
Cette fois, je vais vous présenter les méthodes jquery pour ajouter des éléments, et quelles sont les précautions pour ajouter des éléments avec jquery. Ce qui suit est un cas pratique, jetons un coup d'œil.
1. La différence entre les méthodes after() et before()
after() - sa méthode consiste à ajouter les paramètres de la méthode à l'arrière du jquery object;
Par exemple : A.after(B) signifie mettre B après A
before() - sa méthode consiste à ajouter les paramètres de la méthode au début de l'objet jquery;
Par exemple : A.before(B) signifie mettre A devant B
2 La différence entre les méthodes insertAfter() et insertBefore()
peut être un élément existant sur la page ; il peut également s'agir d'un élément ajouté dynamiquement.
Par exemple : A.insertAfter(B); c'est-à-dire échanger l'élément A après l'élément B
Par exemple, CC
HELLO
$("span") Après .insertAfter($("p")), il devientHELLO
CC. Les positions des deux ont été inversées Par exemple : A.append(B) signifie mettre B dans A, puis ajouter la dernière position de l'élément enfant de A
appendTo() - sa méthode ; est Ajoute l'objet jquery aux paramètres spécifiés par appendTo.
Par exemple : A.appendTo(B) signifie mettre A dans B, puis ajouter la dernière position de l'élément enfant de B
4. prepend() et prependTo La différence ; between () méthodes
Par exemple : A.append(B) signifie ajouter B Mettez-le ; into A et insérez-le dans la première position de l'élément enfant de A;
appendTo() - sa méthode consiste à ajouter l'objet jquery au paramètre spécifié par appendTo.
Par exemple : A.appendTo(B) signifie mettre A dans B et l'insérer dans la première position de l'élément enfant de B
Exemple
/**
* 在父级元素上操作DOM
* @param {Object} parent 父级元素,可以是element,也可以是Yquery对象
* @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend
* @param {*} any 任何:string/text/object
* @param {Number} index 序号,如果大于0则复制节点
* @return {Undefined}
* @version 1.0
* 2013年12月2日17:08:26
*/
function _insert(parent, position, any, index) {
if ($.isFunction(any)) {
any = any.call(parent);
}
// 字符串
if ($.isString(any)) {
if (regTag.test(any)) {
parent.insertAdjacentHTML(position, any);
} else {
parent.insertAdjacentText(position, any);
}
}
// 数字
else if ($.isNumber(any)) {
parent.insertAdjacentText(position, any);
}
// 元素
else if ($.isElement(any)) {
parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any);
}
// Yquery
else if (_isYquery(any)) {
any.each(function() {
_insert(parent, position, this);
});
}
}$.fn = {
/**
* 追插
* 将元素后插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
append: function(any) {
return this.each(function(index) {
_insert(this, 'beforeend', any, index);
});
},
/**
* 补插
* 将元素前插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
prepend: function(any) {
return this.each(function(index) {
_insert(this, 'afterbegin', any, index);
});
},
/**
* 前插
* 将元素前插到当前元素(集合)前
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
before: function(any) {
return this.each(function(index) {
_insert(this, 'beforebegin', any, index);
});
},
/**
* 后插
* 将元素后插到当前元素(集合)后
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
after: function(any) {
return this.each(function(index) {
_insert(this, 'afterend', any, index);
});
}
};3, prependTo, prependTo, insertBefore, insertAfter ceux-ci ont des suffixes La différence de ce qui précède est que les résultats renvoyés sont différents. Par exemple :
$('#demo').append('<a/>');
// => 返回的是 $('#demo')
$('<a/>').appendTo($('#demo'));
// => 返回的是$('a');_each({
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
}, function(key, val) {
$.fn[key] = function(selector) {
this.each(function() {
$(selector)[val](this);
});
return this;
};
});La méthode append() insère du contenu à la fin de l'élément sélectionné. La méthode
prepend() insère du contenu au début de l'élément sélectionné. La méthode
after() insère du contenu après l'élément sélectionné. La méthode
before() insère du contenu avant l'élément sélectionné.
Rendu<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
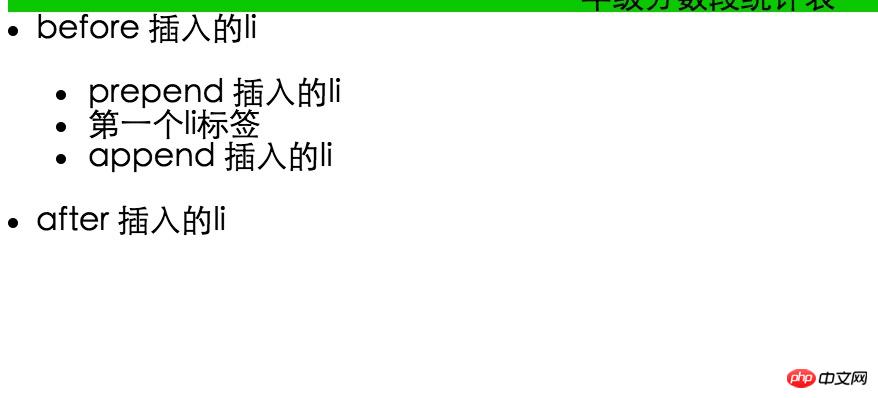
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
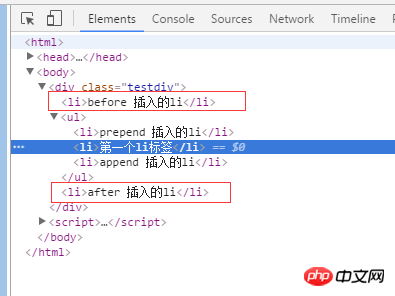
</script> schéma de structure HTML
schéma de structure HTML
 Je crois que vous lirez le cas dans cet article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Je crois que vous lirez le cas dans cet article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment supprimer le style CSS sélectionné avec jqueryComment obtenir des éléments frères avec jQueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery