
Cette fois, je vous apporte une explication détaillée du cas du plug-in jQuery highslide.js contrôlant les images. Quelles sont les précautions pour le plug-in jQuery highslide.js pour contrôler les images. un cas pratique, jetons un coup d'oeil.
Avant-propos
Aujourd'hui, j'ai utilisé un plug-in d'affichage d'images, highslide.js, il est très confortable à utiliser et je n'en ai pratiquement pas besoin. écrivez n’importe quel code, il vous suffit de savoir comment écrire des paramètres.
Alors, comment devrions-nous utiliser un plug-in aussi génial, je vais vous l'expliquer ci-dessous ?
1. Introduction
Nous utilisons d'abord le chemin absolu pour importer, qui est généralement une méthode citée dans les projets réels lorsque nous téléchargeons là-bas. est un package de fichiers contenant des fichiers de style et des fichiers de script.
Lors de l'utilisation de 
, il vous suffit d'importer ces deux fichiers, puis d'écrire ceci dans le code : 
Mon projet est un fichier jsp , donc la manière d'introduire le répertoire racine est différente. Les amis peuvent l'introduire spécifiquement en fonction de leurs propres projets.
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>

Ce qui précède est mon schéma de configuration des paramètres
À l'exception de l'adresse du fichier, qui doit être configurée selon son propre chemin, le code ci-dessus n'a pas besoin à changer.hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});3. Comment afficher
Comment afficher nos images une fois le plug-in équipé ? C'est plus simple.
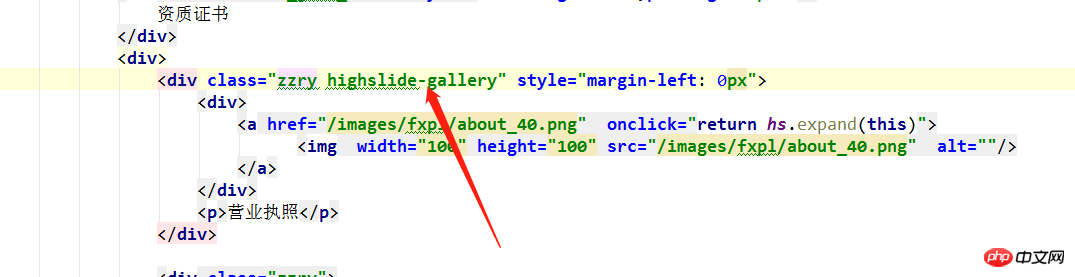
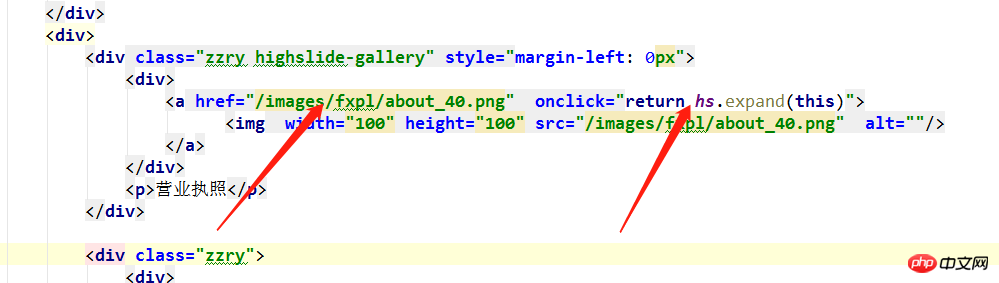
Les directions indiquées par les flèches dans l'image ci-dessus doivent être configurées. 1. Si le nom de classe de la couche la plus externe p est highslide-gallery, alors l'affichage d'images que nous complétons affichera toutes les images de cette couche de p dans un carrousel.
1. Si le nom de classe de la couche la plus externe p est highslide-gallery, alors l'affichage d'images que nous complétons affichera toutes les images de cette couche de p dans un carrousel.
<a href="//m.sbmmt.com/wiki/1449.html" target="_blank">onclick<p style="text-align: left;">="return hs.expand(this) </p></a>, s'il n'est pas ajouté, le clic n'aura aucun effet 
<a href="//m.sbmmt.com/wiki/1449.html" target="_blank">onclick</a>="return hs.expand(this)
En fait, de cette façon, vous pouvez compléter. une petite image pour afficher la taille réelle lorsque vous cliquez dessus. L'effet interactif de la lecture de l'image. Bien sûr, vous pouvez également modifier l'image en texte ou en d'autres éléments, afin de pouvoir également compléter la fonction d'affichage par clic. effet final. >4. Effet d'affichage
return hs.expand(this)
C'est avant de cliquer Je crois avoir lu le cas dans cet article Vous Si vous maîtrisez la méthode, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php pour un contenu plus passionnant
Lecture recommandée :
 Vue fait défiler vers le bas de la page pour charger les données immédiatement
Vue fait défiler vers le bas de la page pour charger les données immédiatement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!