
Cette fois, je vais vous apporter l'expérience récapitulative de l'utilisation d'Ajax pendant 5 ans. Quelles sont les précautions lors de l'utilisation d'Ajax. Voici des cas pratiques, jetons un coup d'oeil.
1. Introduction à Ajax, avantages et inconvénients, scénarios d'application et technologies
Introduction à Ajax :
Javascript et XML asynchrones (Javascript et XML asynchrones)
Il ne s'agit pas d'une technologie unique, mais d'une combinaison d'utilisation organique d'une série de technologies liées aux applications Web interactives
AJAX est une technologie pour créer des pages Web rapides et dynamiques. AJAX permet aux pages Web de se mettre à jour de manière asynchrone en échangeant de petites quantités de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Avantages :
La page ne s'actualise pas et l'expérience utilisateur est bonne.
Communication asynchrone, capacité de réponse plus rapide.
Réduisez les requêtes redondantes et réduisez la charge du serveur
Basé sur une technologie standardisée et largement prise en charge, pas besoin de télécharger des plug-ins ou des applets
Inconvénients :
ajax tue le bouton de retour, qui est le mécanisme de destruction du navigateur .
Il existe certains problèmes de sécurité.
Le support des moteurs de recherche est relativement faible.
Détruit le mécanisme d'exception du programme.
Impossible d'accéder directement via URL
Scénario d'application ajax
Scénario 1. Vérification des données
Scénario 2. Récupérer des données à la demande
Scénario 3. Mettre à jour automatiquement la page
AJAX contient les cinq parties suivantes :
ajax n'est pas une nouvelle technologie, mais une combinaison de plusieurs technologies originales. Il est composé des technologies suivantes.
Représenté en CSS et XHTML.
Utilisez le modèle DOM pour l'interaction et l'affichage dynamique.
Technologie d'échange de données et d'exploitation, utilisant XML et XSLT
Utilisation de XMLHttpRequest pour communiquer de manière asynchrone avec le serveur.
Utilisez javascript pour vous lier et appeler.
Parmi les technologies ci-dessus, à l'exception de l'objet XmlHttpRequest, toutes les autres technologies sont basées sur les standards du Web et ont été largement utilisées. Bien que XMLHttpRequest n'ait pas encore été adopté par le W3C, il l'est. déjà un standard de facto car presque tous les principaux navigateurs le supportent actuellement

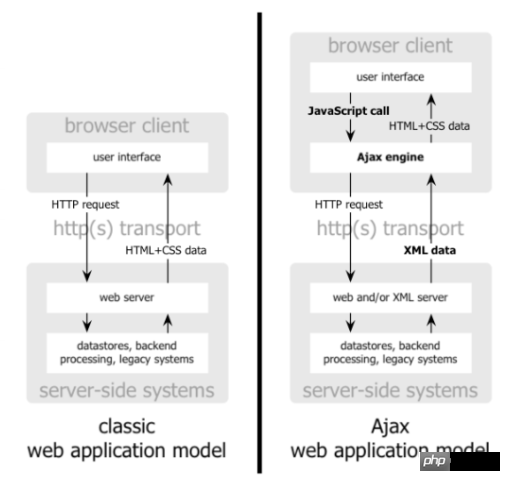
La première image illustre particulièrement la structure des applications Web traditionnelles. La différence structurelle entre les applications Web utilisant la technologie AJAX<.>
La principale différence n'est en fait pas JavaScript, ni HTML/XHTML et CSS, mais l'utilisation de XMLHttpRequest pour demander de manière asynchrone des données XML au serveur



2 . Étapes pour créer ajax
Le principe d'Ajax est simplement d'envoyer une requête asynchrone au serveur via l'objet XmlHttpRequest, d'obtenir des données du serveur, puis d'utiliser javascript pour faire fonctionner le DOM et mettre à jour la page. L’étape la plus critique consiste à obtenir les données de la demande auprès du serveur. La création native d'Ajax peut être divisée en quatre étapes suivantes
1 Créer un objet XMLHttpRequest
Le cœur d'Ajax est l'objet XMLHttpRequest, qui est implémenté par Ajax La clé est d'envoyer des requêtes asynchrones, de recevoir des réponses et d'exécuter des rappels via celui-ci
Tous les navigateurs modernes (IE7+, Firefox, Chrome, Safari et Opera) ont des objets XMLHttpRequest intégrés.
