée de l'utilisation des composants communs dans vue
JS implémente la fonction de copie de texte fichiers (explication détaillée étape par étape)
Explication détaillée de l'utilisation des fermetures js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 CDMA télécom
CDMA télécom
 qu'est-ce que json
qu'est-ce que json
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 vc6.0
vc6.0
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi