
Cette fois, je vais vous présenter Vue pour implémenter la pagination sans actualisation. Quelles sont les précautions pour que Vue implémente la pagination sans actualisation. Ce qui suit est un cas pratique, jetons un coup d'œil.
J'ai toujours voulu essayer d'implémenter un dispositif de radiomessagerie par moi-même, mais j'ai continué à le remettre à plus tard. Je l'ai terminé aujourd'hui, probablement en me basant sur l'apparence de NetEase Cloud Music. Ce petit exemple est très simple. Grâce à ce petit exemple, vous pouvez apprendre à utiliser les propriétés calculées de Vue et comprendre les situations qu'il faut distinguer lors de l'écriture d'un pager. Cet article mettra progressivement en œuvre ce petit exemple à partir de zéro. Je pense que vous l'apprendrez, et peut-être aurez-vous de meilleures idées et idées après avoir lu mes idées !
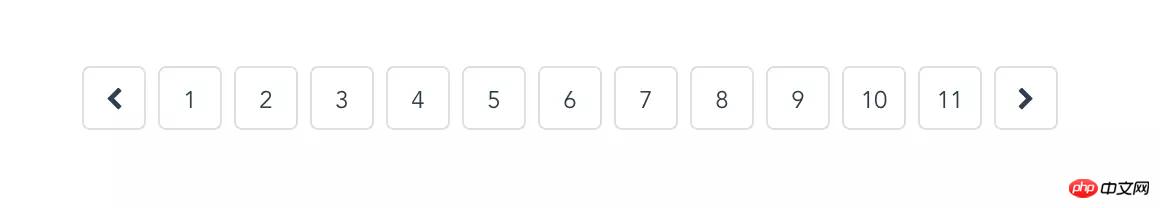
L'effet obtenu est le suivant :