Syntaxe de création d'objets XMLHttpRequest :
var xhr = new XMLHttpRequest();
Les anciennes versions d'Internet Explorer (IE5 et IE6) utilisent des objets ActiveX :
var xhr = new ActiveXObject("Microsoft.XMLHTTP");Pour travailler avec tous les navigateurs modernes, y compris IE5 et IE6, veuillez vérifier si le navigateur prend en charge l'objet XMLHttpRequest. S'il est pris en charge, un objet XMLHttpRequest est créé. S'il n'est pas supporté, créez un ActiveXObject :
Compatible avec la fonction outil de chaque navigateur pour créer de l'Ajax
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}2. Préparez le request
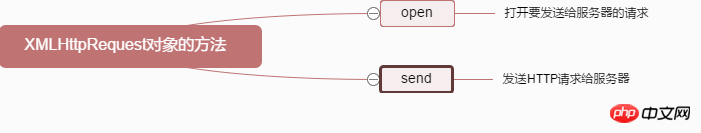
Initialise l'objet XMLHttpRequest, en acceptant trois paramètres :
xhr.open(method,url,async);
Le premier paramètre représente une chaîne de type requête, et sa valeur peut être Is GET ou POST.
Requête GET :
xhr.open("GET",demo.php?name=tsrot&age=24,true);Requête POST :
xhr.open("POST",demo.php,true);Le deuxième paramètre est à utiliser comme la requête Envoie l'URL de la cible.
Le troisième paramètre est vrai ou faux, indiquant si la requête est émise en mode asynchrone ou synchrone. (La valeur par défaut est true, false n'est généralement pas recommandé)
false : les requêtes émises en mode synchrone suspendront l'exécution de tout le code javascript jusqu'à ce que le serveur obtienne une réponse si le navigateur se connecte. au réseau En cas de problème ou lors du téléchargement du fichier, la page se bloque tout le temps.
true : Une requête effectuée en mode asynchrone Pendant que l'objet de requête envoie et reçoit des données, le navigateur peut continuer à charger la page et exécuter d'autres codes javascript
3. Envoyer une demande
xhr.send();
Généralement, les paramètres soumis à l'aide d'Ajax sont pour la plupart de simples chaînes, et vous pouvez directement utiliser le Méthode GET à soumettre Les paramètres sont écrits dans le paramètre url de la méthode open. À ce stade, le paramètre de la méthode send est nul ou vide.
Demande GET :
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);Demande POST :
Si vous avez besoin de POSTer des données comme un formulaire HTML, veuillez utiliser setRequestHeader() pour ajouter des en-têtes HTTP. Précisez ensuite les données que vous souhaitez envoyer dans la méthode send() :
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sen4. Traitez la réponse
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
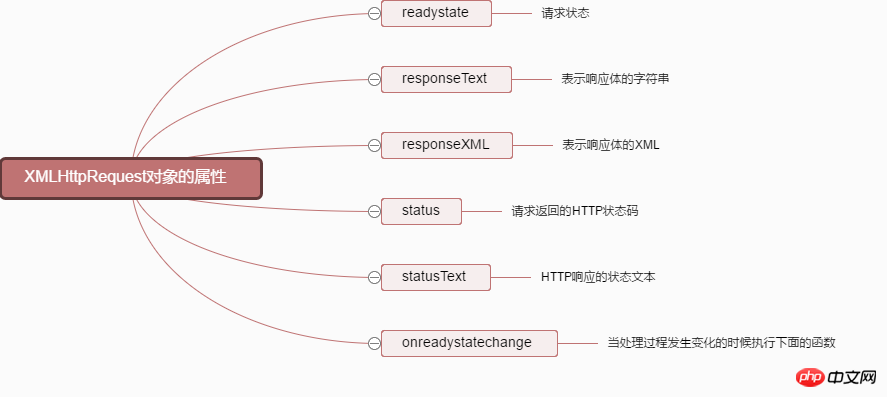
}onreadystatechange : Lorsque le processus de traitement change, exécutez la fonction suivante
readyState : processus de traitement ajax
0 : La requête n'est pas initialisée (open() n'a pas été appelée encore).
