
Cette fois, nous vous proposons le plug-in jQuery pour implémenter une table pour changer les couleurs sur des lignes alternées et interagir avec les événements de la souris. dans le tableau des outils pour changer les couleurs sur les lignes alternées et interagir avec Quelles sont les précautions pour réaliser une interaction avec les événements de la souris Voici un cas pratique, jetons un coup d'œil ?
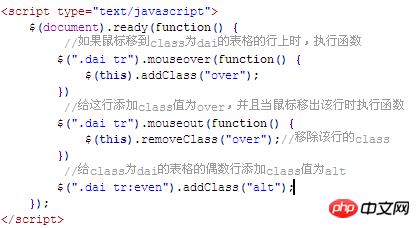
Code js :

Code css :
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour en savoir plus. des choses passionnantes, veuillez faire attention aux articles sur le site Web chinois phpAutres !
Lecture recommandée :
Quelles sont les techniques d'exploitation des tables JQuery
Explication détaillée des étapes d'utilisation du composant de tri de table tablesorter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!