1. 🎜>L'effet est le suivant :
<template>
<p class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</p>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
</script>Il y a deux endroits à mentionner : 
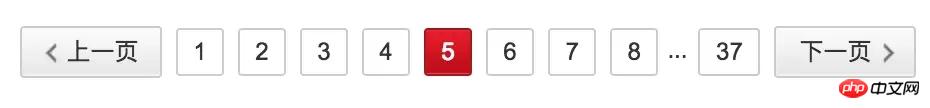
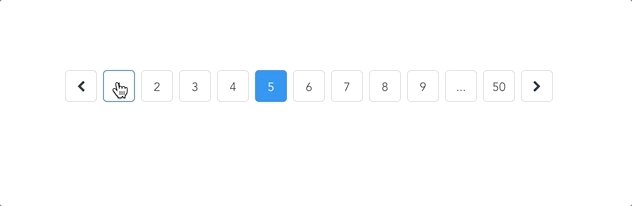
L'exemple de cet article est basé sur la pagination dans la méthode NetEase Cloud Music. , Photo de NetEase :
Elle présente plusieurs caractéristiques : 
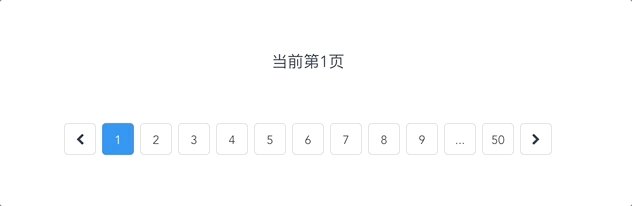
Comme indiqué :
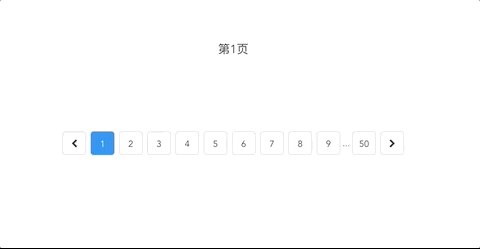
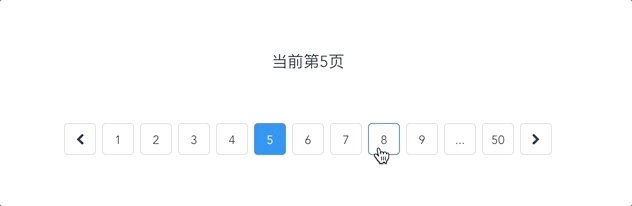
Dans ce cas, le premier et les dernières pages sont conservées, et le compte à rebours La deuxième page est..., le numéro de page est compté depuis le début Deuxième situation : lorsque le numéro de page actuel est au dernier 5
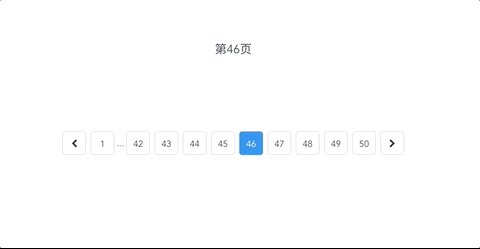
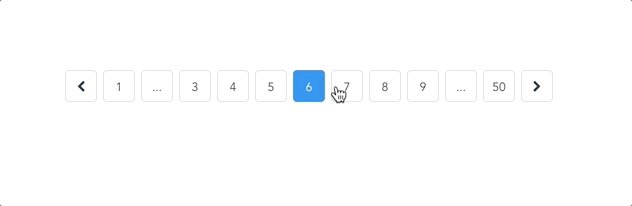
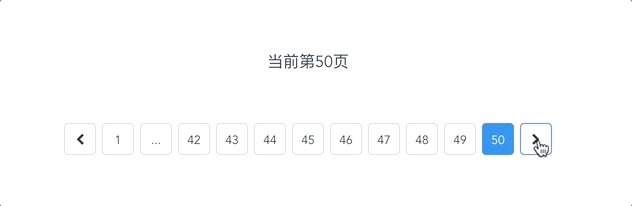
Deuxième situation : lorsque le numéro de page actuel est au dernier 5
comme indiqué :
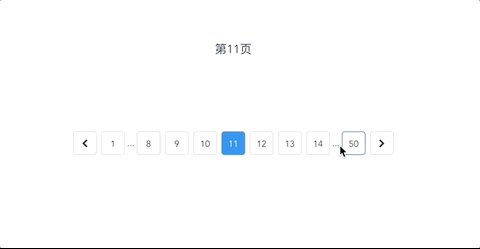
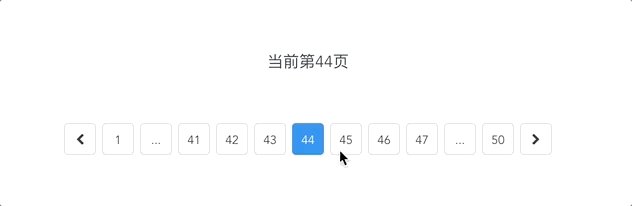
Les première et dernière pages sont toujours conservées, le numéro de la deuxième page est..., et les numéros de page sont comptés de la fin vers le début La troisième situation : lorsque la page est en position médiane
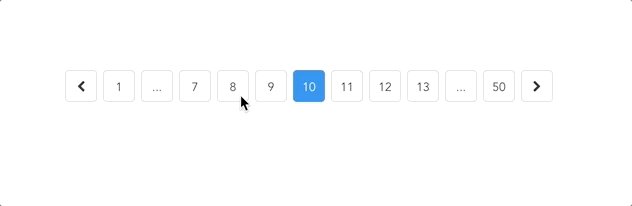
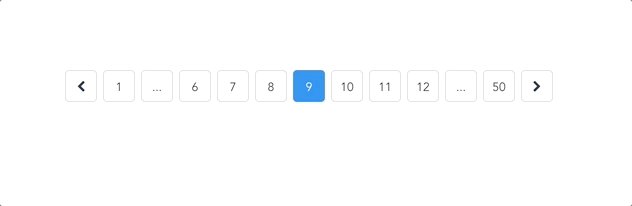
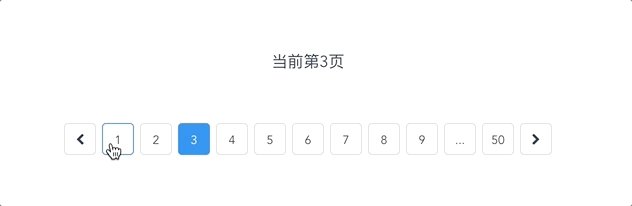
La troisième situation : lorsque la page est en position médiane
Comme le montre la figure :
La première et la dernière pages sont conservé, le deuxième numéro de page et l'avant-dernier numéro de page sont tous deux..., et la page commence à partir de la position actuelle du numéro de page
À partir de l'idée ci-dessus, la façon dont le numéro de page est présenté est déterminée par la position du numéro de page actuel, nous devons donc définir une actuellePage:1 dans le les données et les pages utilisées pour afficher le numéro de page dans l'attribut calculé sont contrôlées par currentPage, et un nombre total de pages totalPages:50 est également requis.
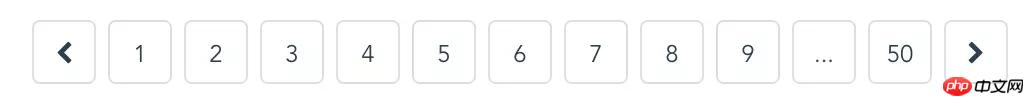
Écrivez d'abord le premier cas :
L'effet est le suivant :<script>
export default {
data() {
return {
currentPage: 1,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
}
}
}
};
</script>
<script>
export default {
data() {
return {
currentPage: 47,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
}
}
}
};
</script> 
接下来实现点击相应的页码来改变currentPage的值,只要写一个点击事件再写一个函数就好了。
<li class="page"
v-for="(item, index) in pages"
:key="index"
:class="{actived: item === currentPage}" // 给点击到的当前页码添加样式
@click="select(item)" // 添加一个点击事件
>
...
methods: {
select(item) {
this.currentPage = item
}
}
...
actived: {
border-color: #2d8cf0;
background-color: #2d8cf0;
color: #fff;
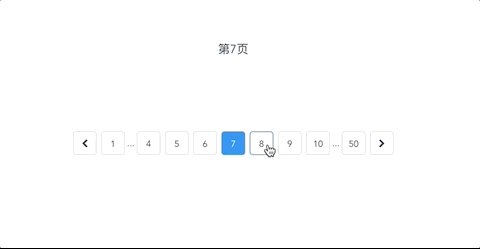
}效果如下:

