
Cette fois, je vais vous montrer comment créer un bouton de lien de menu avec le plug-in jQuery EasyUI. Quelles sont les précautions pour créer un bouton de lien de menu avec le plug-in jQuery EasyUI. Voici. un cas pratique, jetons un coup d'oeil.

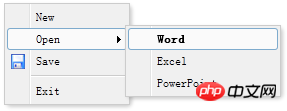
Le menu est défini dans certaines balises p comme suit :
<p id="mm" class="easyui-menu" style="width:120px;"> <p onclick="javascript:alert('new')">New</p> <p> <span>Open</span> <p style="width:150px;"> <p><b>Word</b></p> <p>Excel</p> <p>PowerPoint</p> </p> </p> <p icon="icon-save">Save</p> <p class="menu-sep"></p> <p>Exit</p> </p>
Lorsque le menu est créé, il est S'il l'est non affiché, appelez la méthode 'show' pour l'afficher ou la méthode 'hide' pour le masquer :
$('#mm').menu('show', {
left: 200,
top: 100
});Créer un bouton de lien (Link Button)
Normalement ci-dessous, le bouton est créé à l'aide de l'élément

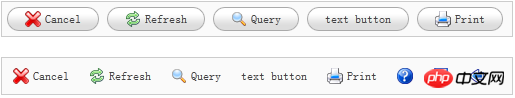
Pour créer un bouton de lien, tout ce que vous avez à faire est d'ajouter un attribut de classe appelé 'easyui-linkbutton' à l'élément >
Comme vous pouvez le voir, l'attribut iconCls est un style de classe CSS pour icon, qui affiche une image d'icône sur le bouton.<p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </p> <p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </p>
Parfois, vous devez désactiver un bouton de lien (Link Button) ou l'activer. Le code suivant montre comment désactiver un bouton de lien (Link Button) :
Je crois que vous l'avez fait. lisez le cas dans cet article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !$(selector).linkbutton('disable'); // call the 'disable' methodLecture recommandée :
Comment gérer l'échec de l'ancrage de page dans iframejQuery pour obtenir des éléments iframeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?