
Le contenu de cet article concerne une brève discussion de l'objet this call de JS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
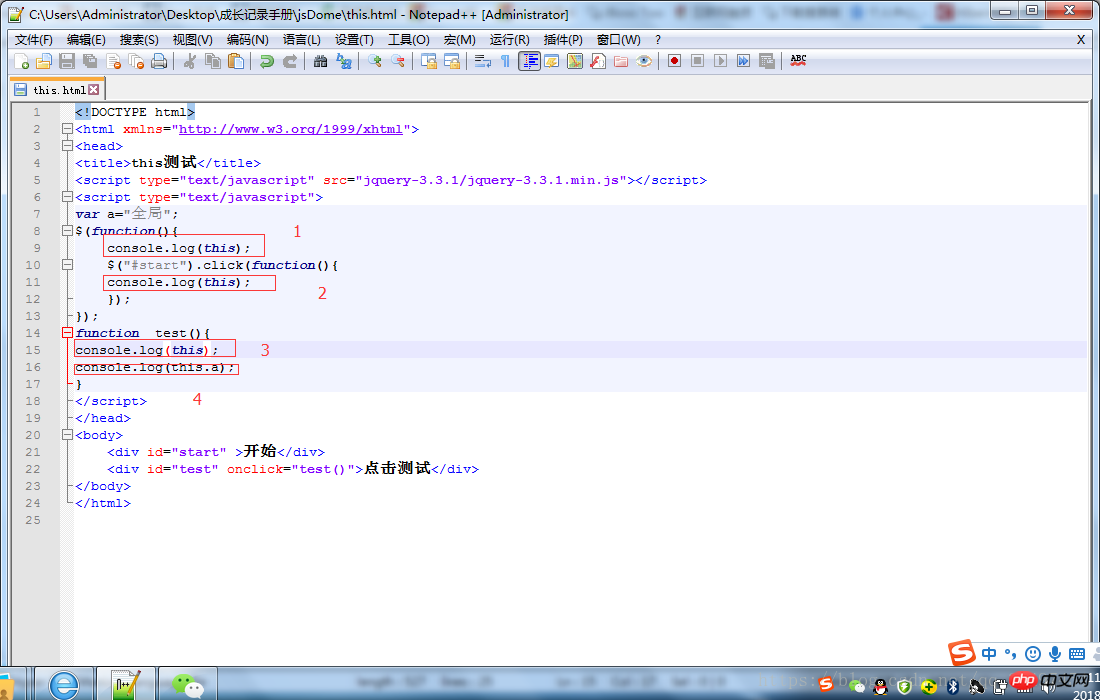
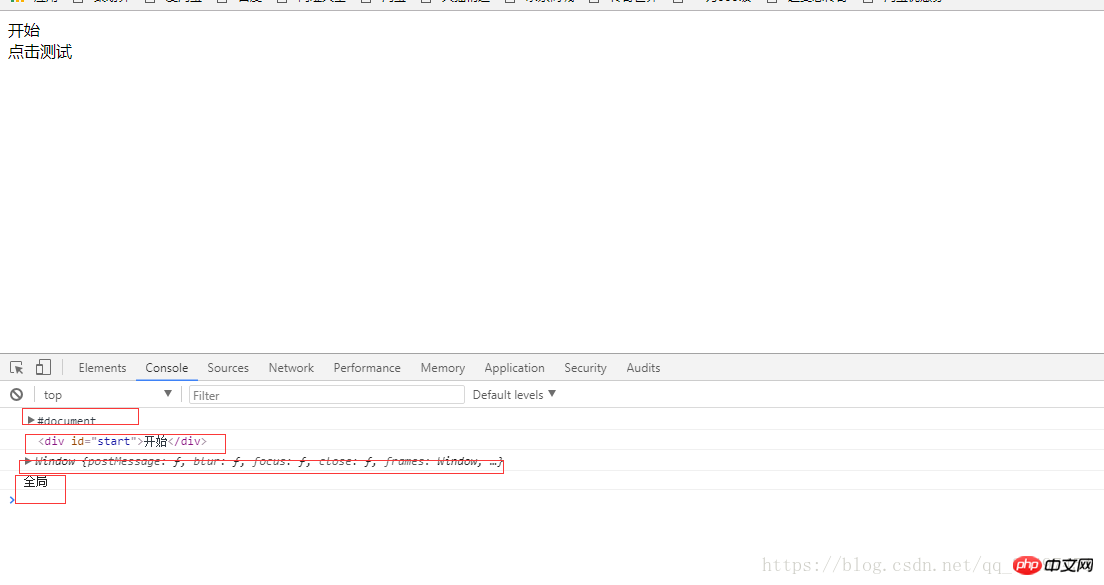
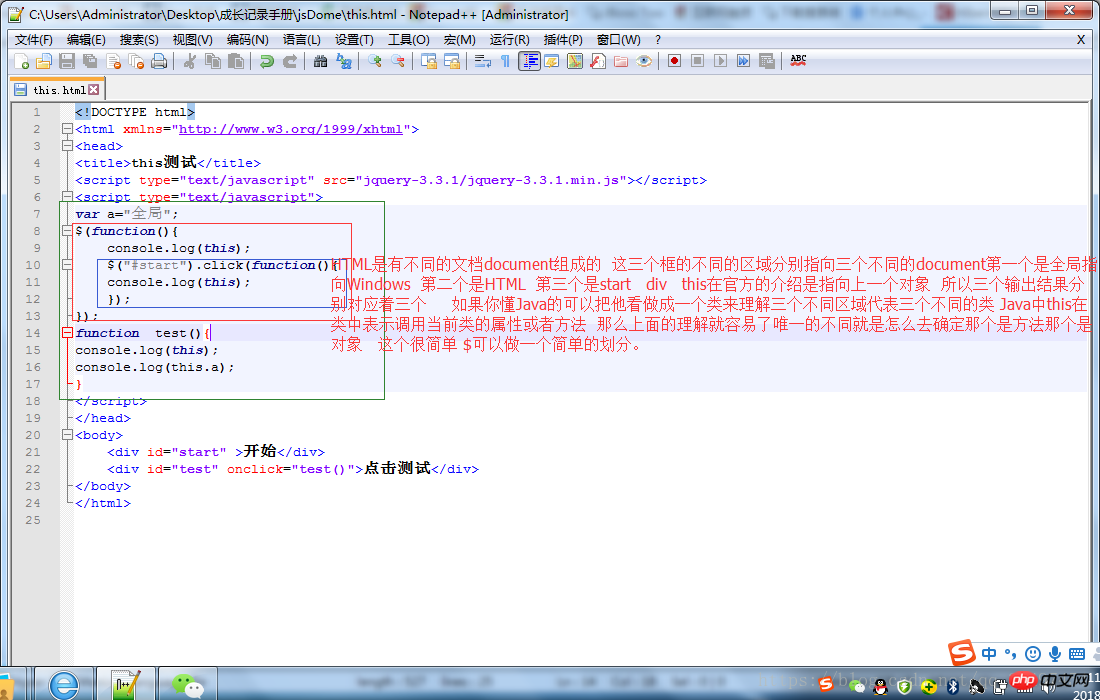
Vérifier D'après certaines informations, j'ai appris que celui de JS pointe vers l'objet de l'appel. C'est difficile de comprendre seulement cette phrase, alors pourquoi ne pas écrire un dôme. Le code est le suivant :<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>


Recommandations associées :
ce objet en JS Explication détaillée
cela fait référence à l'objet actuel lui-même
Est-ce que ceci et des super références ou des objets ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!