
Cette fois je vais vous expliquer quelles sont les précautions pour que JS clique sur une petite image pour être associé à une grande image, et que JS clique sur une petite image à associer à une grande image. Voici des cas pratiques. Levez-vous et jetez un œil.

Aperçu en ligne Téléchargement du code source
Code html :
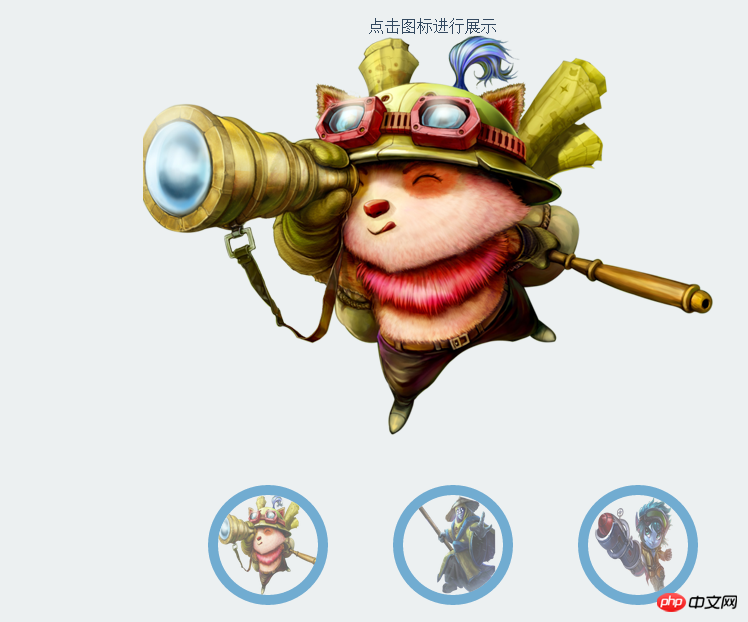
<center><p style="color:#334960">点击图标进行展示</p></center>
<p class="main">
<p id="coolShow"></p>
<p id="handBar"></p>
</p>
<script type="text/javascript">
/*定义需要展示的图片以及图片的展示时间*/
$(document).ready(function () {
$('#coolShow').coolShow({
imgSrc: ['images/1.png', 'images/2.png', 'images/3.png'],
speed: 40
});
});
</script>Croyez-le Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
jQuery réalise l'effet de fondu entrant et sortant du contenu publicitaire
jQuery imite l'effet d'image de focus sur la page d'accueil d'Alipay
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!