1 : La demande a été établie, mais n'a pas été envoyée (send() n'a pas encore été appelée).
2 : La demande a été envoyée et est en cours de traitement (généralement, l'en-tête du contenu peut maintenant être obtenu à partir de la réponse).
3 : La requête est en cours de traitement ; généralement certaines données sont disponibles dans la réponse, mais le serveur n'a pas encore fini de générer la réponse.
4 : La réponse est complète ; vous pouvez obtenir et utiliser la réponse du serveur.
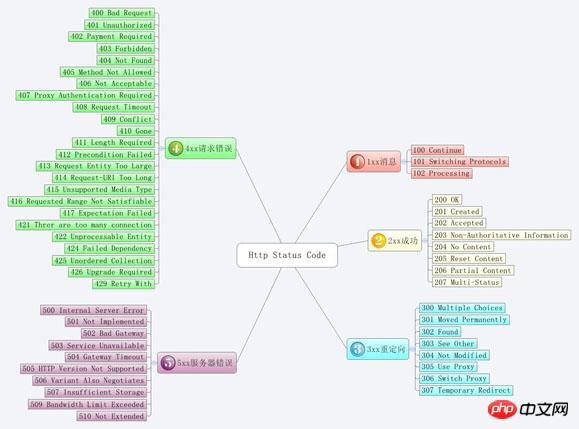
attribut de statut :
200 : "OK"
404 : Page introuvable
responseText : Obtenez les données de réponse sous forme de chaîne
responseXML : Obtenez les données de réponse sous forme XML
L'objet est converti au format JSON à l'aide de JSON.stringify
json est converti au format objet à l'aide de JSON.parse()
La valeur de retour est généralement une chaîne json. Vous pouvez utiliser JSON.parse(xhr.responseText) pour la convertir en objet JSON
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法参数
Méthodes| 参数名称 | 类型 | 说明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key / value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get() et $.post() Les méthodes
load() sont généralement utilisées pour obtenir des fichiers de données statiques à partir du serveur Web. Si vous devez transmettre certains paramètres à la page du serveur du projet, vous pouvez utiliser les méthodes $.get() et $.post() ou $.ajax()
Remarque : et $.get() sont des fonctions globales dans jquery $.post()
Méthode $.get()
la méthode utilise la méthode GET pour créer requêtes asynchrones$.get()
$.get(url,[data],callback,type)
header("Content-Type:text/xml:charset=utf-8") //php
Analyse des paramètres de la méthode $ .get()
Méthode $.post()
Elle a la même structure et la même utilisation que la méthode $.get(), avec les différences suivantes
GET La requête transmettra les paramètres suivis de l'URL de Zhang Nai, tandis que la requête POST est envoyée au serveur web en tant qu'entité contenu du message Http Dans la requête ajax, cette différence est invisible pour l'utilisateur
; la méthode POST est obtenue en utilisant $_GET[] ; les deux méthodes peuvent être obtenues en utilisant $_POST[]$_REQUEST[]
RésuméUtilisez les méthodes
, et load() pour terminer certains programmes Ajax classiques. Si vous avez besoin de programmes Ajax complexes, vous devez utiliser la méthode $.get()$.post()$.ajax(). Méthode
est l'implémentation Ajax de niveau le plus bas de jquery. Sa structure est
$.ajax()$.ajax(options)Cette méthode n'a qu'un seul paramètre, mais dans cet objet contient les paramètres de requête et les fonctions de rappel requis par la méthode
$.ajax()
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
JQuery appelle Ajax pour charger des images
Analyse détaillée des compétences d'utilisation d'Ajax dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Analyse comparative de vscode et visual studio
Analyse comparative de vscode et visual studio
 Comment ouvrir des fichiers HTML sur iPad
Comment ouvrir des fichiers HTML sur iPad
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
 Windows 11 mon ordinateur transfert vers le tutoriel de bureau
Windows 11 mon ordinateur transfert vers le tutoriel de bureau