
Cette fois, je vais vous proposer une interface de connexion hautement sécurisée utilisant Ajax Quelles sont les précautions pour Ajax implémentant l'interface de connexion Voici un cas pratique, jetons un coup d'oeil.
L'interface de connexion est une fonction essentielle assurée par le système d'information et est une interface qui fournit aux utilisateurs des informations de maintenance. Ensuite, je vais vous amener à créer une interface de connexion belle et sécurisée. La technologie utilisée est ASP.NET+jQuery
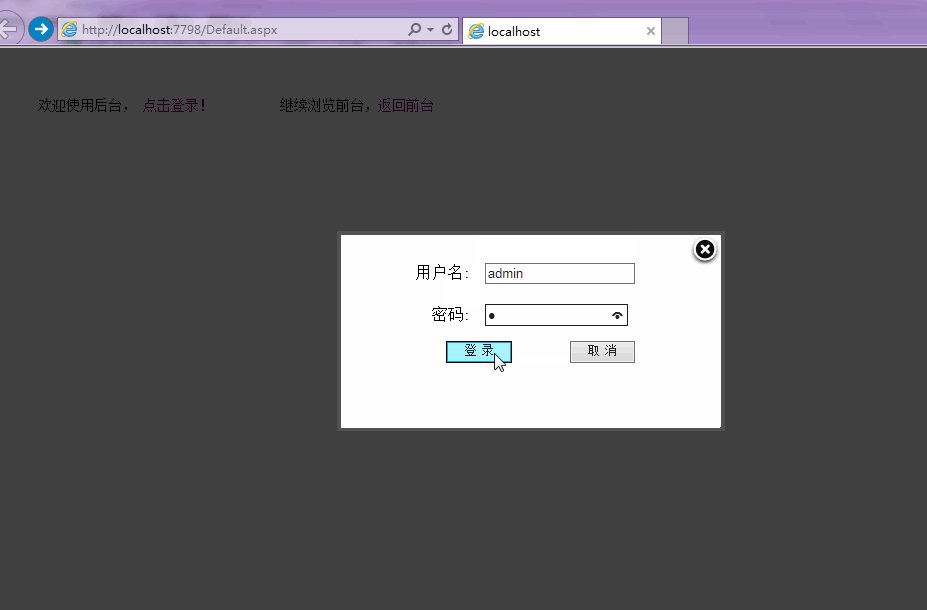
Jetons d'abord un coup d'œil à l'effet d'aperçu

L'organigramme de base est le suivant
Ce qui précède est l'idée principale Afin de créer une connexion sécurisée, nous pouvons utiliser MD5 pour associer le mot de passe avant de l'utiliser. ajax pour transmettre le mot de passe au serveur. Le cryptage est bien entendu également stocké dans la base de données. jQuery dispose d'un tel plug-in de cryptage MD5, très pratique à utiliser. Une fois que vous connaissez le processus, il peut être facilement mis en œuvre. Voici quelques codes principaux Default.aspx : fournissez principalement des hyperliens. Un clic appellera Thickbox et ouvrira la page pop-up.<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}Le code ci-dessus est le suivant Apportez de légères modifications et vous pourrez voir la chaîne cryptée dans
login.htm :
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}Comment ajax télécharge des fichiers et des images de manière asynchrone
Explication détaillée des étapes pour soumettre un formulaire à l'aide Ajax
Comment les problèmes jQuery obtiennent et publient des requêtes sur le serveur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Quels sont les paramètres de configuration du serveur vidéo ?
Quels sont les paramètres de configuration du serveur vidéo ?
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment résoudre l'échec DNS
Comment résoudre l'échec DNS
 Méthode Window.setInterval()
Méthode Window.setInterval()
 Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B
 qu'est-ce que c#
qu'est-ce que c#