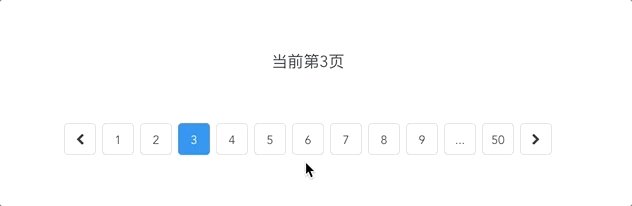
为了让当前页码更清楚,再在页面上加上当前多少页
<p>当前第{{currentPage}}页</p>效果如下:

发现了一bug,就是我们每次点击的时候,都是将item的具体内容传递过去改变currentIPage的,但是当我们点的 ... 的时候就把它也传递过去了,但是它不是我们要的页码的数据,在计算的时候就出错了,所以我们需要做一点处理。同时,还有再点击当前页码的时候也不必再执行select函数了。
简单改写一下select函数:
select(n) {
if (n === this.currentPage) return
if (typeof n === 'string') return
this.currentPage = n
}这样就正常了。
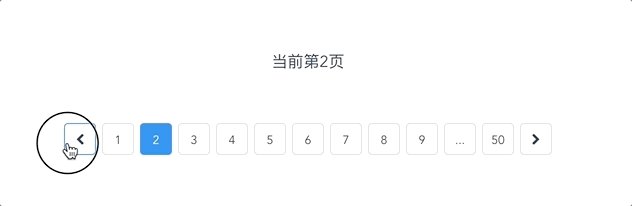
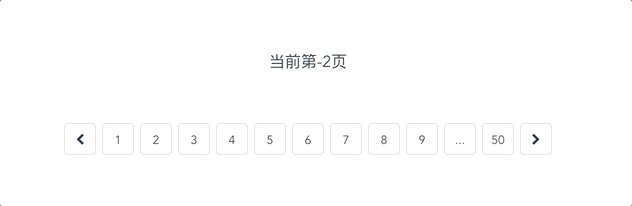
再把两侧icon向前一页和向后一页的功能加上,因为一个是加1一个是减1,所以写一个函数传递不同的参数就行了。
<li class="page" @click="prevOrNext(-1)"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
...
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
...
prevOrNext(n) {
this.currentPage += n
}效果如下:

呃,边界问题,当currentPage为1时就不能再减了,当它为最大时也不能再加了。
改写一下代码:
prevOrNext (n) {
this.currentPage += n
this.currentPage < 1
? this.currentPage = 1
: this.currentPage > this.totalPages
? this.currentPage = this.totalPages
: null
}这下就可以了,如图:

四、 结语
写到这里,这个分页器基本功能就写完了,当然,我们还可以继续封装,在每次改变currentPage的时候用this.$emit通知外面实现通信,还可以通过props来向内传递数据,比如传递totalPages等,这些都是可以继续完善的内容。最重要的一点,关于分页器的具体计算方法,我用的是最笨的方法,所以同志们要是知道更好的办法记得留言啊~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 méthode de pagination mysql
méthode de pagination mysql
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Solution pour diviser le tableau de mots en deux pages
Solution pour diviser le tableau de mots en deux pages
 Que faire si le post-scriptum ne peut pas être analysé
Que faire si le post-scriptum ne peut pas être analysé
 Introduction aux touches de raccourci de capture d'écran dans Win11
Introduction aux touches de raccourci de capture d'écran dans Win11
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment utiliser les macros Excel
Comment utiliser les macros Excel